- Home
-
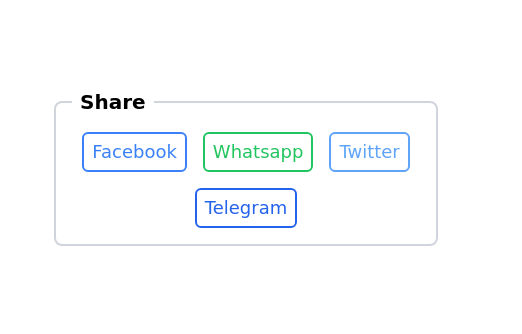
Social Media Icon Buttons with Tooltips
Social Media Icon Buttons with Tooltips
A responsive and interactive social media icon component built with Tailwind CSS. This component features Facebook, Twitter, and Instagram icons with smooth hover effects and tooltips that display the platform name. The icons are styled with rounded edges, shadows, and scale-up effects on hover, making them visually appealing for social media integrations. Ideal for adding social links to any website or application.
This tailwind example is contributed by SHARIFUL ISLAM, on 19-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Social media links,
Author SHARIFUL ISLAM
Related Examples
-
modern portifolio
by salvator
8 months ago780 -
Social Media Icons
Social Media Icons
1 year ago2.6k -
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
9 months ago1.1k -
Social Media Icons
Social Media Icons
1 year ago2.3k -
3 years ago12.9k
-
Game changer
by salvator
7 months ago746 -
2 years ago11.7k
-
Social Media Icons
Social Media Icons
1 year ago1.9k -
Social Media Icons
Social Media Icons
1 year ago2.1k -
3 years ago21.3k
-
hero page
by salvator
8 months ago1.7k -
1 year ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components