- Home
-
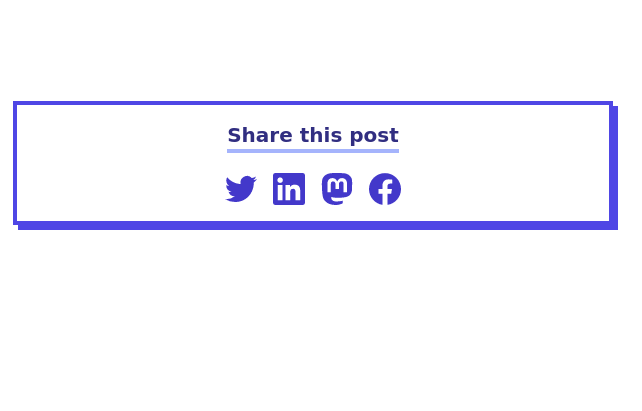
Social share icons
Social share icons
This tailwind example is contributed by Amit Pachange, on 21-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Social media links,
Author Amit Pachange
Related Examples
-
3 years ago21.3k
-
3 years ago12.9k
-
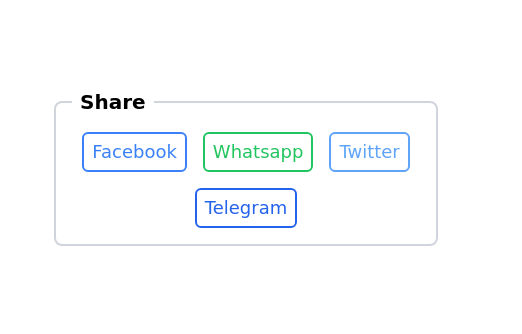
Social media icons
'follow us on' buttons
2 years ago8.9k -
3 years ago14k
-
3 years ago12.6k
-
2 years ago9.2k
-
2 years ago11.7k
-
1 year ago2.5k
-
LoginModal-1
Popup modal with close
1 year ago3.6k -
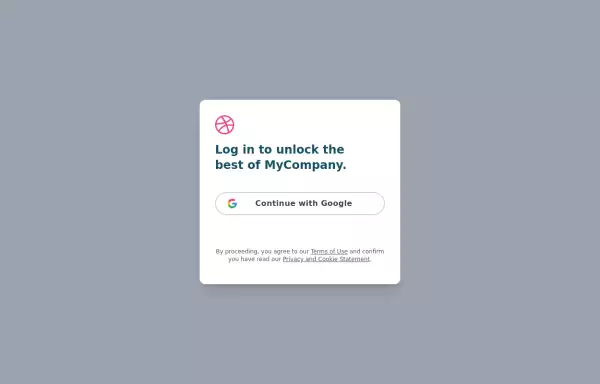
Social media login modal
Popup model for social media login. i.e. google and GitHub. you can add more buttons according to your need
2 years ago15.2k -
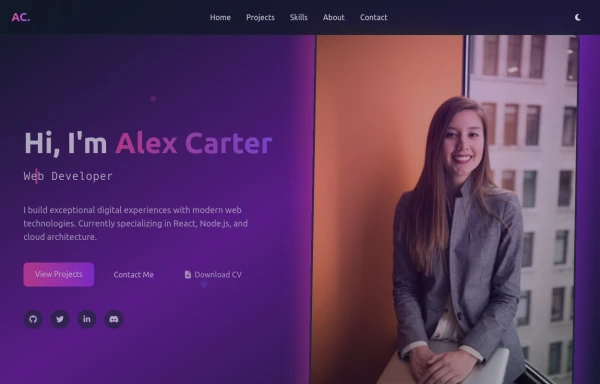
modern portifolio
by salvator
8 months ago781 -
Continue with Discord button
Login with the Discord button for social login
2 years ago12.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components