- Home
-
Tailwind CSS Responsive Table
Tailwind CSS Responsive Table
This tailwind example is contributed by Prashant, on 04-Jul-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Prashant
Related Examples
-
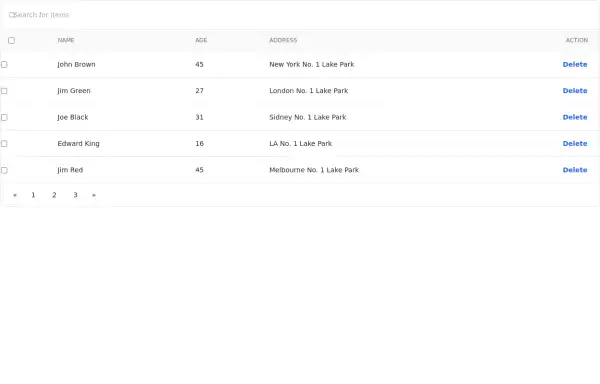
Datatable
Datatable example with datatable.js with search, sort, pagination
2 years ago24.9k -
3 years ago16.1k
-
2 years ago16.1k
-
2 years ago22.6k
-
3 years ago12.6k
-
2 years ago11.6k
-
Table for user management
It shows a table of users with their names, email, and role. The table also has two buttons for each row: one to save changes made to the user's details and another to delete the user.
2 years ago19k -
3 years ago15.7k
-
2 years ago6.9k
-
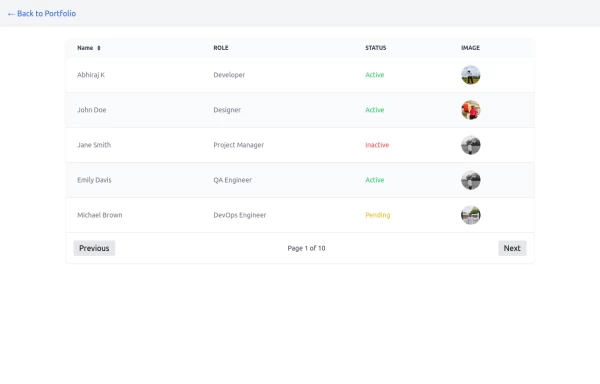
Table
Table with image and status with pagination buttons
1 year ago2.4k -
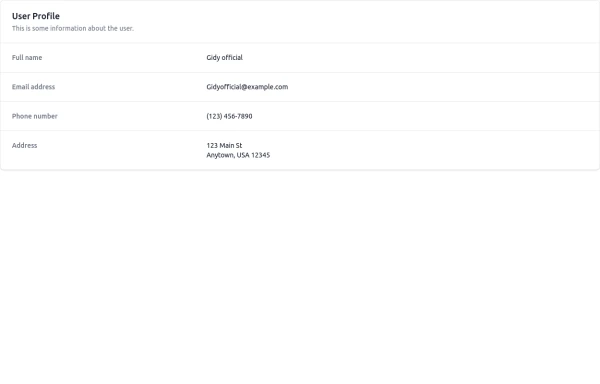
User Profile
This is some information about the user.
7 months ago957 -
2 years ago12.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components