- Home
-
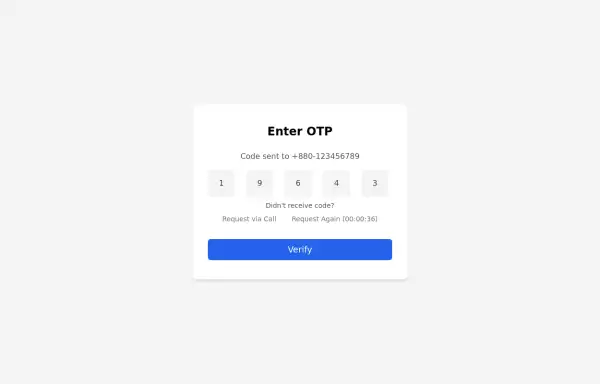
Elegant OTP Input Fields with TailwindCSS
Elegant OTP Input Fields with TailwindCSS
A clean and responsive OTP input field component built with TailwindCSS. This design features six single-character input fields with smooth transitions, light gray borders, and backgrounds. On focus, the borders turn blue, creating a visually appealing and user-friendly experience. Perfect for authentication and verification forms.
This tailwind example is contributed by SHARIFUL ISLAM, on 06-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author SHARIFUL ISLAM
Related Examples
-
Serious Input Html
Input text serious like apple or smth
1 year ago2.1k -
3 years ago13.7k
-
Domain For Sale Template
Domain For Sale Template
1 year ago4.2k -
Hover Button
Hover button then a overlay came from bottom to top
1 year ago2.2k -
3 years ago10.7k
-
3 years ago11.2k
-
1 year ago3.1k
-
8 months ago622
-
Simple OTP box Form
A Simple OTP form with full responsiveness && dark mode supported
1 year ago3.5k -
Input Formulario
Input used in the form Link form: https://tailwindflex.com/@ameth1208/login
1 year ago2.9k -
Material 3 Radio Buttons [Light]
Radio buttons that conform to Google's Material 3 design guidelines
8 months ago640 -
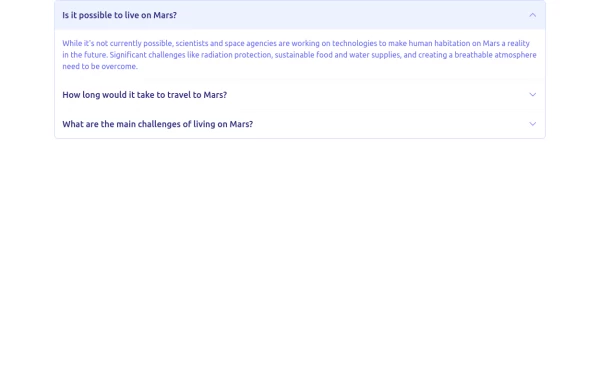
Accordion block
FAQ accordion component, featuring expandable sections with smooth transitions and a clean, modern design
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components








![Material 3 Radio Buttons [Light]](https://tailwindflex.com/storage/thumbnails/material-3-radio-buttons-light/canvas.min.webp?v=9)