- Home
-
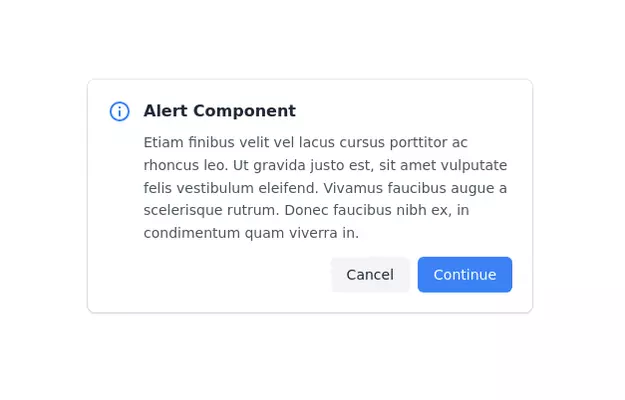
simple badge
simple badge
This tailwind example is contributed by Muhammad Imran, on 12-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are popup,dialog
Author Muhammad Imran
Related Examples
-
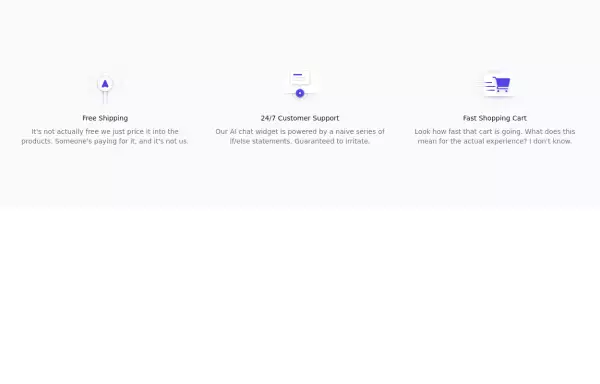
Incentives
tailwind css Incentives
2 years ago5.2k -
bardui.com feedback modal
feedback form will be engaging and user-friendly. Ideal for collecting valuable user opinions and improving your website’s interaction. Explore practical examples and templates for seamless integration.
1 year ago1.8k -
10 months ago1k
-
5 months ago219
-
1 year ago1.8k
-
2 years ago12.2k
-
tailwind contact form
tailwind contact form
1 year ago2.3k -
3 years ago12k
-
2 years ago12.7k
-
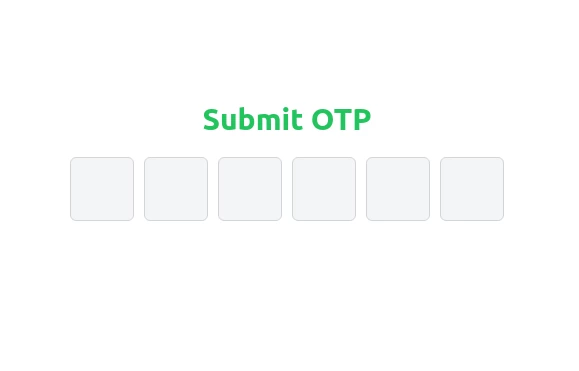
Elegant OTP Input Fields with TailwindCSS
A clean and responsive OTP input field component built with TailwindCSS. This design features six single-character input fields with smooth transitions, light gray borders, and backgrounds. On focus, the borders turn blue, creating a visually appealing and user-friendly experience. Perfect for authentication and verification forms.
11 months ago1.7k -
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript
2 years ago8k -
3 years ago14.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components