- Home
-
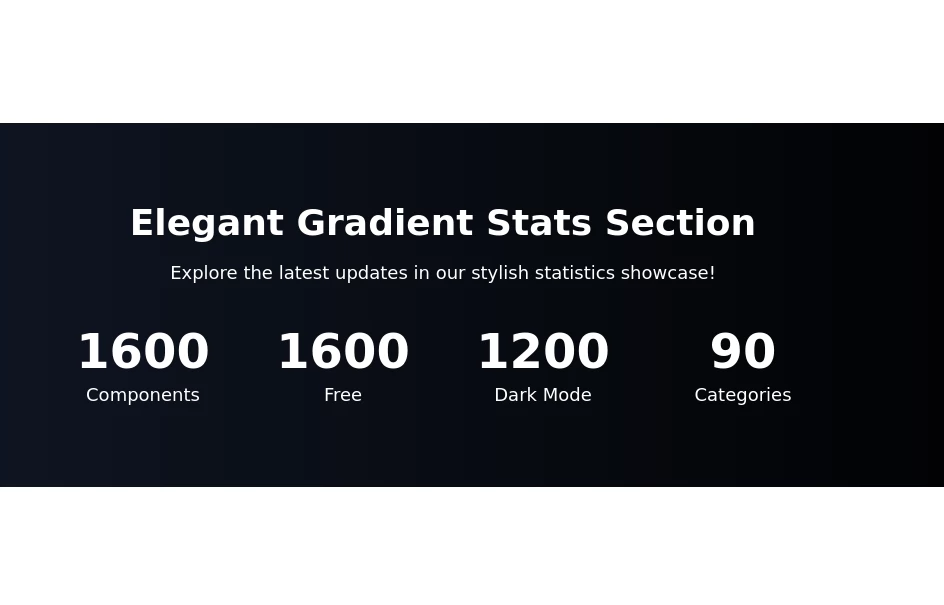
Stats Section
Stats Section
The gradient background stats section uses dark shades of gradient change colors according to your website theme
This tailwind example is contributed by Santiago Hernandez, on 28-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Info, Show info, Statistics
Author Santiago Hernandez
Related Examples
-
1 year ago1.9k
-
Simple Kpi
This ui block is meant to be used display Key indicators on an app or website.
1 year ago1.5k -
Calender
Calendar component for showing schedule
3 years ago8.3k -
Tailwind stat cards
Highlight key statistics
2 years ago10.5k -
Stats card with icons
Improved Code quality and added support for dark mode
1 year ago1.8k -
Stats or Metrics Overview
Highlight your achievements with our Stats Section, featuring key metrics such as years of experience, happy clients, completed projects, and awards. This visually engaging component effectively communicates your expertise and success at a glance
1 year ago1.3k -
3 years ago12.9k
-
3 years ago11.1k
-
3 years ago12.1k
-
3 years ago19.8k
-
1 year ago1.7k
-
1 month ago132
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components