- Home
-
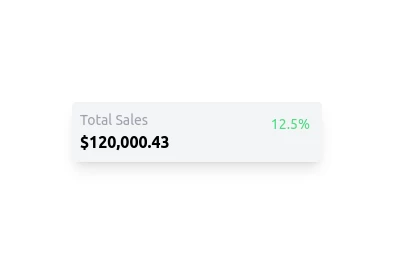
Responsive data cards
Responsive data cards
This tailwind example is contributed by EliteAI Tools, on 06-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Info, Show info, Statistics
Author EliteAI Tools
Related Examples
-
Info cards
Show various statistics on your website
3 years ago11.6k -
Information cards for admin panal
Stats cards
2 years ago10.8k -
Info cards grid with icons
Evenly-sized cards for showing various stats on the user/admin dashboard.
2 years ago7.9k -
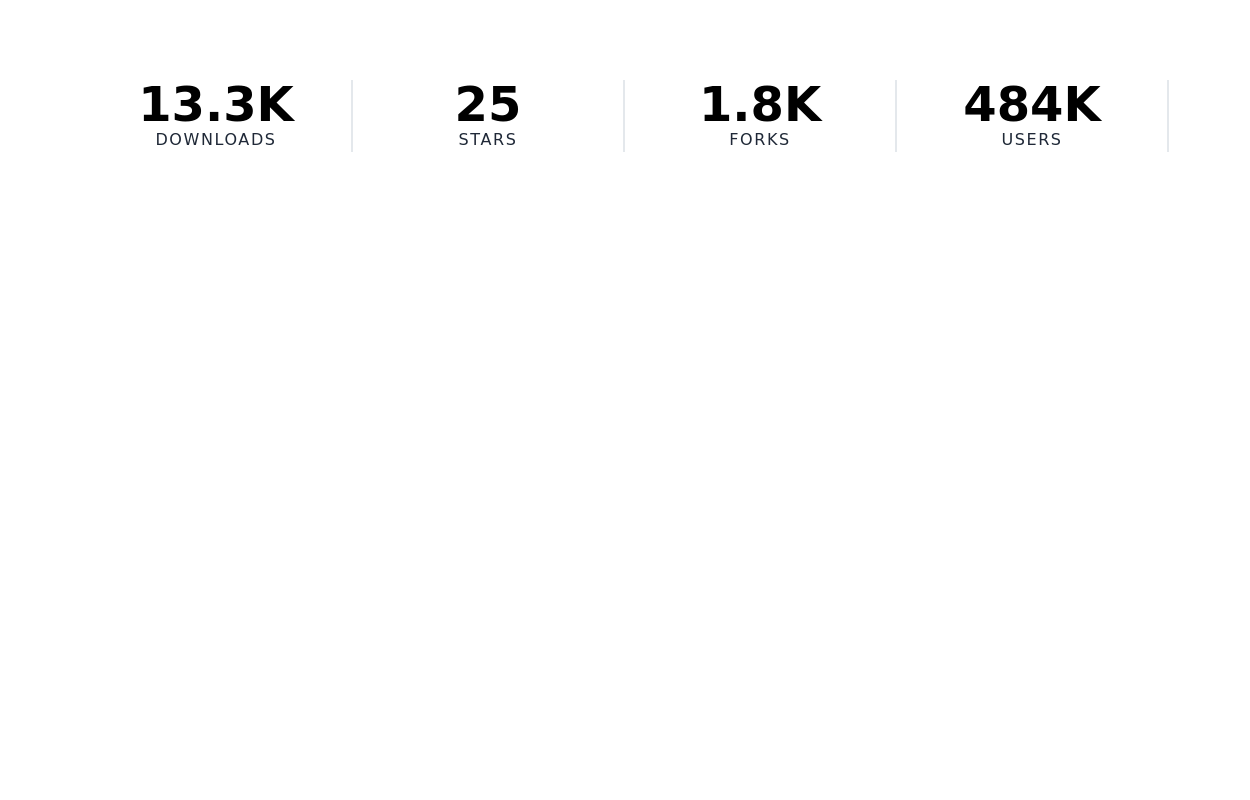
Data Metrics Showcase
An information panel designed to instill trust, presenting vital statistics about a service or product. The grid layout offers a clean and organized look for displaying key data.
2 years ago8.6k -
Stats Showcase
Tiles showcasing noteworthy achievements or metrics.
2 years ago9.7k -
Stats cards for admin panel
This Component is designed to present statistics in a tile format. It comprises a title, a large numeric value, and an icon, creating an eye-catching way to display data.
2 years ago6.9k -
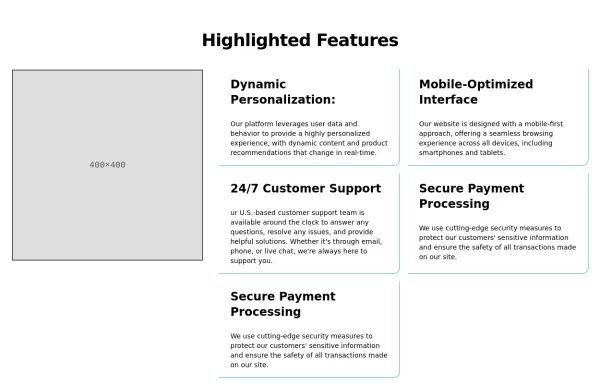
Feature overview cards
The component is designed to be responsive, featuring a title, a brief description, and a set of cards presenting key metrics.
2 years ago5.4k -
1 year ago2.9k
-
Simple Kpi
This ui block is meant to be used display Key indicators on an app or website.
1 year ago1.5k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 months ago344
-
2 years ago14.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components