- Home
-
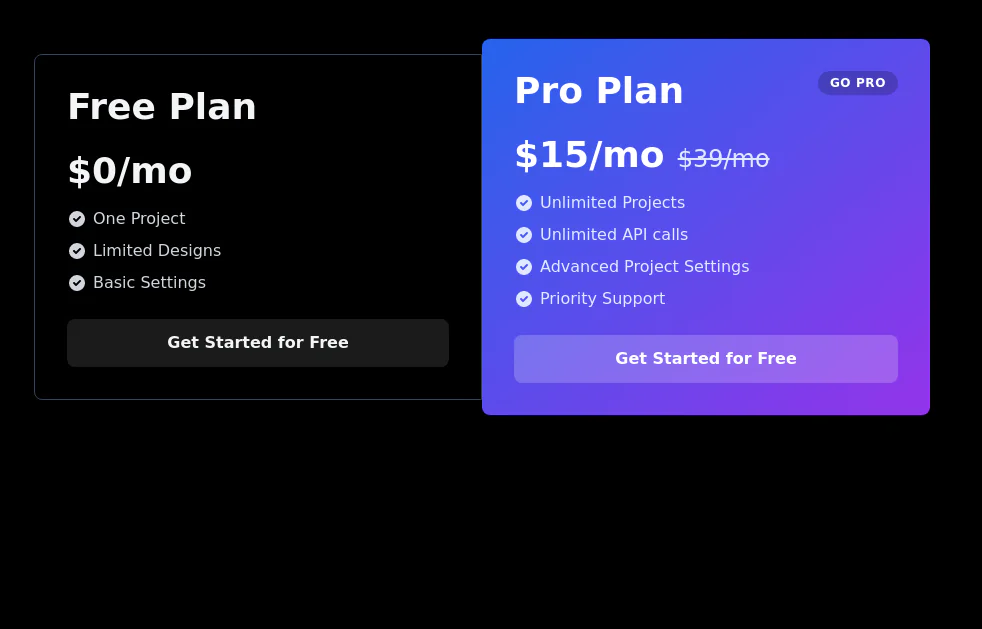
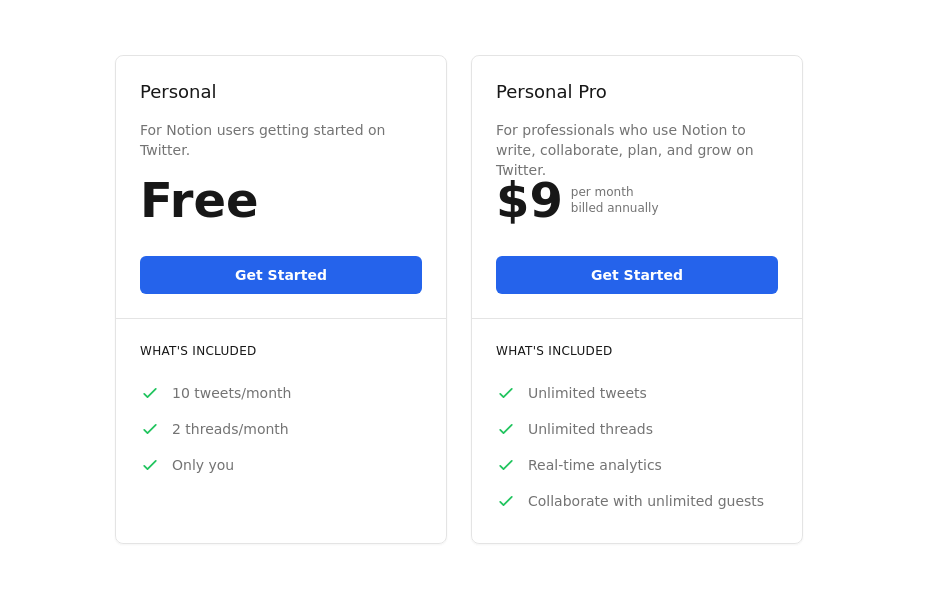
Pricing Card
Pricing Card
A responsive pricing card build using html and tailwind css
This tailwind example is contributed by Rajesh Maheshwari, on 27-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Rajesh Maheshwari
Related Examples
-
2 years ago10.9k
-
3 years ago11.3k
-
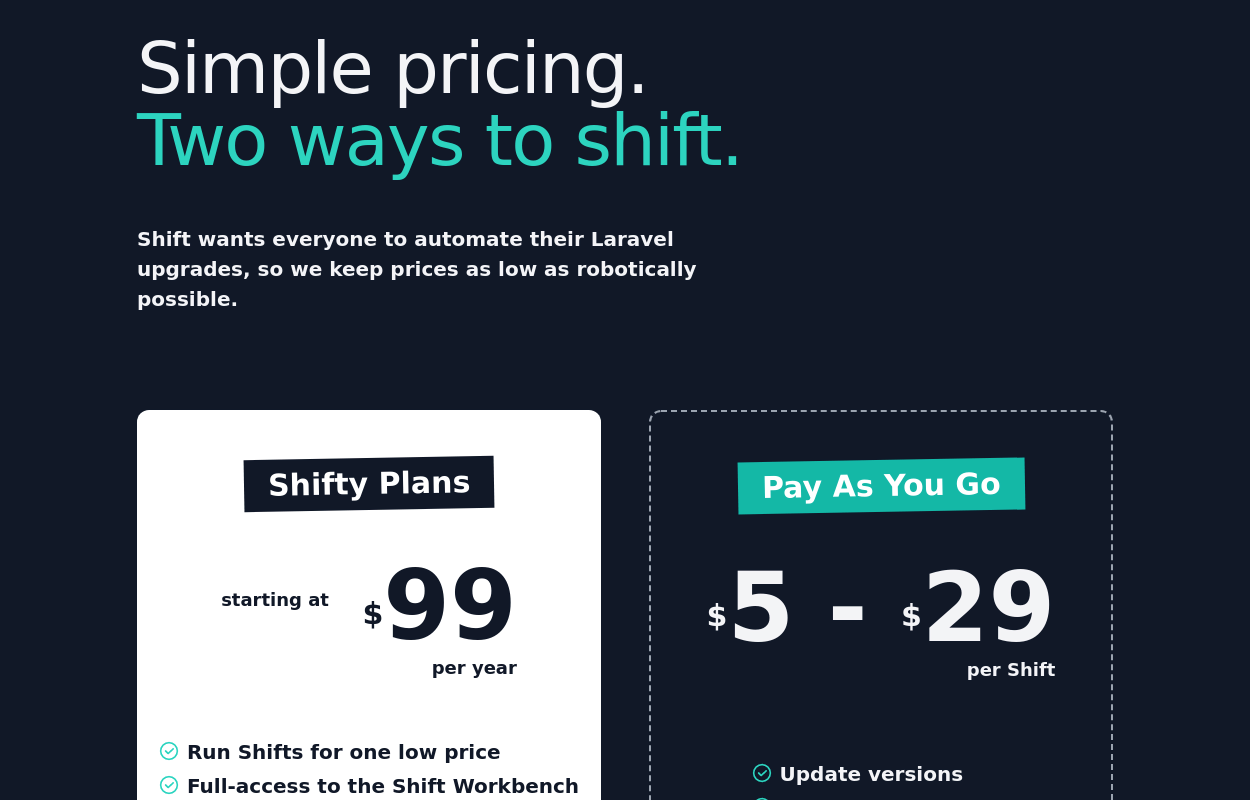
Pricing table
pricing table for a software or service offering
2 years ago11.1k -
2 years ago11.3k
-
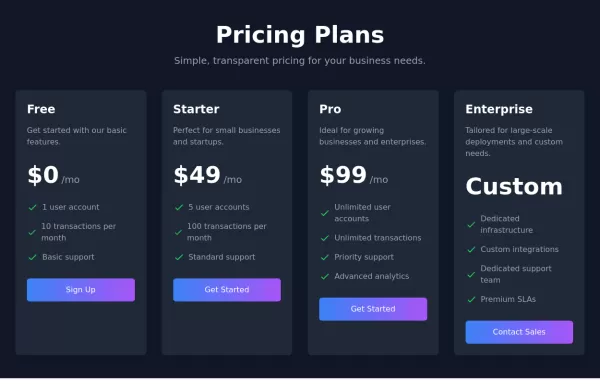
Pricing Cards
the component is designed to showcase and compare prices between different subscription plans.
2 years ago7k -
2 years ago10.4k
-
Pricing table
Sleek and Modern Pricing Table with Hover Effects
1 year ago3.2k -
3 years ago12.2k
-
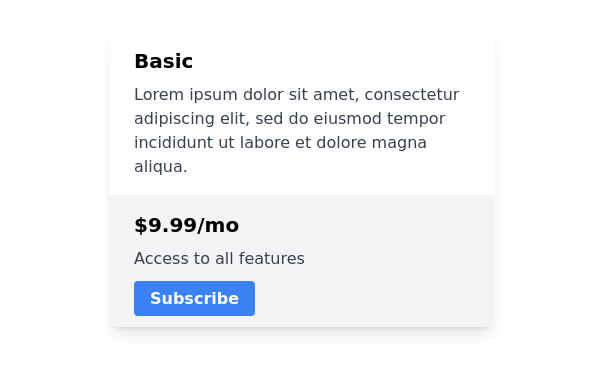
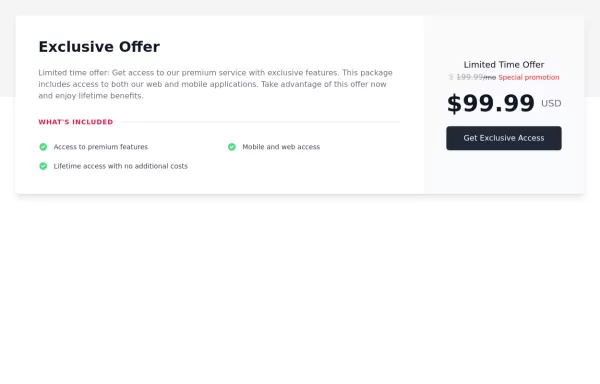
Pricing card single
Horizontal pricing card
1 year ago3.3k -
1 year ago2.3k
-
Ticket Options ios 26
Ticket Options ios 26
1 month ago13 -
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
1 year ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components