- Home
-
Back to top button
Back to top button
This tailwind example is contributed by Rafferty Kim, on 29-Jan-2023. Component is made with Tailwind CSS v3.
Author Rafferty Kim
Related Examples
-
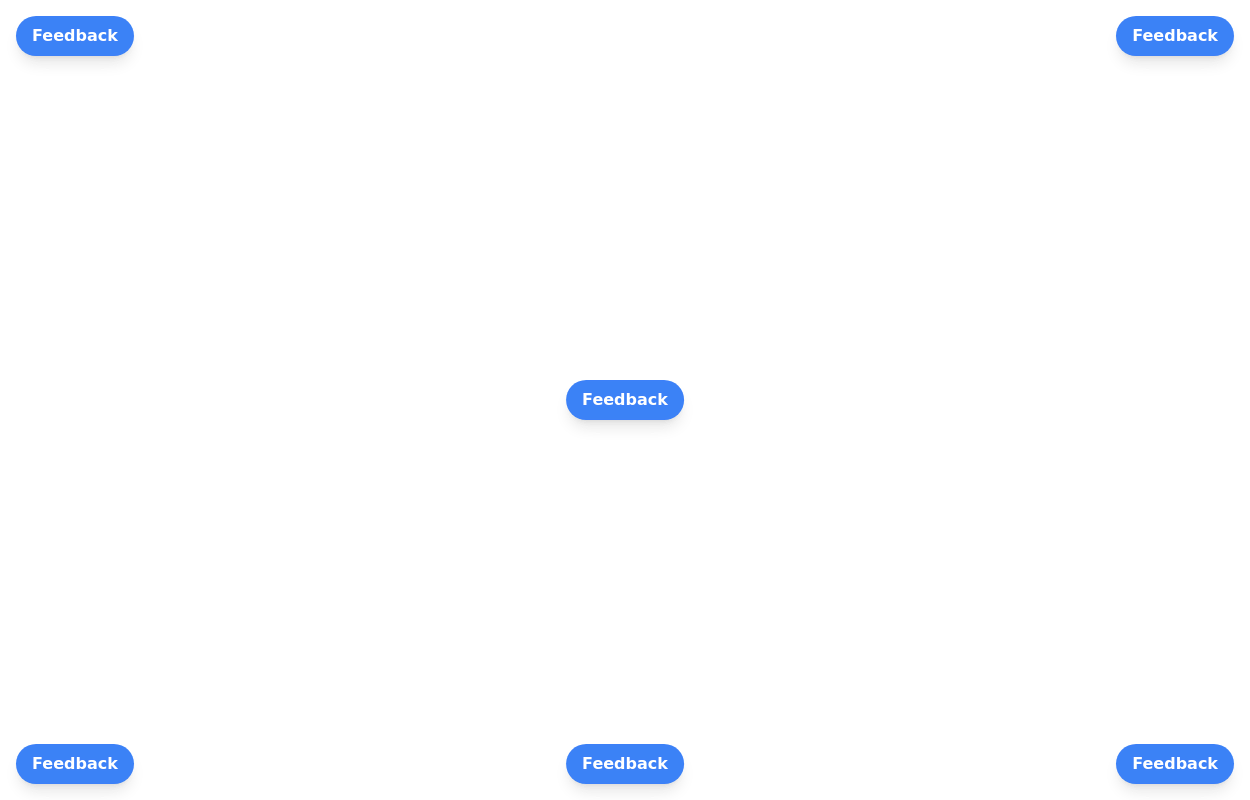
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago25.5k -
2 years ago17.9k
-
Hamburger menu button with open/close animation
Open and close animation onclick requires alpineJs
3 years ago19.9k -
3 years ago19.4k
-
2 years ago14.6k
-
2 years ago16.3k
-
1 year ago1.3k
-
1 year ago2.9k
-
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago2k -
3 years ago10.7k
-
Animated button with rotating light beam
light beam rotates around the border
1 year ago3k -
3 years ago10.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components