- Home
-
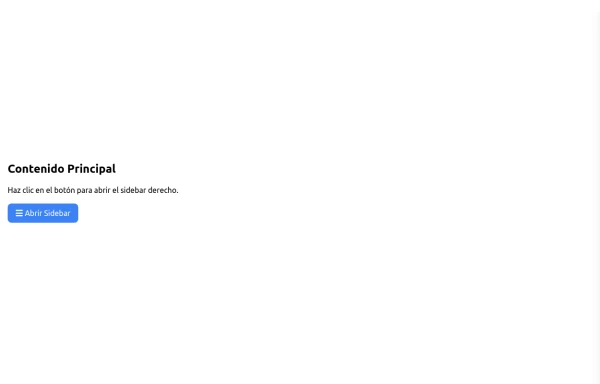
Menu button
Menu button
This tailwind example is contributed by Freja Jensen, on 11-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Freja Jensen
Related Examples
-
Hamburger menu button with open/close animation
Open and close animation onclick requires alpineJs
3 years ago19.7k -
2 years ago17.8k
-
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago25.1k -
Dark mode toggle button
Switch to dark mode without any hassle with this simple JavaScript hack. Sun night button
2 years ago20.8k -
2 years ago41k
-
2 years ago14.9k
-
2 years ago14.5k
-
Button
Material Button
1 year ago1.1k -
4 months ago269
-
less is more
less is more by salvator
5 months ago835 -
Animated Button
on hover show icon
1 year ago2.4k -
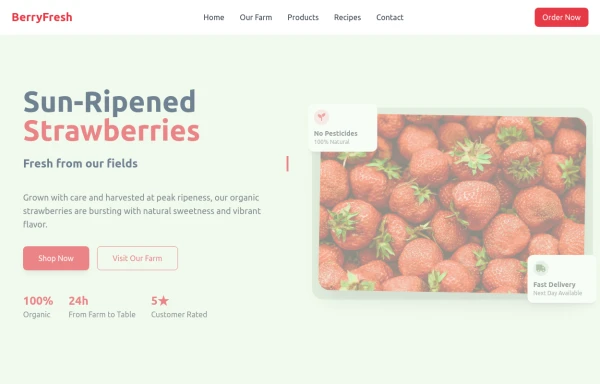
strawbery
by salvator
6 months ago799
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components