- Home
-
Hamburger menu button with hover effect
Hamburger menu button with hover effect
This tailwind example is contributed by _Amar_, on 02-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.
Author _Amar_
Related Examples
-
Hamburger menu button with open/close animation
Open and close animation onclick requires alpineJs
3 years ago19.9k -
2 years ago16.3k
-
Glowing gradient button
Button on black background
3 years ago39k -
MobileMenu
Mobile Menu + AlpineJs
1 year ago5k -
2 years ago15.1k
-
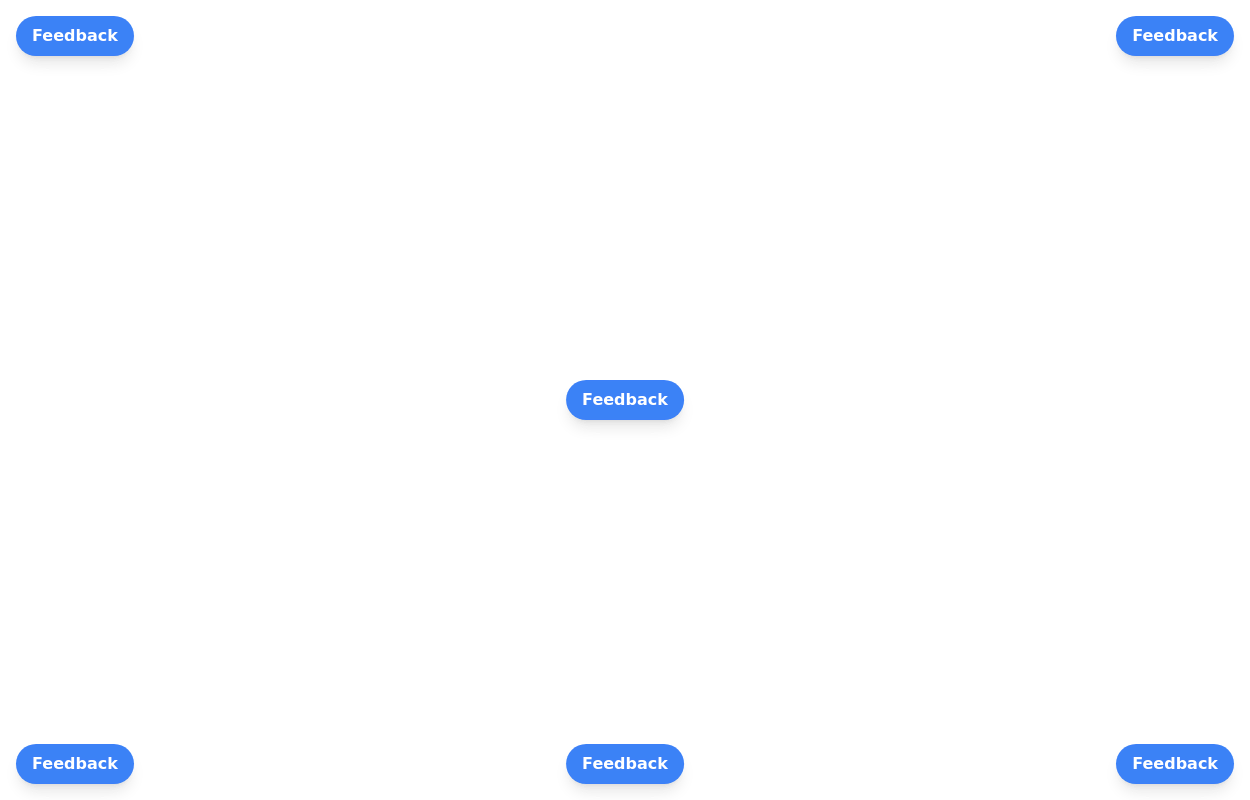
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago25.5k -
Dark mode toggle button
Switch to dark mode without any hassle with this simple JavaScript hack. Sun night button
2 years ago21.3k -
3 years ago12k
-
Tab Menu
Tab menu
1 year ago6.4k -
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago2k -
hero modern
hero modern
2 weeks ago51 -
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components