- Home
-
Buy me a coffee floating button
Buy me a coffee floating button
This tailwind example is contributed by Ron Hicks, on 23-Mar-2023. Component is made with Tailwind CSS v3.
Author Ron Hicks
Related Examples
-
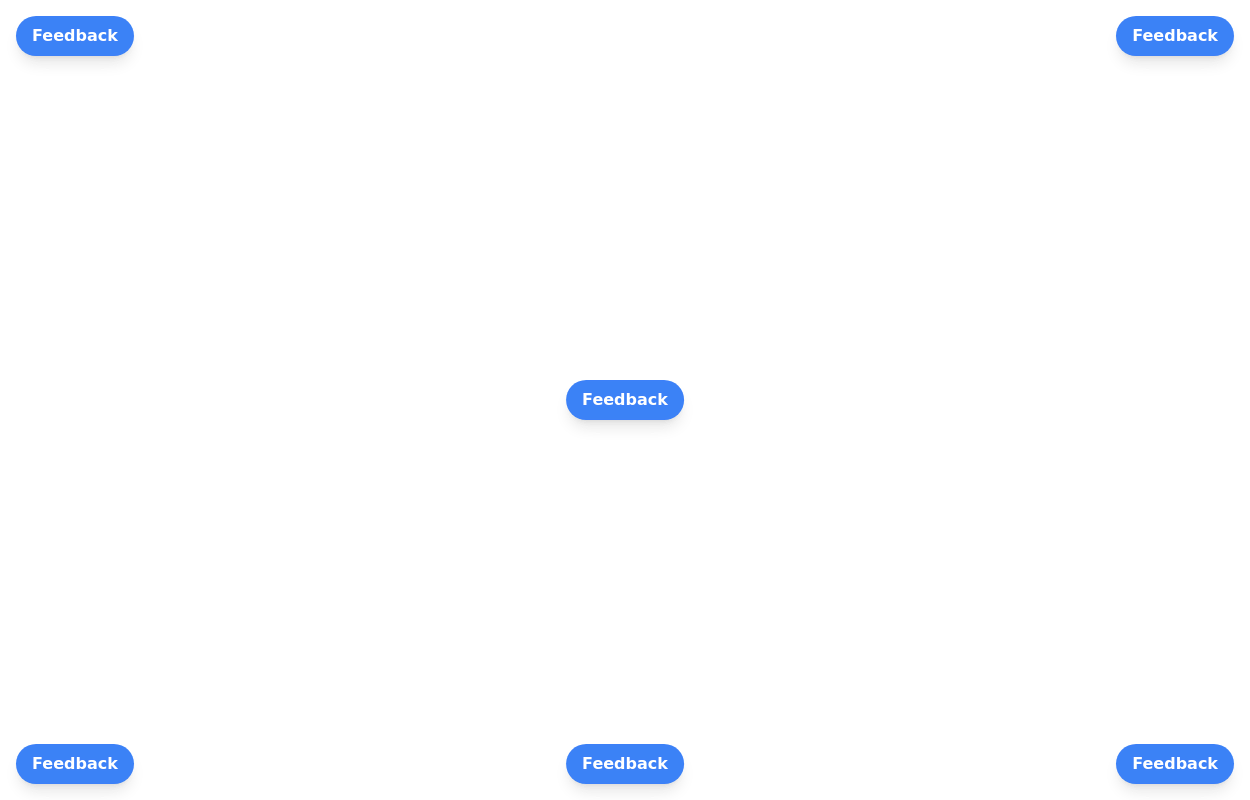
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago25.5k -
2 years ago12.7k
-
Glowing gradient button
Button on black background
3 years ago39k -
2 years ago16.4k
-
2 years ago15.1k
-
Tab Menu
Tab menu
1 year ago6.4k -
3 years ago12.2k
-
Github stars button
Display the GitHub stars received by your project
2 years ago8.8k -
2 years ago11.5k
-
Bubblegum Button
This interactive button component is designed with a sleek gradient background and smooth hover effects, making it an eye-catching call-to-action element for modern web interfaces. Styling and Features: ✅ Gradient Background & Rounded Shape • The button container has a subtle gradient overlay (bg-gradient-to-tr) that smoothly transitions from soft pink (from-pink-300) to light blue (to-blue-300), giving it a vibrant and modern look. • Wrapped in a rounded-full container for a pill-shaped aesthetic. ✅ Floating & Shadow Effects • The shadow-lg property creates a soft floating effect, enhancing depth and visibility. • Will-change-transform optimizes animations for a seamless hover experience. ✅ Interactive Hover Animations • On hover, the inner button scales up (hover:scale-105) and lifts slightly (hover:-translate-y-2), simulating a press-and-release motion. • The transition is smooth, with a 500ms animation (transition duration-500). ✅ Content & Icon • The “Learn more” label is paired with a right-arrow icon (svg) for clear visual guidance. • The icon and text are flex-aligned (items-center flex), ensuring a balanced and responsive layout. This button is ideal for call-to-action elements, product highlights, or download prompts, offering a modern, sleek, and engaging user experience. 🚀
1 year ago1.4k -
3 years ago14.4k
-
3 years ago12.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components