- Home
-
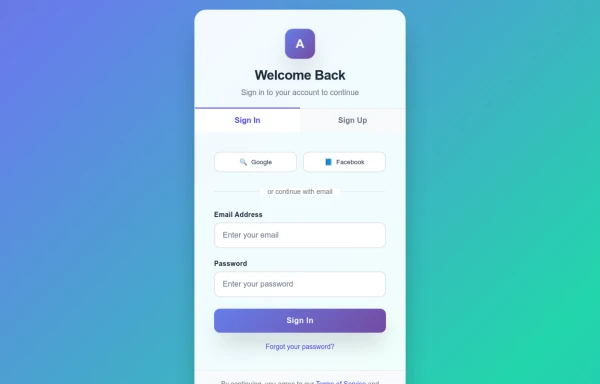
Sign in form
Sign in form
includes Google login button
This tailwind example is contributed by pratik bhajankar, on 07-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author pratik bhajankar
Related Examples
-
6 months ago399
-
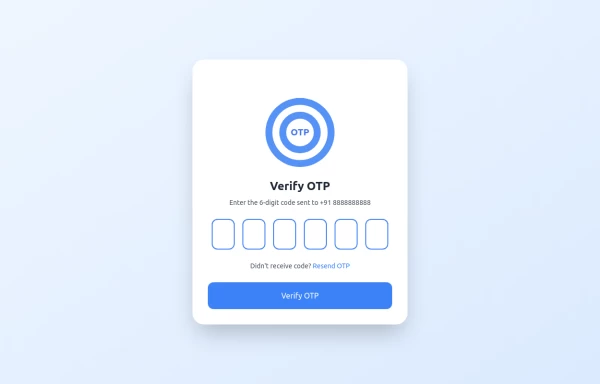
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
11 months ago1.9k -
Animated Iogin form
This section showcases a series of interactive image cards that reveal descriptive text on hover. Built using Tailwind CSS and Astro.js, each card features a smooth animation, background blur, and opacity transition, enhancing the user experience while presenting visually engaging content.
7 months ago549 -
6 months ago376
-
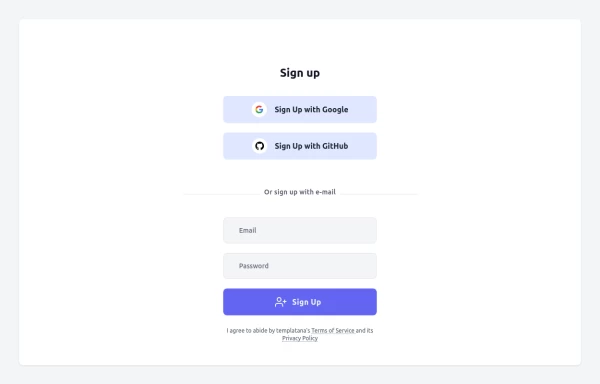
Login Form
Login Form With google icon
11 months ago1.8k -
Login Form Component
The "Login Form Component" is a visually appealing and user-friendly interface designed for user authentication. It features a clean and well-structured layout with fields for entering the email address and password.
2 years ago8.3k -
login
html , css
7 months ago428 -
1 year ago2.8k
-
5 months ago521
-
login form
basic login form
6 months ago489 -
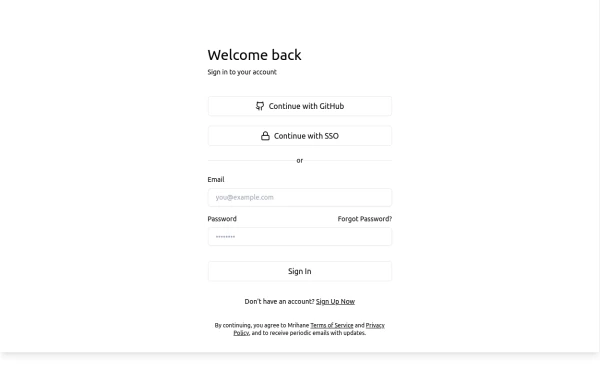
Beautiful page login
form with continue with google and continue with github buttons
11 months ago1.6k -
Login Form
Bigger input field Login form. like bootstrap input-lg
8 months ago581
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components