- Home
-
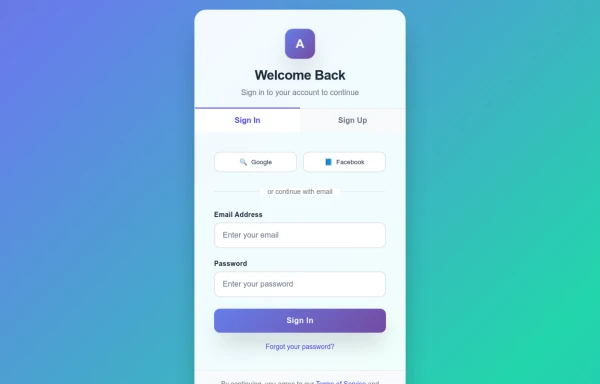
Beautiful page login
Beautiful page login
form with continue with google and continue with github buttons
This tailwind example is contributed by Wagner, on 01-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Wagner
Related Examples
-
1 year ago2.4k
-
Multi-Step Form with Progress Tracker
sleek and interactive multi-step registration form built with Tailwind CSS and Alpine.js, perfect for onboarding users through a smooth, step-by-step experience. This component enhances user engagement with animated transitions, real-time validation, and a dynamic progress bar that visually tracks completion. It’s fully responsive, dark-mode ready, and ideal for modern SaaS applications, startup landing pages, or authentication systems. ✨ Key Features 🪜 Three-step flow: Personal Info → Account Setup → Preferences ⚡ Real-time field validation with instant feedback 🔒 Password visibility toggles for better UX 📈 Progress bar tracker with smooth animations ✅ Success confirmation with user details preview 🌙 Dark mode support for modern UI design 💨 Alpine.js-powered interactivity – no external JS frameworks needed 📱 Fully responsive design optimized for all devices 💡 Perfect for: SaaS or startup registration flows Onboarding or sign-up pages Form builders, dashboard templates, or web app UIs UI component libraries & code snippets collections
3 months ago493 -
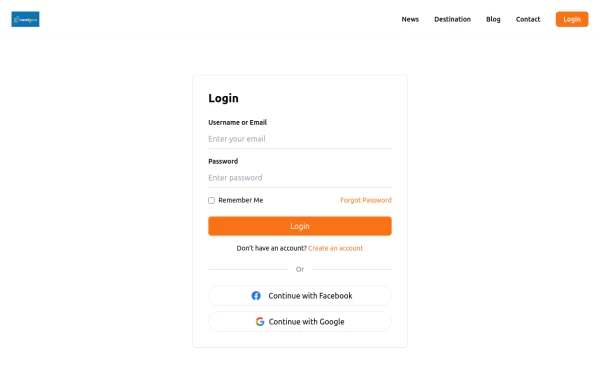
Travel Guru - User Login Page
A clean and responsive login page designed with TailwindCSS for the Travel Guru platform. This component provides users with a secure and simple way to sign in using their username or email and password, with additional options for remembering login credentials and password recovery. It also supports social logins via Facebook and Google for a faster authentication experience. The design focuses on a minimal and modern user interface with clear call-to-actions and seamless user flow.
10 months ago962 -
Extreme Signup Page
I create a signup page using html, tailwindcss and font awesome icons using cdn.
1 year ago2.9k -
Sign in form
includes Google login button
1 year ago2k -
login!!!!
html , css
8 months ago1.1k -
10 months ago1k
-
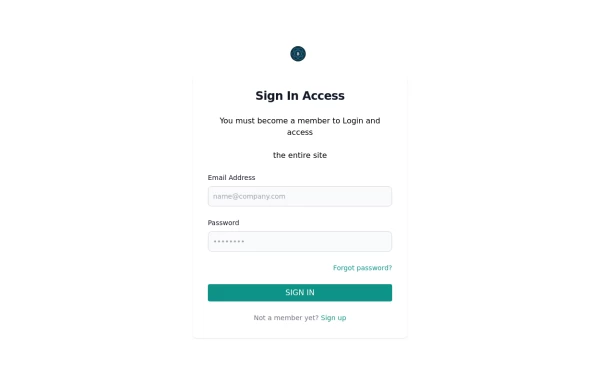
Sign-in form - Htmlwind
Simple login form
7 months ago706 -
authentication form terminal
authentication form with zsh on mac terminal looks
1 year ago2.9k -
Login Form
Color Updates: - Changed background to gradient `from-indigo-800 to-blue-900` - Updated text colors to match the new theme - Updated button and interactive element colors - Added dark mode color variants Enhanced Styling: - Added gradient background - Increased padding and spacing - Improved border radius to `rounded-xl` - Added hover scale effects - Enhanced shadow with `shadow-2xl` Added Animations: - Fade-in animation on load - Scale transition on card hover - Button ripple effect on click - Smooth transitions for all interactive elements Improved Dark Mode: - Enhanced dark mode colors - Added system preference detection - Improved dark mode contrast - Added dark mode specific focus rings Enhanced Functionality: - Added basic form validation - Added ripple effect on button click - Improved hover and focus states - Added transition animations Accessibility Improvements: - Maintained proper contrast ratios - Enhanced focus states - Added proper ARIA attributes - Improved form labels
1 year ago2k -
Animated Iogin form
This section showcases a series of interactive image cards that reveal descriptive text on hover. Built using Tailwind CSS and Astro.js, each card features a smooth animation, background blur, and opacity transition, enhancing the user experience while presenting visually engaging content.
7 months ago557 -
Profile Form
Enhanced User Profile Form with Stunning Profile and Cover Image Fields
1 year ago10.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components