- Home
-
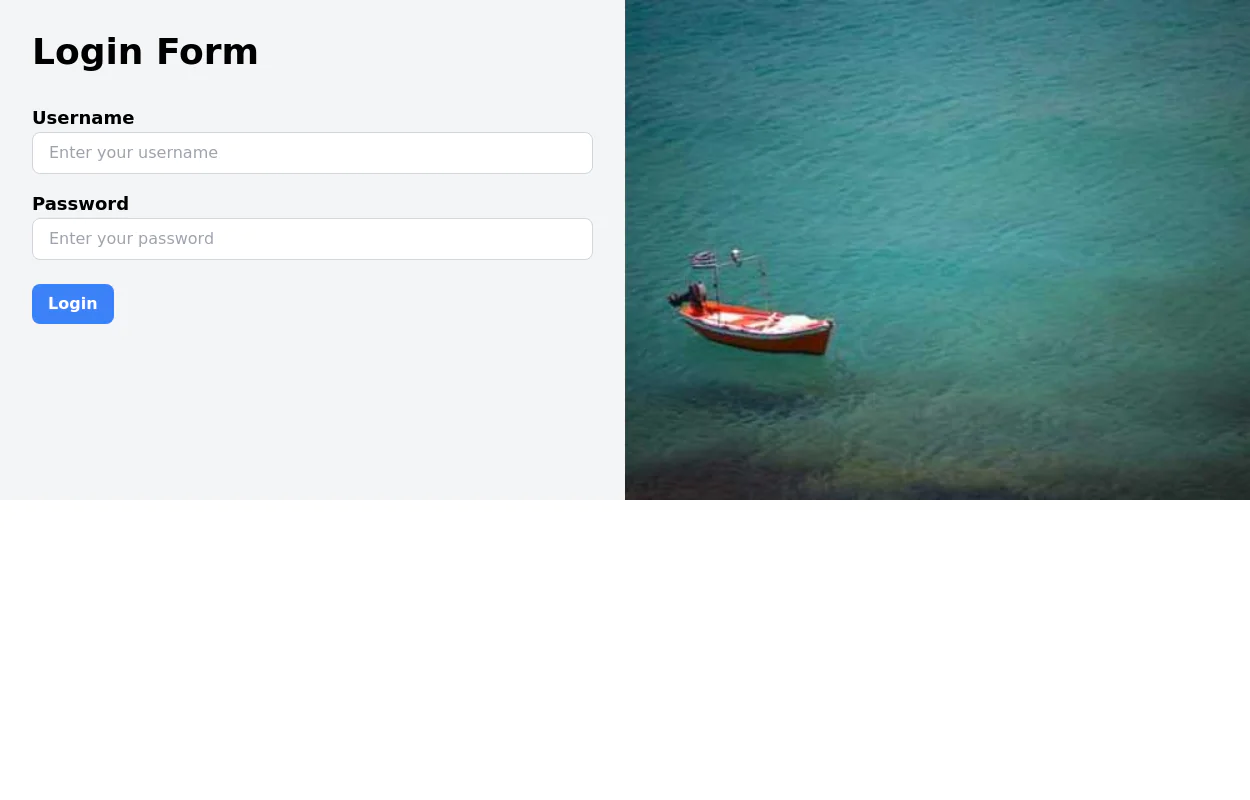
Login Form
Login Form
Bigger input field Login form. like bootstrap input-lg
This tailwind example is contributed by muhittin budak, on 11-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author muhittin budak
Related Examples
-
3 months ago364
-
1 month ago111
-
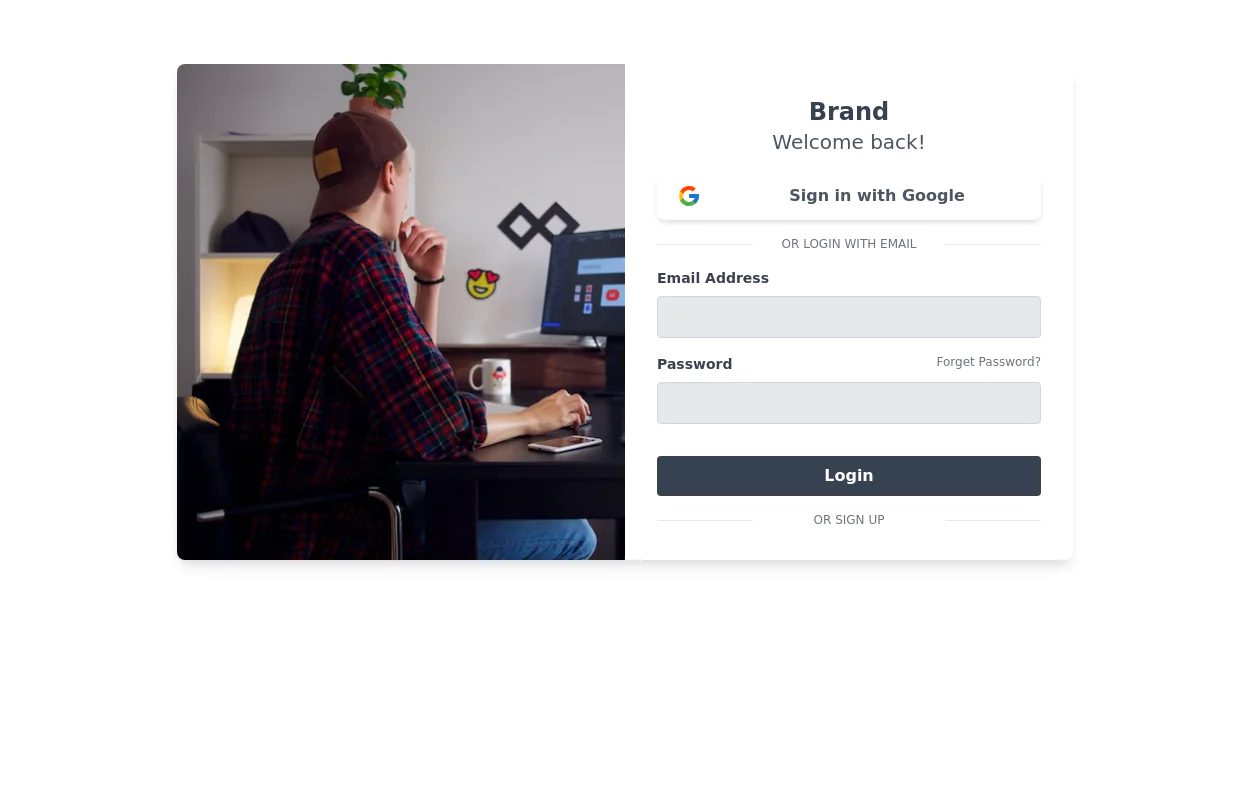
Tailwind login form with image
basic form design useful for rapid prototyping.
2 years ago12.9k -
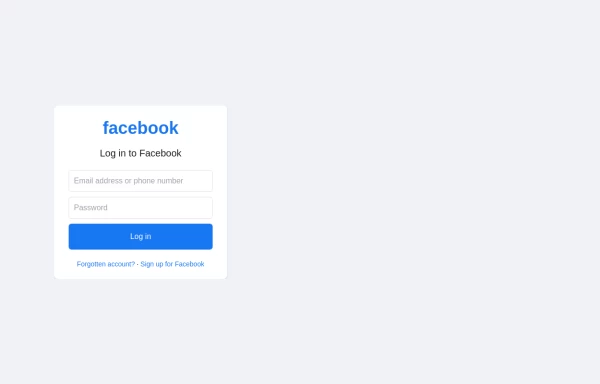
Facebook Login page
Facebook Login page
1 year ago3k -
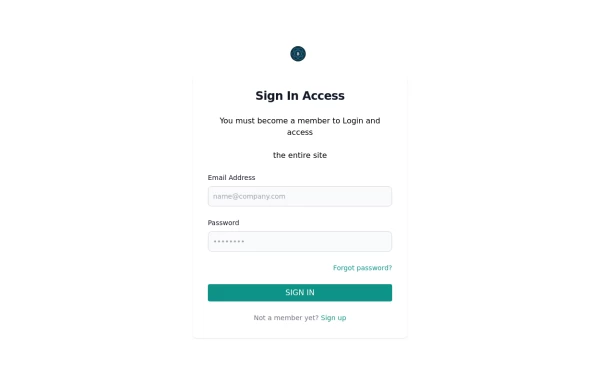
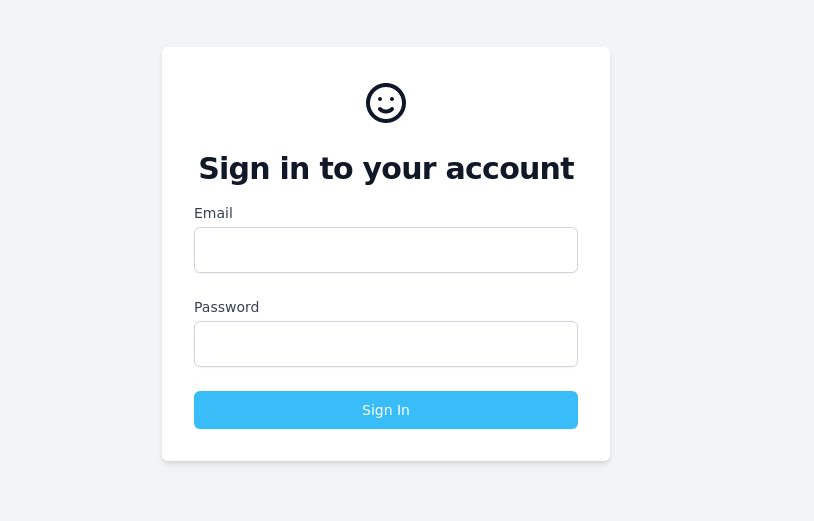
Sign in form
includes Google login button
1 year ago2k -
3 months ago160
-
LOGIN TEMPLATE
it is a login template
7 months ago757 -
login
html , css
8 months ago554 -
Login form
login form with sign in with Google button
2 years ago23.5k -
Beautiful page login
form with continue with google and continue with github buttons
1 year ago1.6k -
Sign in form
simple full-height login form
2 years ago9.6k -
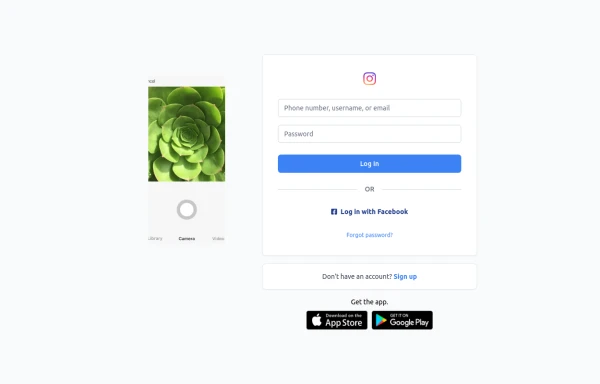
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
8 months ago843
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components