- Home
-
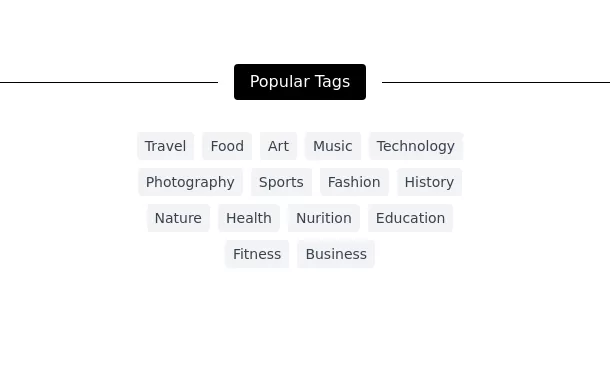
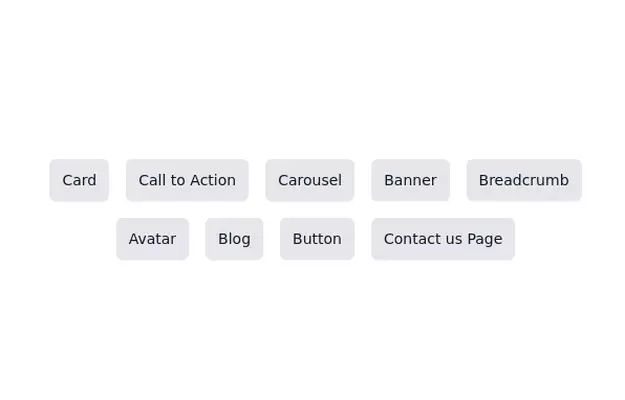
Tag cloud
Tag cloud
Tag cloud with hover effect it also has support for dark mode
This tailwind example is contributed by OmKar Mehta, on 04-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author OmKar Mehta
Related Examples
-
2 years ago10.2k
-
Hashtag Pills
Minimal hastag cloud
3 years ago12.9k -
3 years ago9k
-
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
7 months ago1k -
2 years ago9k
-
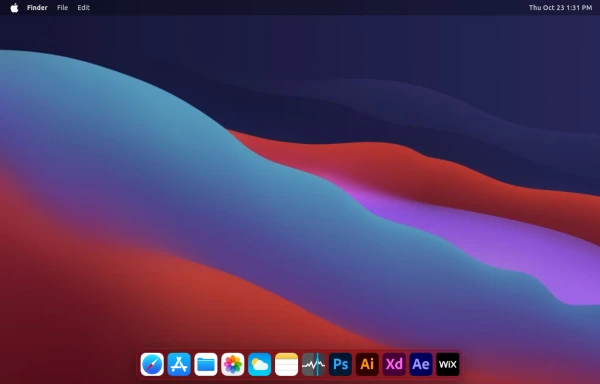
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
1 week ago175 -
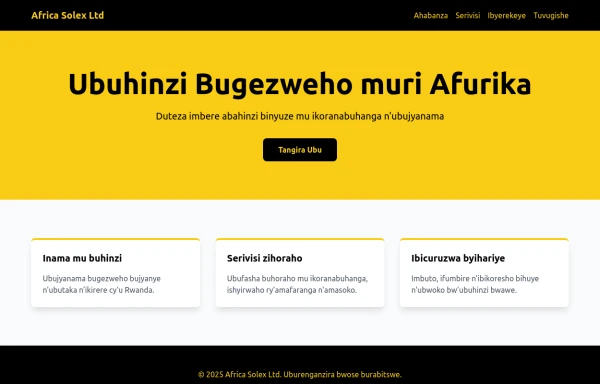
Africa Solex Ltd
Description (ibisobanuro bya website) ni text ngufi isobanura neza icyo urubuga cyangwa sosiyete yawe ikora, ikaba ifasha no mu byerekeye SEO (Search Engine Optimization). Mu nyandiko za HTML, description ishyirwa muri meta tag muri <head>.
5 months ago353 -
Tag/Button Cloud
Responsive tag cloud. Made with Flex-Box
3 years ago12k -
User list
User list
5 months ago310 -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
4 months ago581 -
Category Filter
Neatly organized clickable rectangular elements with category names
1 year ago2.1k -
Category filter section
Neatly organized clickable rectangular elements with category names
2 years ago8.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components