- Home
-
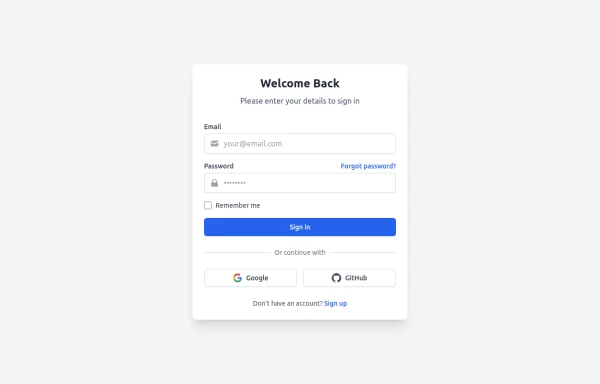
Sign in form
Sign in form
includes Google login button
This tailwind example is contributed by Paul Intay, on 29-Feb-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Paul Intay
Related Examples
-
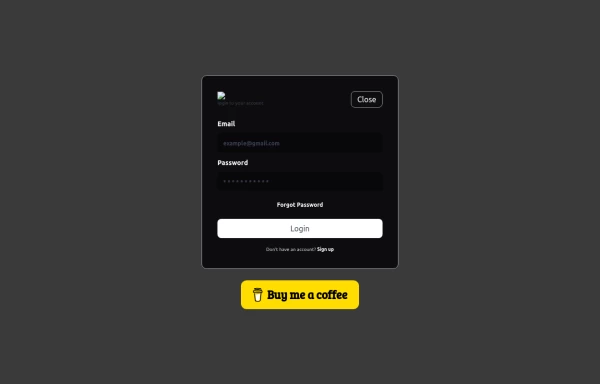
Login popup
with social media login buttons
1 year ago3.6k -
1 year ago1.4k
-
9 months ago609
-
3 months ago319
-
10 months ago1.2k
-
Modern Neo-Brutalist Login Page – Dark & Light Mode with Tailwind CSS
A bold and functional login interface inspired by Neo-Brutalist design, built with Tailwind CSS. Features crisp typography, high-contrast elements, and smooth interactive states. Fully responsive and ready to integrate into any modern web application.
1 month ago289 -
Login page with tailwind (SB admin 2)
This component features a split-screen design with a background image on one side and a registration form on the other.
3 years ago24k -
Simple Login Form
Login Form Responsive Component
11 months ago1.3k -
Responsive login form
form with social login buttons
3 weeks ago46 -
4 months ago164
-
3 years ago15.2k
-
1 year ago2.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components