- Home
-
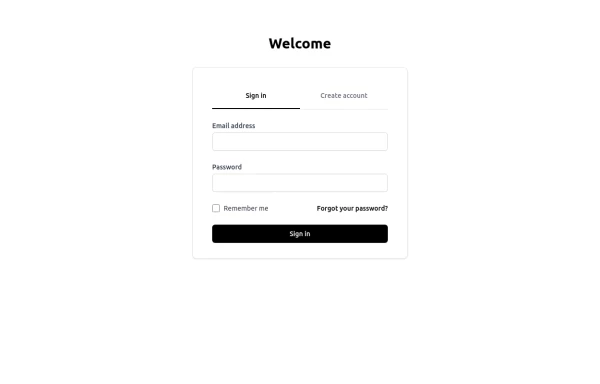
Responsive login form with image
Responsive login form with image
This tailwind example is contributed by Anonymous, on 13-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author Anonymous
Related Examples
-
9 months ago632
-
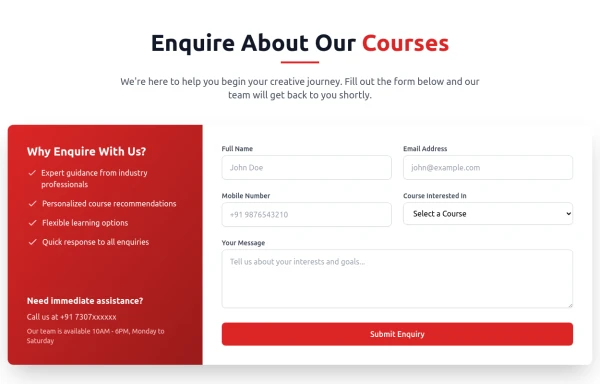
Responsive Contact Section Using Tailwind CSS
This HTML and Tailwind CSS snippet creates a visually appealing and responsive contact section. Designed to adapt seamlessly across different screen sizes, this component features two main areas: the contact information block and a contact form. The contact block displays essential details like phone, email, and address, alongside social media links, all encapsulated within a cyan-themed card with rounded corners and shadow effects for depth. The form area, highlighted with a contrasting white background, ensures a user-friendly interface for submitting contact details. This code snippet is perfect for integration into any modern web application requiring a responsive and stylish contact section.
1 year ago2.7k -
Complete Profile Form with Avatar Upload & Social Links
A fully responsive profile setup form built with Tailwind CSS and Alpine.js. Users can upload a profile picture, fill in personal and professional details, add social links, and receive real-time validation feedback. Includes a smooth success message animation after submission, with optional navigation to the profile or dashboard. Perfect for onboarding flows or user account management interfaces.
3 months ago188 -
9 months ago1.1k
-
Login form
Component was one shot generated using https://inspi.me
2 days ago19 -
6 months ago1.1k
-
9 months ago1.1k
-
LinkedIn sign-up form
A clone of LinkedIn sign-up page
1 year ago1.9k -
Hacker terminal #fake
hacker terminal tailwind css
8 months ago947 -
3 years ago11.3k
-
Login
Login Creen office
1 year ago1.2k -
simple login
simple login
2 weeks ago6
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components