- Home
-
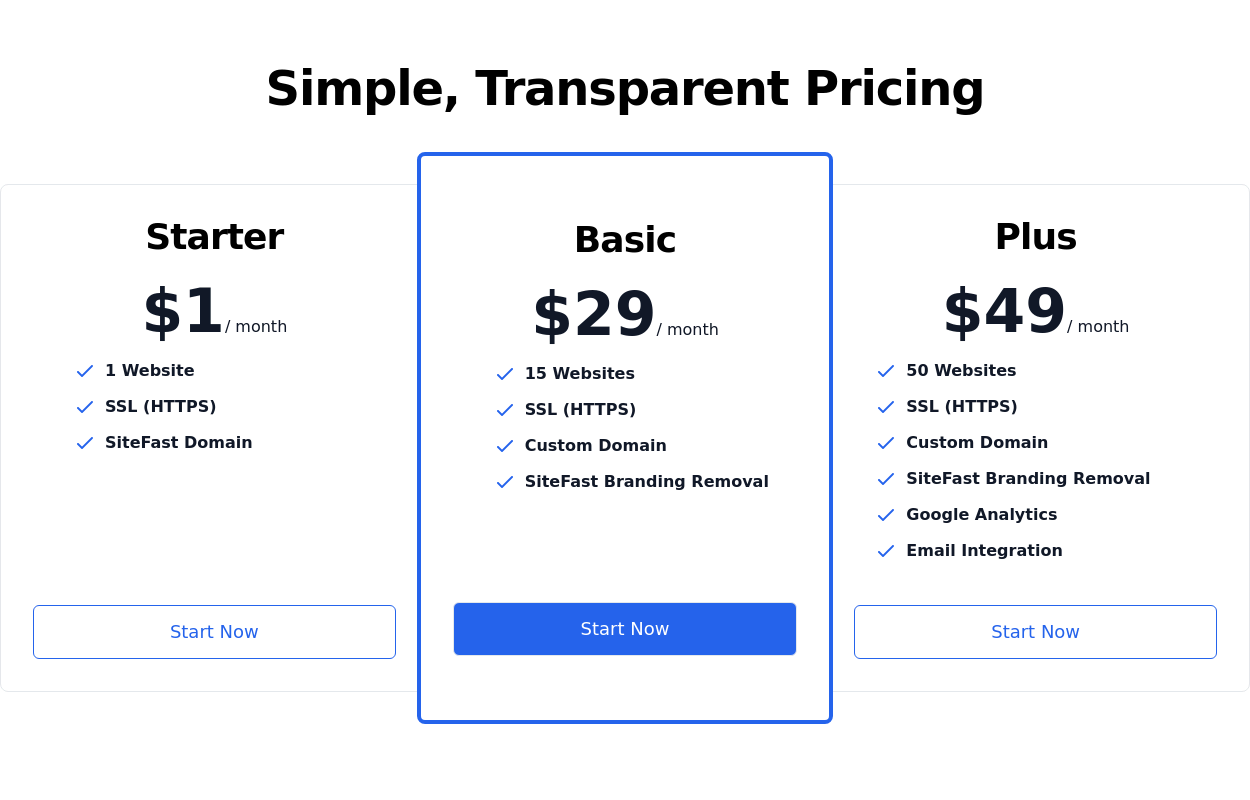
Tailwind pricing cards
Tailwind pricing cards
credits: https://twitter.com/namyakhann
This tailwind example is contributed by Kennedy Mills, on 12-Jun-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Kennedy Mills
Related Examples
-
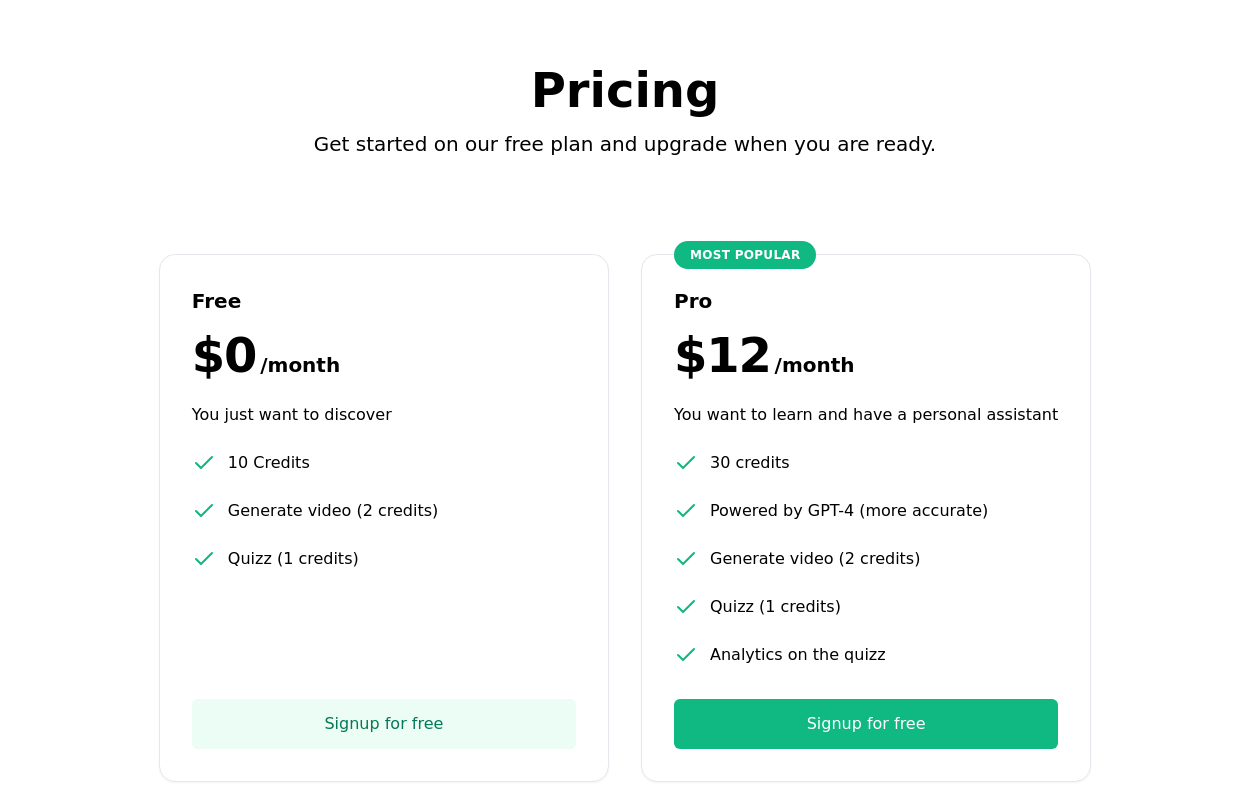
Pricing section
Service/product pricing section
3 years ago13k -
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
2 years ago11.6k -
2 years ago9.3k
-
Pricing card
Reveal details on hover
1 year ago4.3k -
Subscription
Subscription list
11 months ago849 -
Services
explore our awesome Services
1 year ago2.8k -
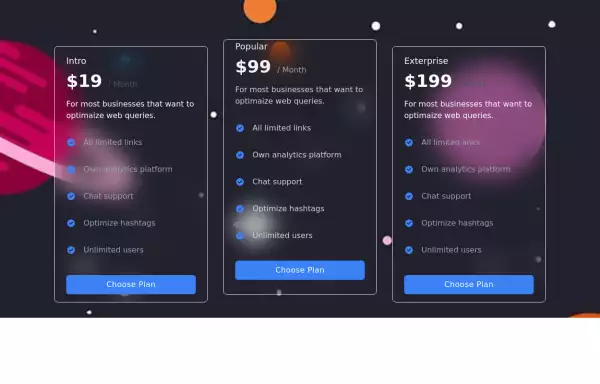
Pricing cards
pricing section with 3 cards
3 years ago11.8k -
Card
Card
1 year ago2.6k -
Attractive Feature Section
With Gradient Color 6 Features
6 months ago811 -
pricing
pricing
6 months ago523 -
Service Pricing Card
Cards including a call-to-action button for signing up
1 year ago3k -
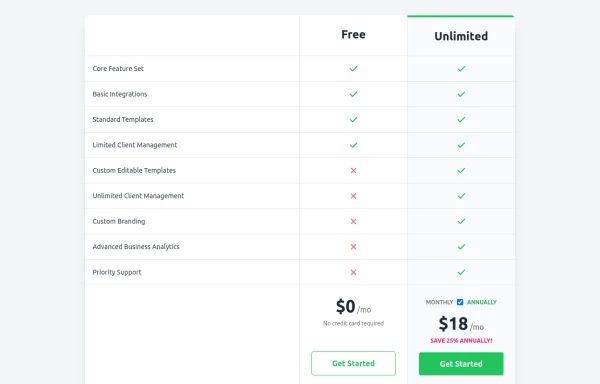
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
9 months ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components