- Home
-
Cards - Users Card
Cards - Users Card
This Users Card design includes:
1. Responsive layout using Flexbox
2. Indigo-800 and Blue-900 color scheme
3. Dark mode support
4. User list with avatars, names, and roles
5. Hover effects on user items
6. "Add Member" button
7. Card footer with team member count
8. Subtle animations and transitions
9. Accessibility considerations (proper heading structure, color contrast)
Key features:
- The background uses a gradient from Indigo-800 to Blue-900
- The card has a white background in light mode and dark gray in dark mode
- Text colors are adjusted for readability in both light and dark modes
- User avatars have a border color that changes in dark mode
- User items have a hover effect that scales them slightly
- The "Add Member" button uses Indigo-800 with a Blue-900 hover state
- Dark mode is automatically applied based on system preferences
- The entire card fades in on load for a smooth entrance
- The card has a hover effect that enhances its shadow
This design provides a clean, professional look for displaying team members while incorporating the requested color scheme and maintaining good usability across different devices and color modes.
This tailwind example is contributed by nejaa badr, on 31-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author nejaa badr
Related Examples
-
home
html , css
4 months ago1.2k -
myCard
card with image,title,body
1 year ago2.1k -
Card
Simple Card
5 months ago642 -
6 months ago654
-
Card Cartier Product
Card Based View of Cartier
7 months ago656 -
Video card
Video card component for tailwind css
2 years ago16.7k -
10 months ago1.6k
-
payment card
A payment card is a type of card issued by a financial institution (like a bank) that allows the cardholder to make financial transactions. These transactions can include purchasing goods and services, withdrawing cash, or transferring money. Here’s a description based on the main types of payment cards:
3 months ago379 -
2 years ago12.3k
-
6 months ago1.3k
-
cards order
odering samethng
3 months ago218 -
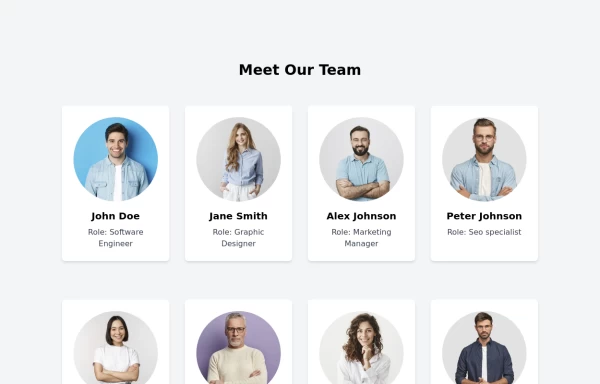
Meet the Team Section with Team Member Cards
Meet the Team Section with Team Member Cards
1 year ago3.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components