- Home
-
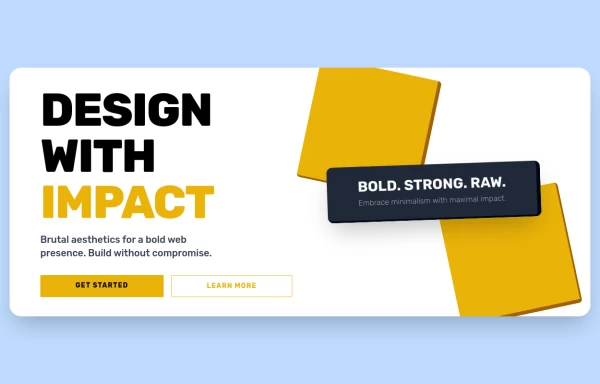
Call to Action with Background image
Call to Action with Background image
This tailwind example is contributed by Monica D., on 13-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Monica D.
Related Examples
-
1 year ago2.5k
-
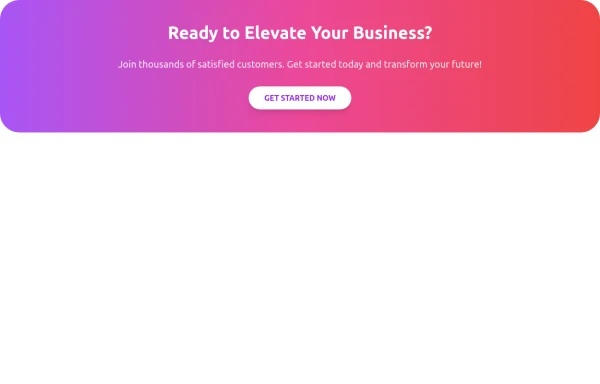
CTA Responsive
Gradient Style CTA
5 months ago402 -
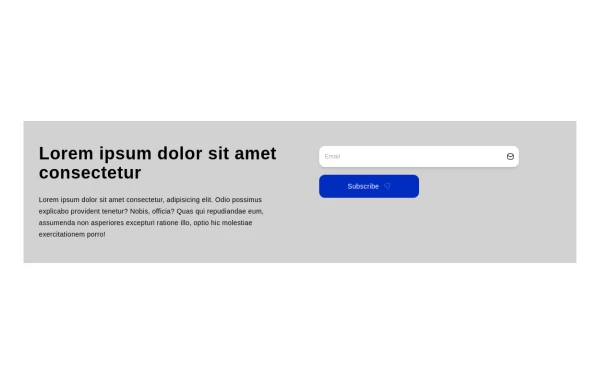
Call to action
CTA
1 year ago1.9k -
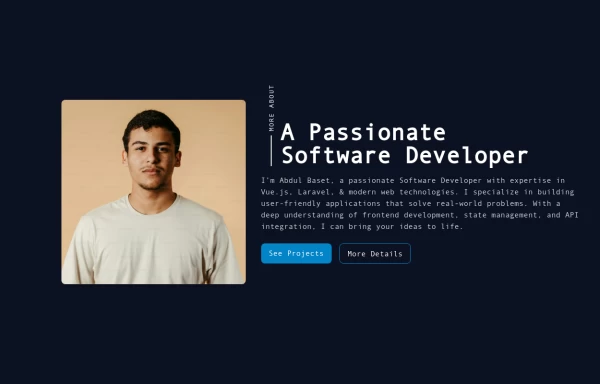
Responsive About Section with Tailwind CSS
Built a sleek and fully responsive About Section for my portfolio using Tailwind CSS! 🚀 Designed for smooth adaptability across all screen sizes with a modern and minimal aesthetic. Perfect for showcasing skills, experience, and a personal touch!
9 months ago1.4k -
Responsive CTA
Tailwind CTA card
1 year ago2.4k -
11 months ago1.8k
-
3 years ago9.6k
-
5 months ago521
-
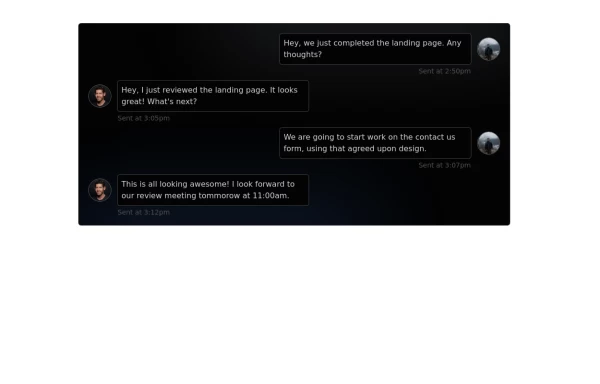
Chat Box for Marketing
An Onyx component. This chat box is great for SAAS landing pages where you want to mock customer interactions or expectations.
1 year ago1.8k -
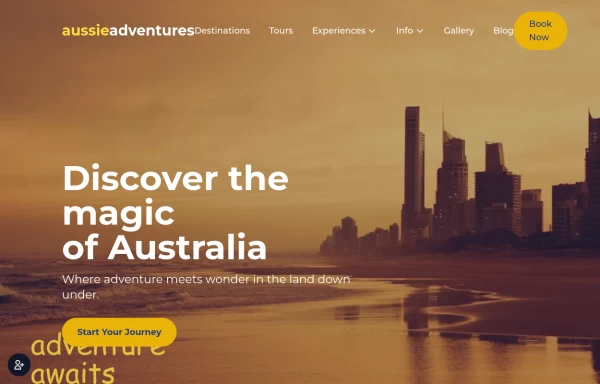
Animated Text Rotator | Smooth Tailwindcss Text Transition Effects
Beautiful animated text rotation component with smooth fade transitions. Perfect for hero sections, showcasing features, and engaging website visitors with dynamic content.
1 month ago126 -
9 months ago2.1k
-
3 years ago11.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components