- Home
-
todo list with Tailwind CSS and Alpinejs
todo list with Tailwind CSS and Alpinejs
This tailwind example is contributed by Michael Andreuzza, on 27-Apr-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Michael Andreuzza
Related Examples
-
3 years ago17.8k
-
Nested list
A nested list is suitable for a table of contents / navigational list
3 years ago21.2k -
3 years ago13.7k
-
1 year ago3.1k
-
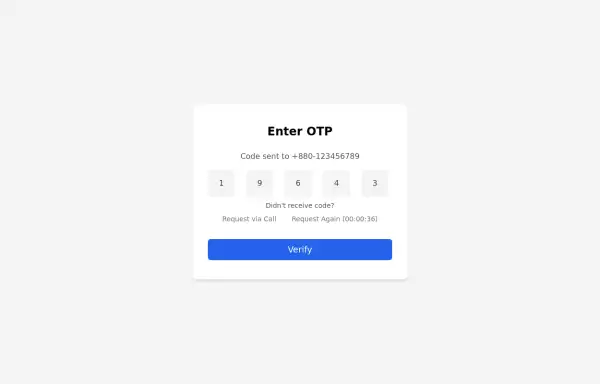
Simple OTP box Form
A Simple OTP form with full responsiveness && dark mode supported
1 year ago3.5k -
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
1 month ago50 -
Serious Input Html
Input text serious like apple or smth
1 year ago2.1k -
Material 3 Radio Buttons [Light]
Radio buttons that conform to Google's Material 3 design guidelines
8 months ago641 -
3 years ago14.2k
-
3 years ago13.3k
-
Responsive Footer Section
This modern and responsive footer adapts seamlessly to all screen sizes, ensuring a clean and organized layout. It includes essential navigation links, contact details, and a subscription form, all structured for easy access. Using display: contents;, the design remains flexible and visually balanced, enhancing the user experience across devices.
10 months ago679 -
3 years ago11.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components





![Material 3 Radio Buttons [Light]](https://tailwindflex.com/storage/thumbnails/material-3-radio-buttons-light/canvas.min.webp?v=9)