- Home
-
Search input with Tailwind CSS and Alpinejs
Search input with Tailwind CSS and Alpinejs
How to create a search input with Tailwind CSS and Alpinejs
This tailwind example is contributed by Michael Andreuzza, on 09-May-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Michael Andreuzza
Related Examples
-
Review popup form with toggle and stars
Review popup form with toggle and stars
9 months ago803 -
3 years ago12.3k
-
File Upload
Image or file upload card
1 year ago3.5k -
2 years ago13.7k
-
2 years ago12.7k
-
10 months ago1.3k
-
2 years ago12.8k
-
3 years ago11.3k
-
3 years ago11.9k
-
1 year ago1.9k
-
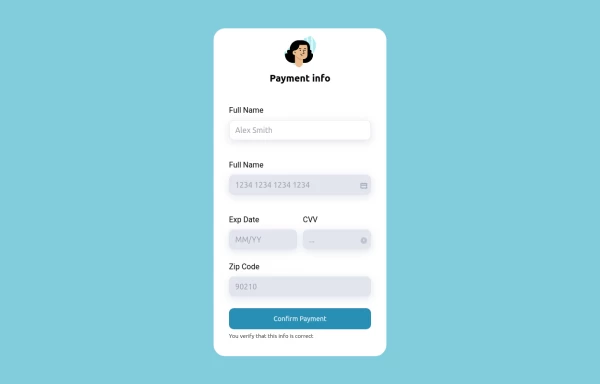
Designing a Responsive Form Layouts with Tailwind CSS
Enhance your web application by building a sleek and responsive Form Layouts using Tailwind CSS. This comprehensive guide walks you through creating an interactive Form Layouts section featuring.
1 year ago2.7k -
Domain For Sale Template
Domain For Sale Template
1 year ago4.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components