- Home
-
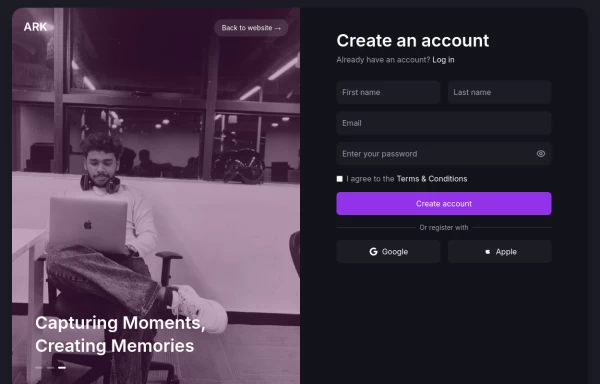
Sign In Form
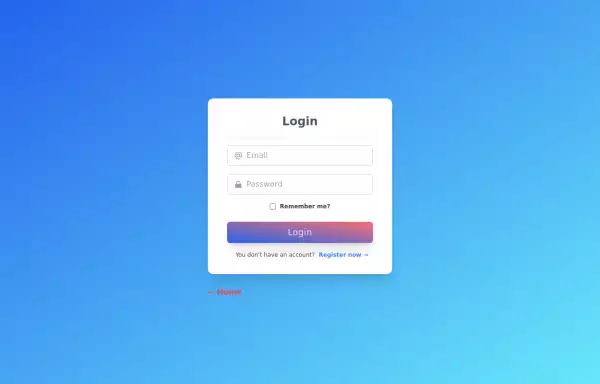
Sign In Form
Clean and modern Sign In form with email, password, and "Forgot password" link. Fully responsive and styled with Tailwind CSS, perfect for SaaS platforms.
This tailwind example is contributed by Lekhraj Ghimire, on 18-Jun-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner,Register, Sign in

Author Lekhraj Ghimire
Related Examples
-
Login page
Login and register page, you can reuse both
10 months ago1.7k -
4 months ago370
-
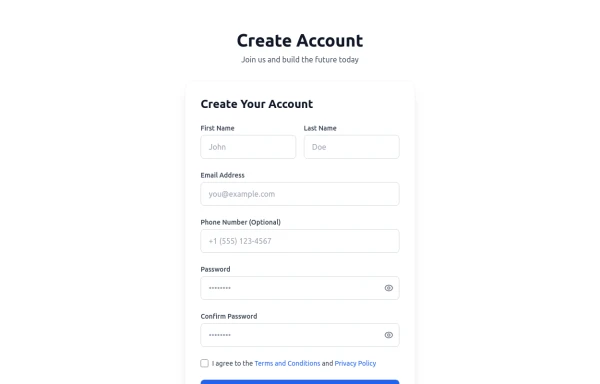
Registration Form with Validation & Success State
A modern and interactive registration form built using Tailwind CSS and Alpine.js, designed for seamless user onboarding with real-time validation and elegant animations. This component includes client-side form validation, dynamic password visibility toggles, and a success confirmation screen with personalized feedback. It’s fully responsive, dark mode–ready, and styled for modern SaaS or startup platforms. ✨ Key Features 🧠 Real-time input validation for required fields (name, email, password, etc.) 🔒 Show/hide password toggle with animated SVG icons ✅ Success message with user details after submission 💨 Animated transitions using Alpine.js 🌙 Dark mode and light mode compatible 📱 Fully responsive across all screen sizes 🧩 Built with pure Tailwind CSS and Alpine.js (no external libraries) 💡 Perfect for: Registration or sign-up pages SaaS onboarding flows Portfolio or agency login systems Form validation demos or UI component libraries
1 month ago48 -
Simple Login Form
Login Form Responsive Component
9 months ago1.1k -
Animated Iogin form
This section showcases a series of interactive image cards that reveal descriptive text on hover. Built using Tailwind CSS and Astro.js, each card features a smooth animation, background blur, and opacity transition, enhancing the user experience while presenting visually engaging content.
6 months ago394 -
Simple Login & Register Page
Login and Register Page using Tailwind, Alpine JS, and Fontawesome
9 months ago2.7k -
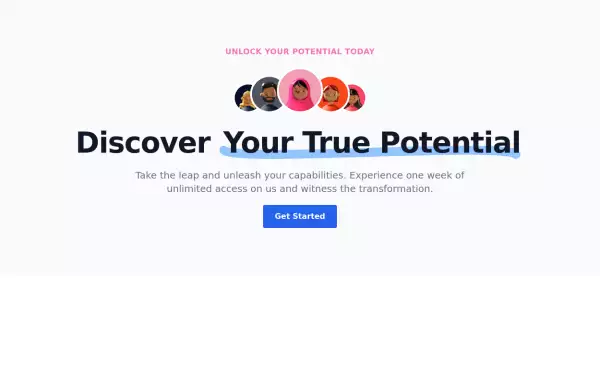
Call to Action section
CTA with clear message and big button
1 year ago4.5k -
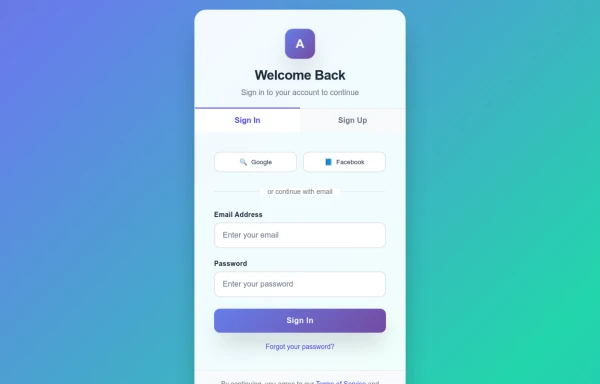
Modern Sign Up Page
Dive into a world of cool animations and captivating visuals. This beautifully crafted interface is not only eye-catching but also highly functional. You can use it as-is or customize it to make it your own. Share your ideas, and let’s create something extraordinary together!” Feel free to tweak it further or add any specific details you’d like. 😊🎨
1 year ago2.4k -
Login Form
Bigger input field Login form. like bootstrap input-lg
7 months ago580 -
1 year ago6.2k
-
2 years ago12.2k
-
SliceHeaven
delivering pizza
5 months ago462
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components