- Home
-
YouTube subscription section
YouTube subscription section
This tailwind example is contributed by Leif99, on 01-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Leif99
Related Examples
-
Hero Section
Full width hero section for landing pages
3 years ago13.8k -
CTA Search Section
CTA search form
1 year ago1.2k -
3 years ago12k
-
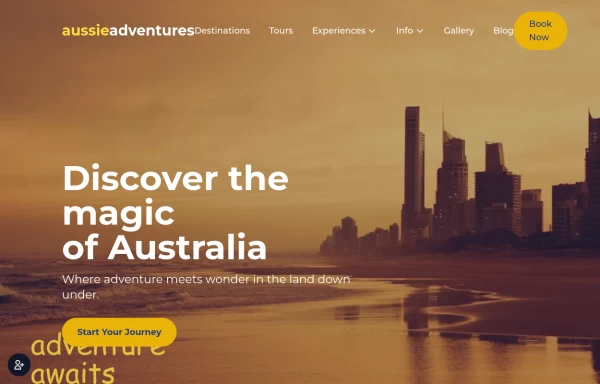
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
7 months ago1.4k -
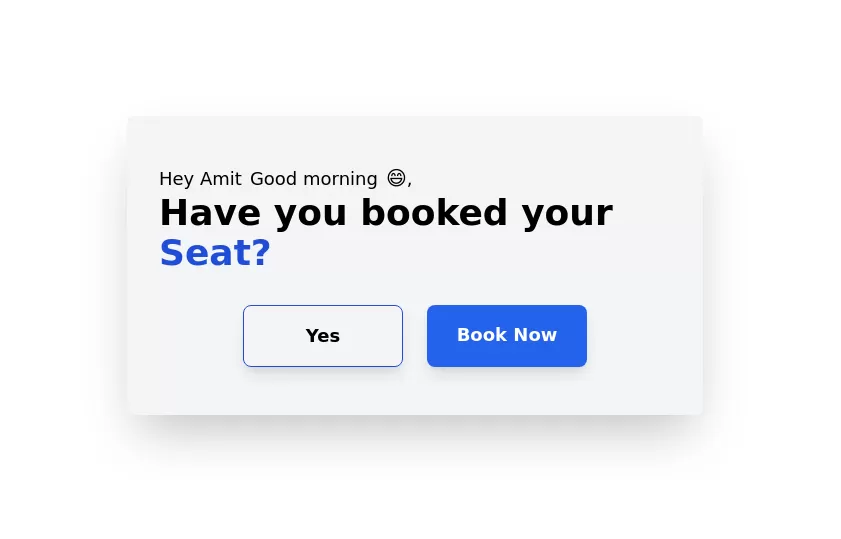
Greeting Card with CTA
card with two actions with greeting msg according to time
2 years ago7.9k -
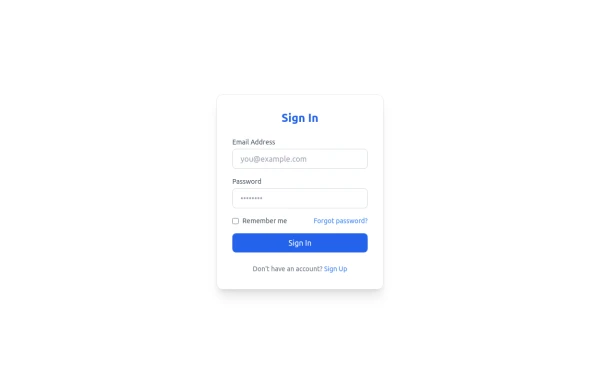
Sign In Form
Clean and modern Sign In form with email, password, and "Forgot password" link. Fully responsive and styled with Tailwind CSS, perfect for SaaS platforms.
7 months ago674 -
10 months ago2.2k
-
2 years ago9.5k
-
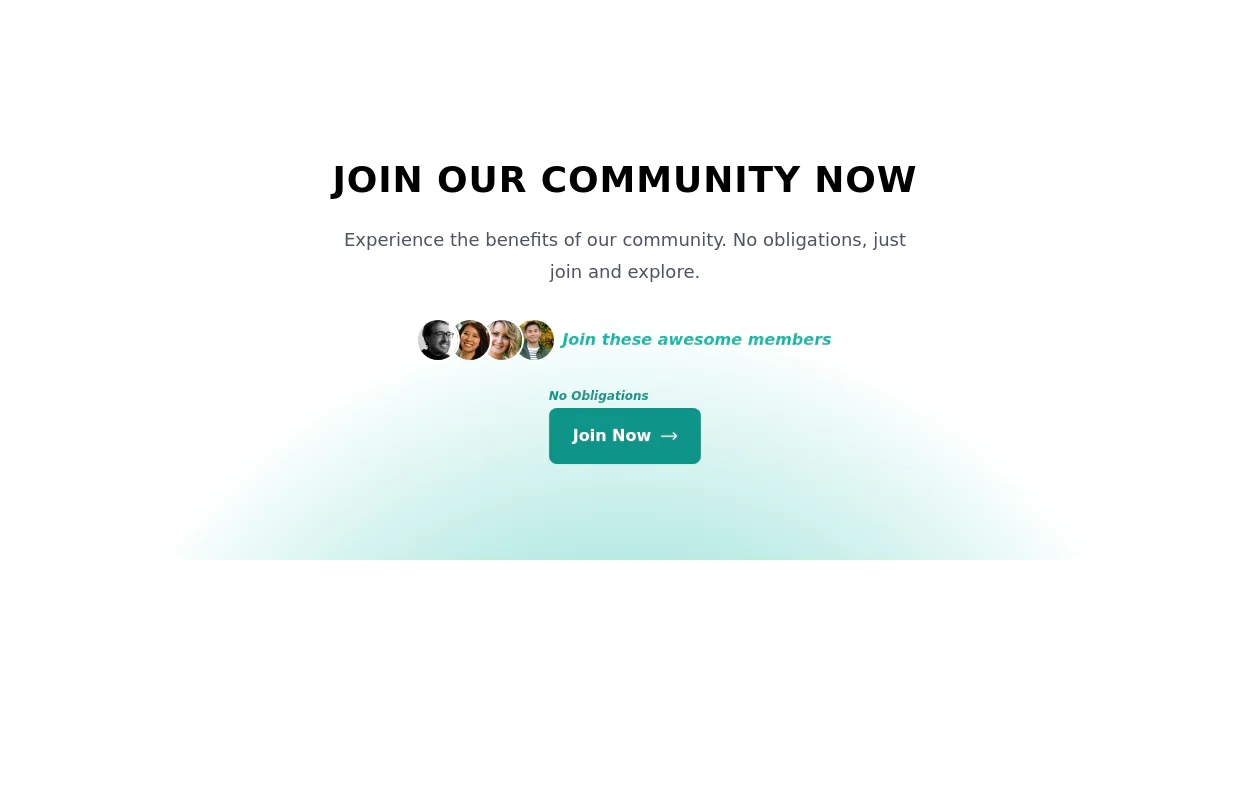
Join Our Community Banner
Encourage users to become members of a community.
2 years ago8.6k -
e-commerce website landing page template with Tailwind CSS.
A clean, responsive e-commerce & blog template built with Tailwind CSS. Features light/dark mode, dynamic featured posts, hero, CTA, and SEO-ready sections.
1 month ago429 -
2 years ago13.6k
-
CTA banner
With fading bg gradient
1 year ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components