- Home
-
Button with shadow
Button with shadow
This tailwind example is contributed by Laurits, on 22-Nov-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Laurits
Related Examples
-
Glowing gradient button
Button on black background
2 years ago38.1k -
2 years ago14.3k
-
2 years ago17.1k
-
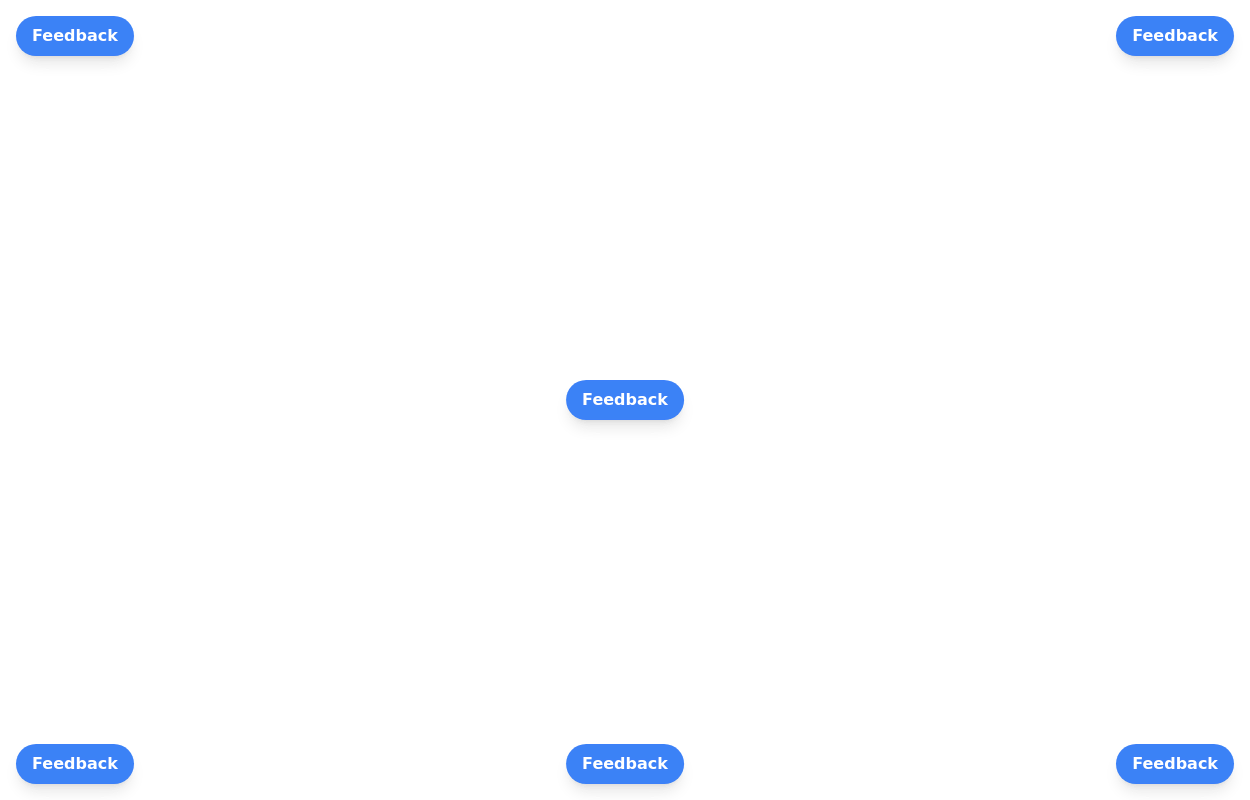
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago25k -
2 years ago15.8k
-
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
9 months ago1k -
3 years ago19.2k
-
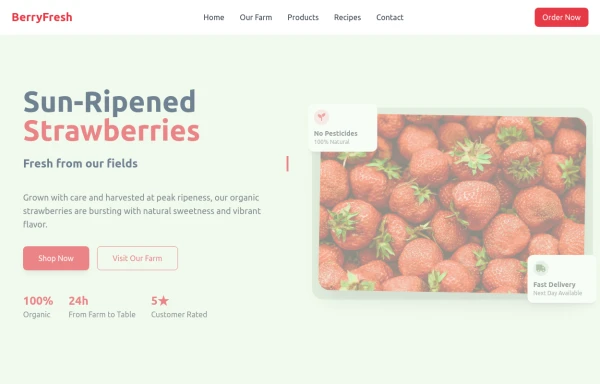
strawbery
by salvator
5 months ago675 -
2 years ago40.8k
-
Background Gradient Button with Hover Effects
The button designed with a gradient background that transitions smoothly between three colors
1 year ago7.8k -
2 years ago12.4k
-
Glowing gradient button
Button on black background
5 months ago468
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components