- Home
-
shadcn Button
shadcn Button
button
This tailwind example is contributed by Cristian, on 15-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Cristian
Related Examples
-
1 month ago169
-
3 years ago12.2k
-
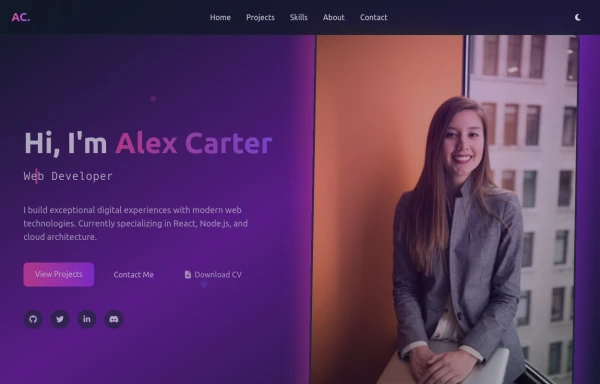
modern portifolio
by salvator
8 months ago781 -
Tab Menu
Tab menu
1 year ago6.4k -
2 years ago15.1k
-
Tailwind CSS Button (Wavy Button)
The button uses Tailwind classes for size, background, border, border-radius, shadow, cursor, overflow, and transitions. The wave overlay is absolutely positioned at the bottom of the button, initially off-screen (top-full) and moves to the middle (top-1/2) on hover via the custom .wave class and keyframes. The font-poppins class isn’t a default Tailwind class. You should define it in your Tailwind configuration or replace it with font-sans if you haven't extended fonts.
7 months ago928 -
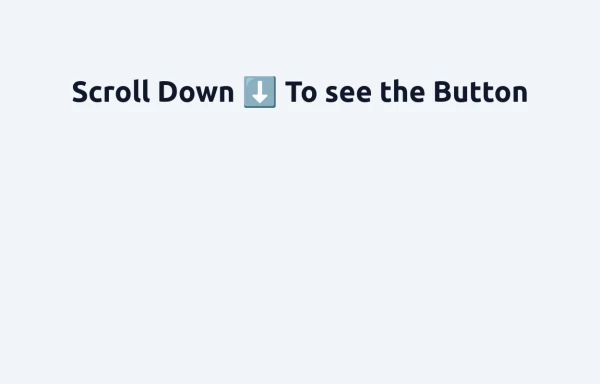
Floating "Go to Top" Button with Tailwind CSS
🚀 Boost your website’s user experience with a sleek floating "Go to Top" button! This easy-to-implement solution uses Tailwind CSS for styling. ✔️ Smooth scroll to top ✔️ Clean and modern design ✔️ Responsive and animated effects Perfect for any website or portfolio! Add it today and make navigation effortless! 🔝💻
9 months ago754 -
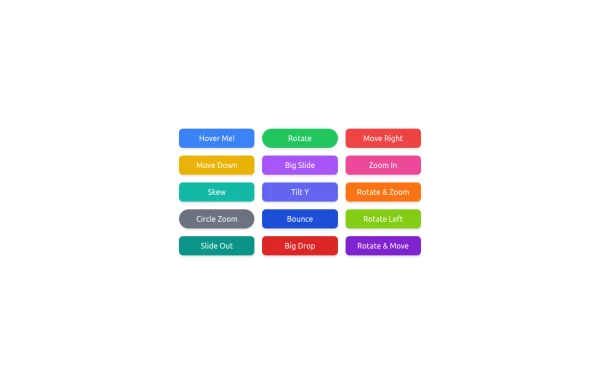
button animation
button animation big
8 months ago799 -
3 years ago16.2k
-
1 year ago1.6k
-
Animated Gradient Button Component
Button component with smooth hover effects and glass-morphism design. Features expanding gradient animation, rotating icon, and responsive layout. Perfect for call-to-action buttons, landing pages, and web applications. Easy copy-paste Tailwind CSS code ready for integration.
3 months ago683 -
1 year ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components