- Home
-
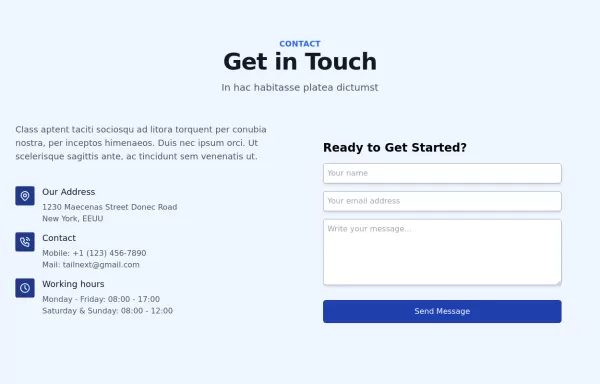
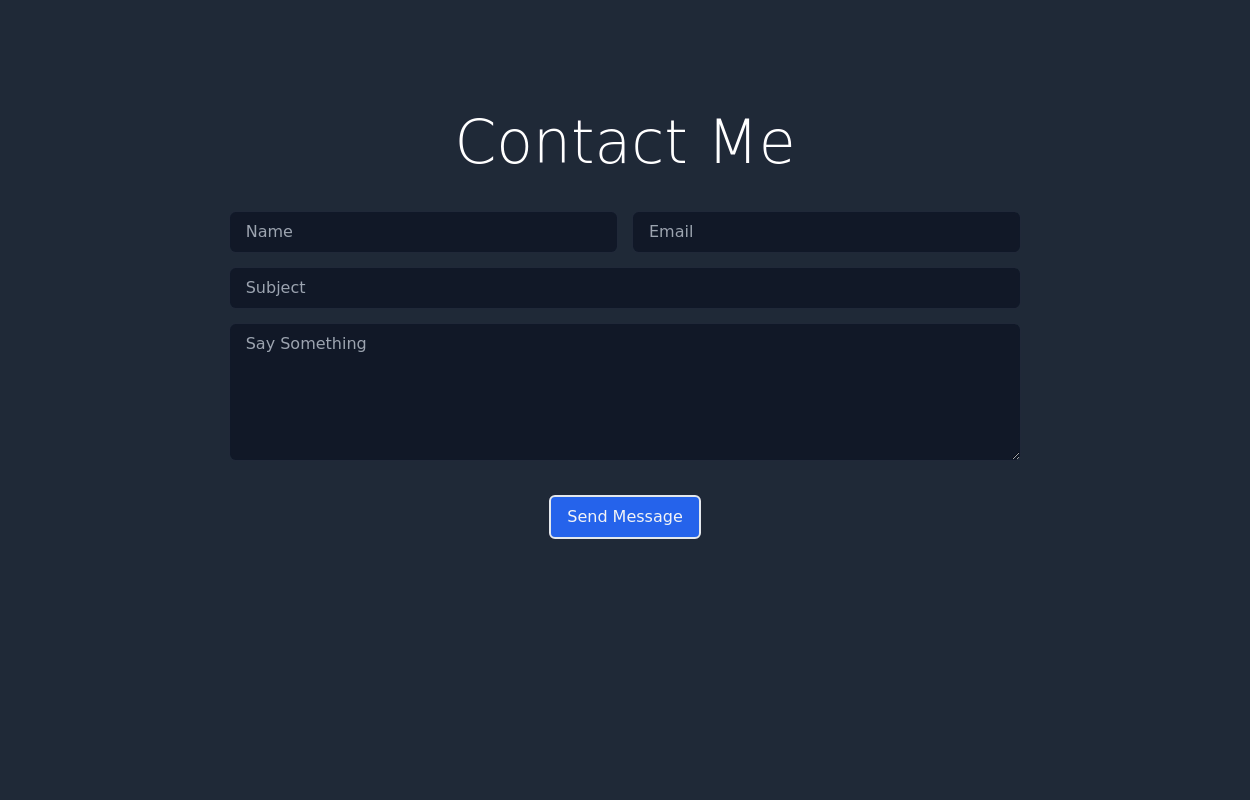
Contact us form
Contact us form
Contact us form with contact details
This tailwind example is contributed by Kris Showen, on 05-Jun-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Get in touch, Contact form

Author Kris Showen
Related Examples
-
2 years ago40.8k
-
2 years ago17.5k
-
2 years ago12.3k
-
2 years ago12.3k
-
Contact Information section with form
A section that displays ways to connect, featuring icons for social media and clickable email addresses.
1 year ago5.4k -
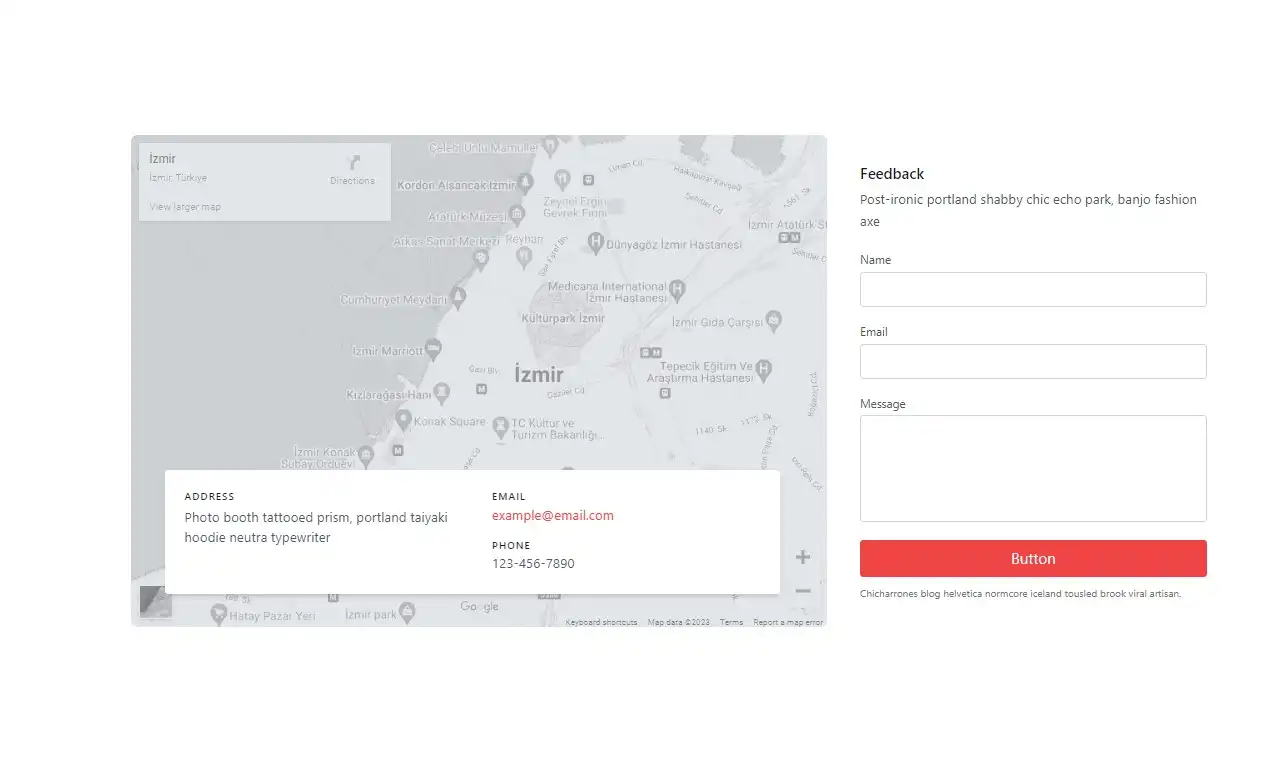
Responsive Contact Information and Inquiry Form Component
This component is a fully responsive and reusable section designed for websites that need to display contact information alongside a user inquiry form. It is built with Tailwind CSS for easy customization and integration into any projec
7 months ago827 -
Get in Touch – Let's Connect! Responsive Contact Section Using TailwindCSS
Need a website, have a project idea, or just want to say hello? Feel free to reach out! My Contact Section is built with Tailwind CSS, ensuring a clean, responsive, and user-friendly experience. Drop me a message, and let's create something amazing together!
7 months ago1.1k -
Contact us page template
full page fancy contact us page
1 year ago7.3k -
2 years ago11.9k
-
3 months ago350
-
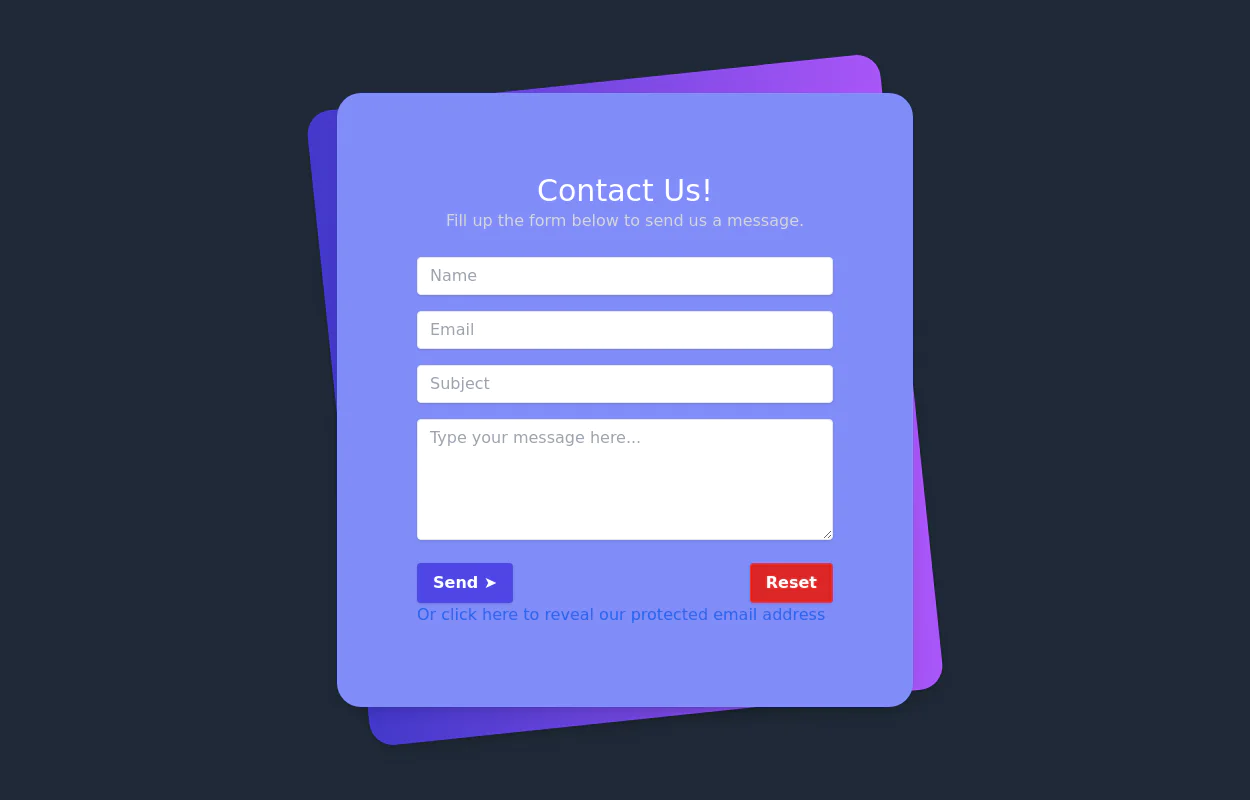
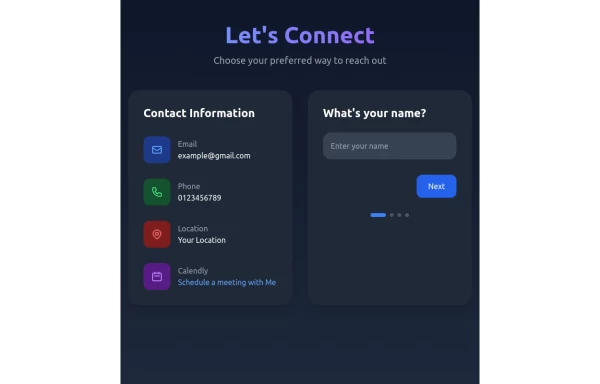
Contact Form Component
A multi-step, responsive contact form with a modern dark-themed design. The form includes four steps: name, email, phone number, and message. It features a side panel with contact information and a sleek, gradient-styled interface using Tailwind CSS.
7 months ago786 -
Contact Information section with form
A section that displays ways to connect, featuring icons for social media and clickable email addresses.
1 year ago6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components