- Home
-
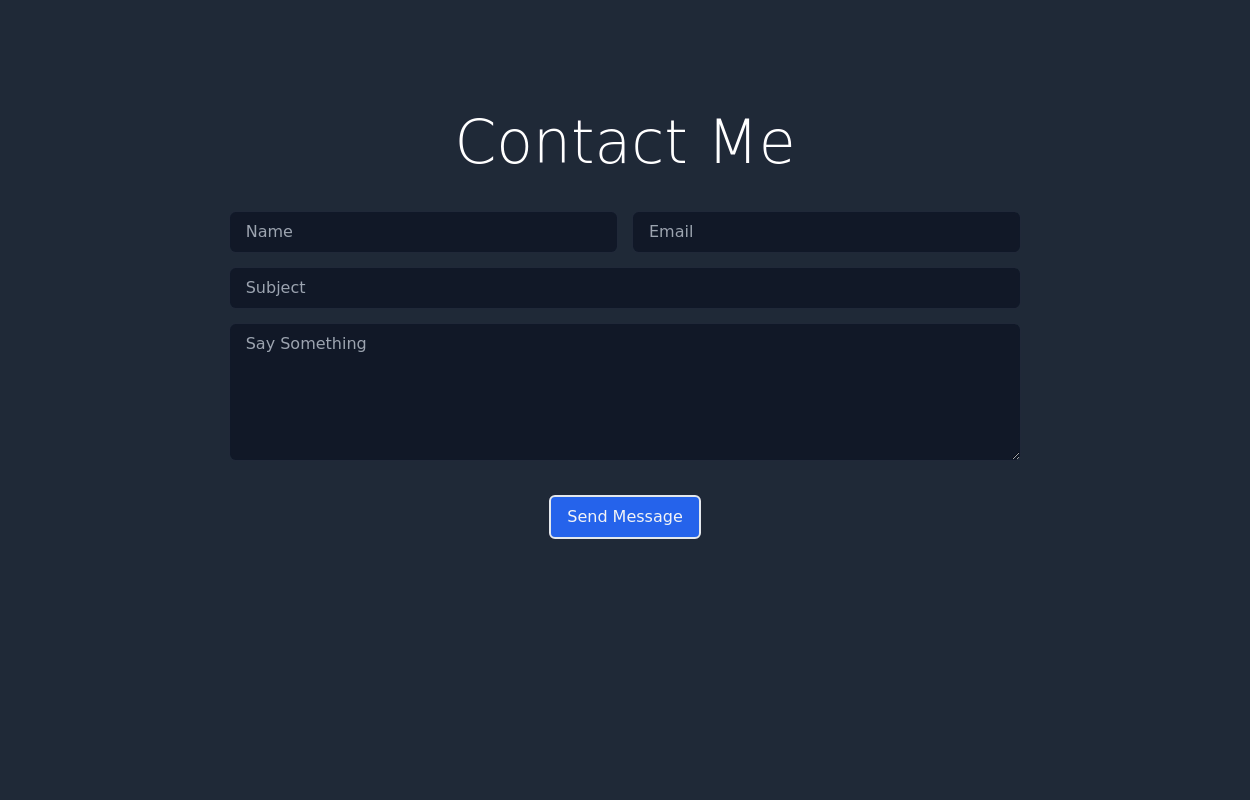
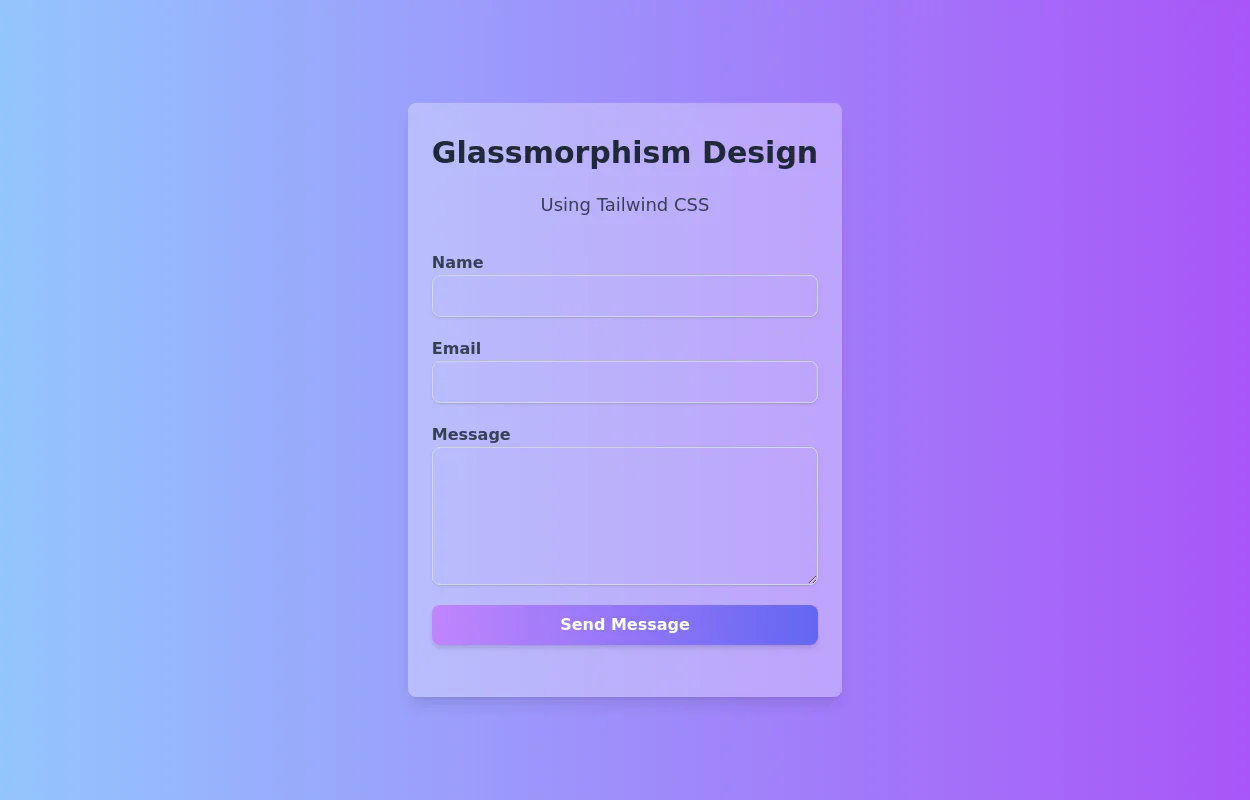
Responsive Contact Form with TailwindCSS
Responsive Contact Form with TailwindCSS
A sleek and fully responsive contact form built with TailwindCSS. This form includes input fields for name, email, subject, and message, along with a stylish submit button. The design features a decorative background, smooth focus effects, and optimized mobile responsiveness.
This tailwind example is contributed by SHARIFUL ISLAM, on 17-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Get in touch, Contact form
Author SHARIFUL ISLAM
Related Examples
-
3 years ago12.3k
-
3 years ago10.5k
-
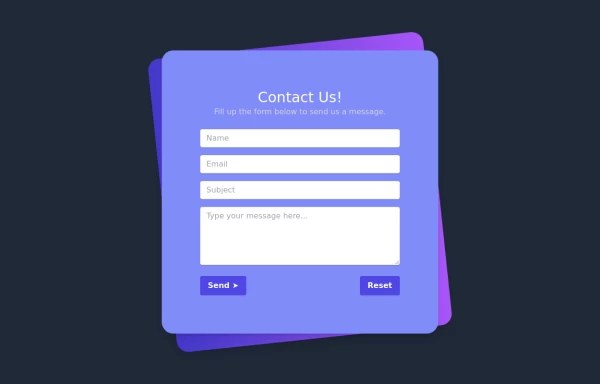
Contact us section
Minimal contact us form
3 years ago12.2k -
3 years ago14.8k
-
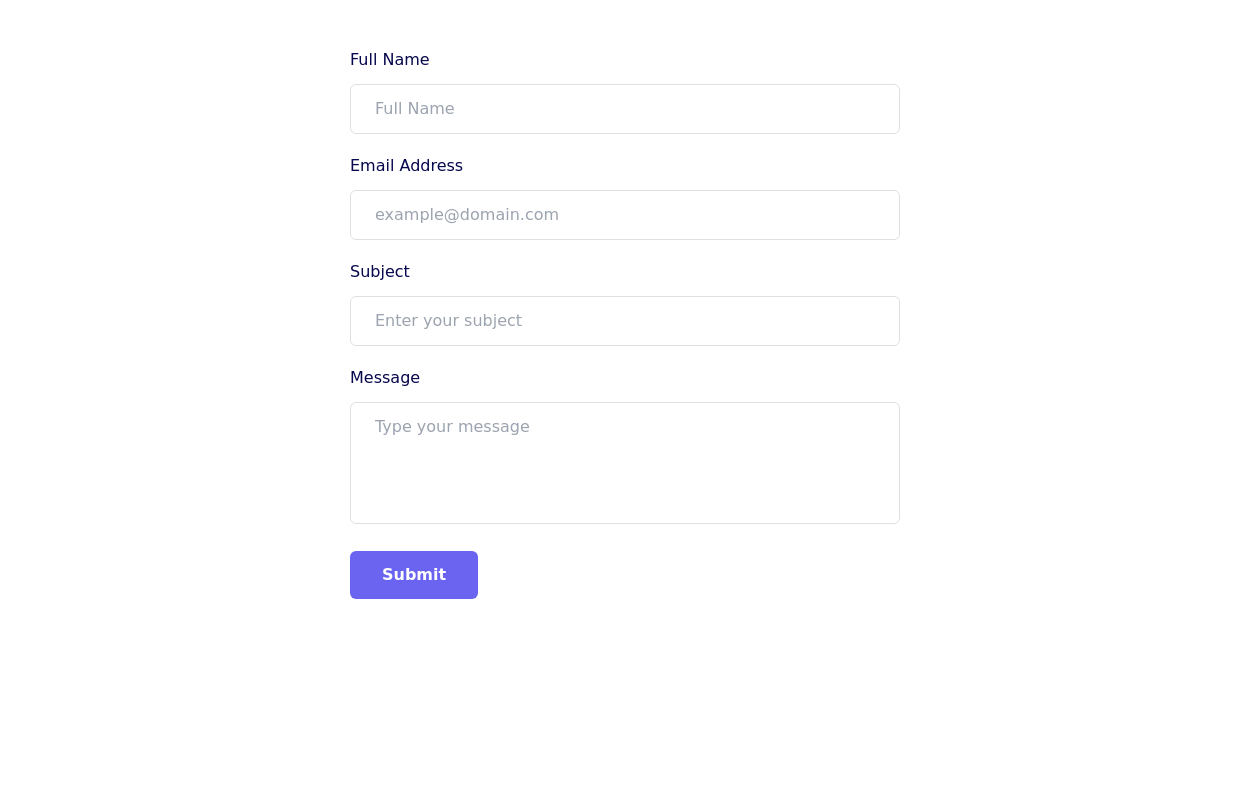
Contact us page template
full page fancy contact us page
3 years ago17.3k -
2 years ago11.9k
-
3 years ago9.2k
-
2 years ago18.4k
-
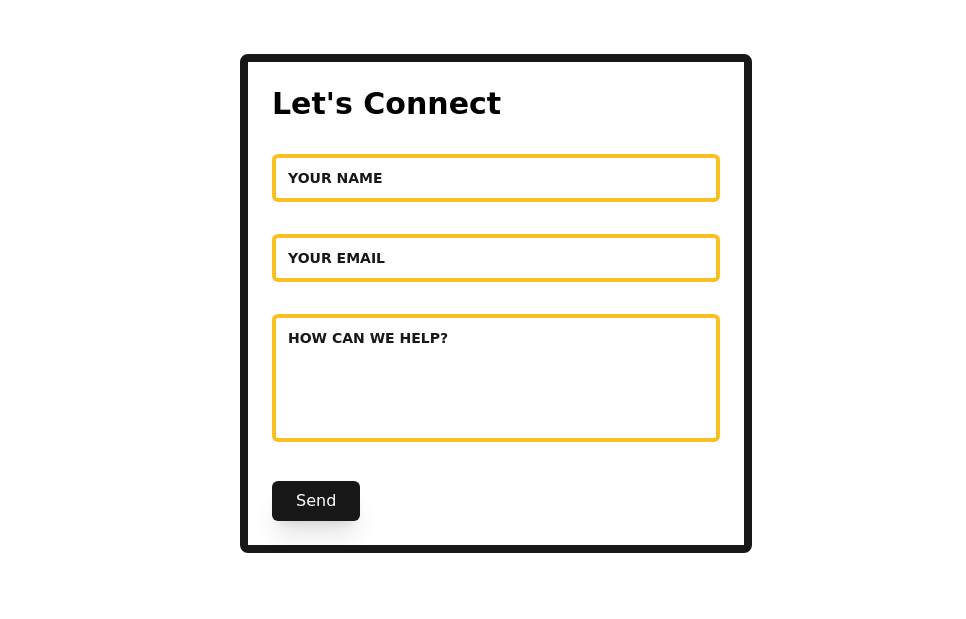
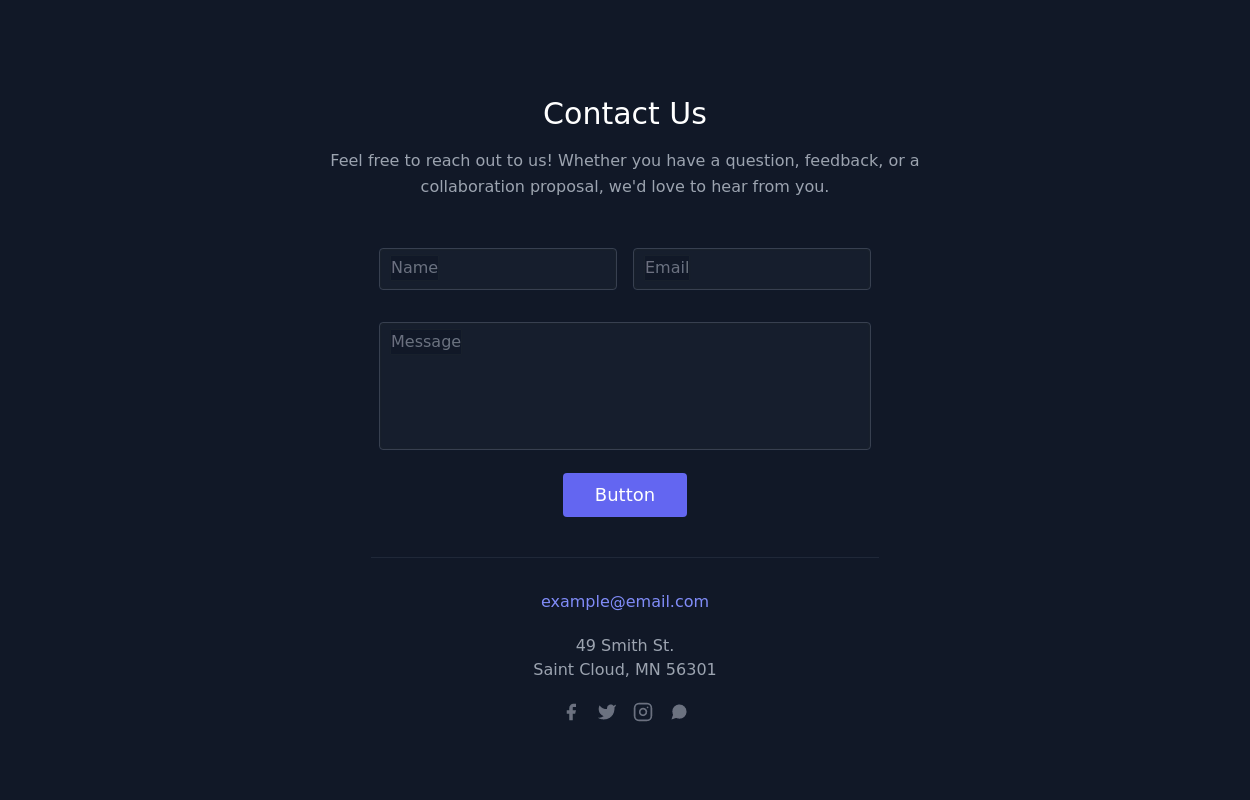
Contact us Form
suitable for dark-themed websites
2 years ago9.9k -
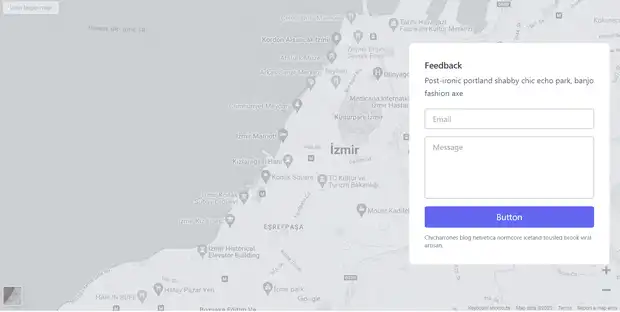
Feedback Form
Feedback Form with a map
2 years ago8.6k -
Contact me form
contact me form
2 years ago7.3k -
Contact Form
with hidden email
2 years ago6.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components