- Home
-
Get in touch contact form fabform.io
Get in touch contact form fabform.io
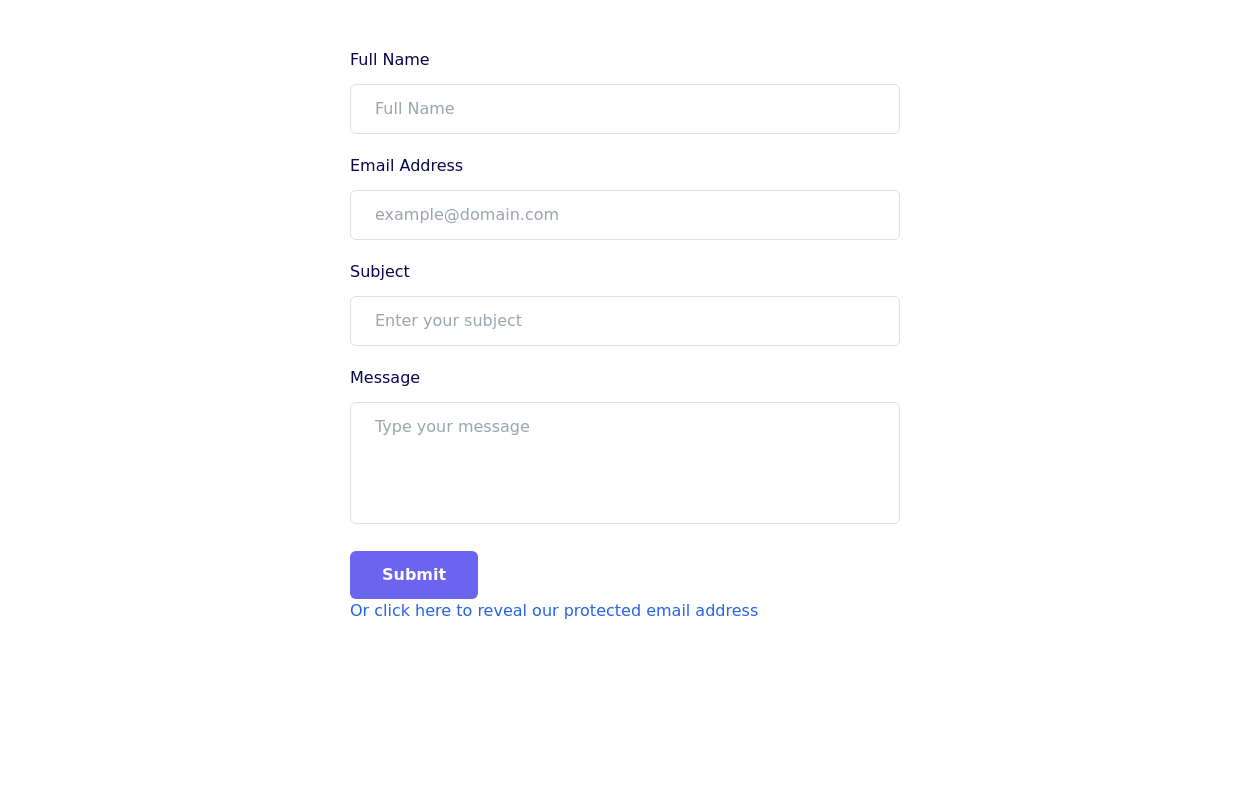
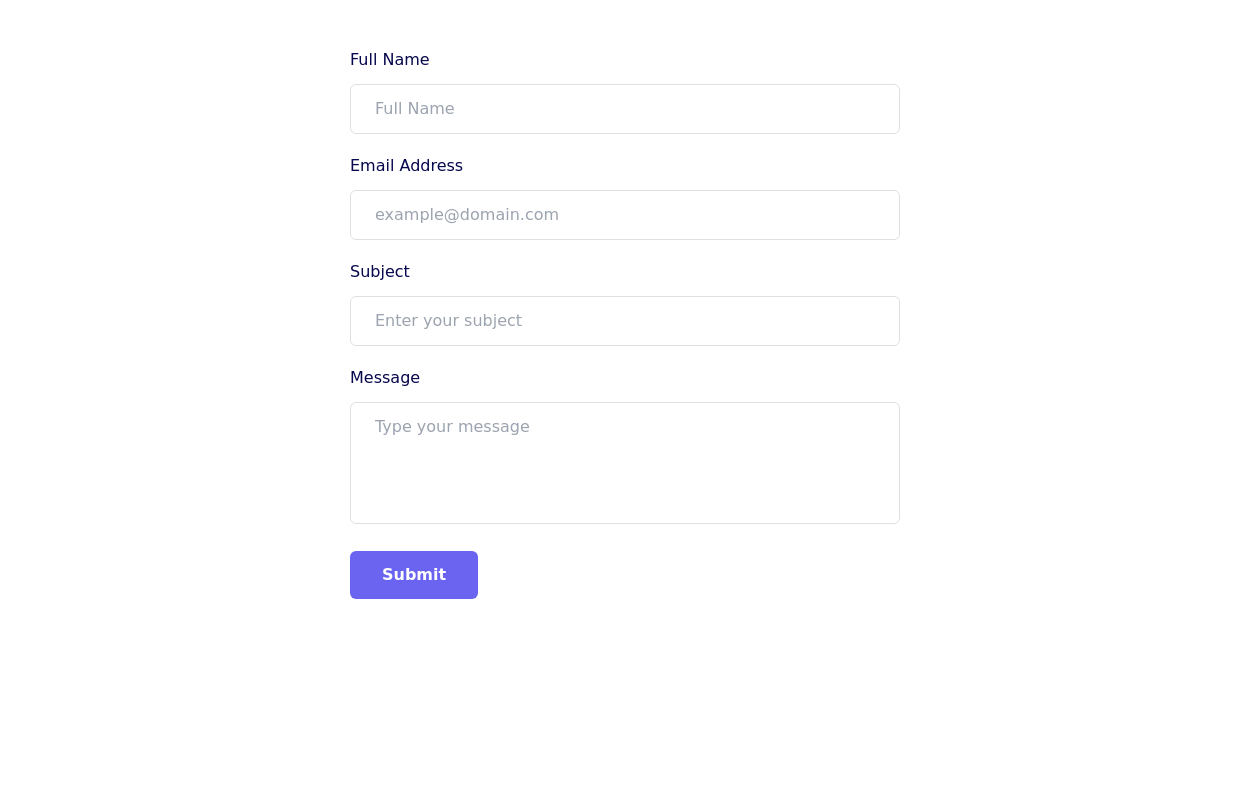
Tailwind contact form that uses fabform.io to save form submissions
This tailwind example is contributed by Ho O, on 08-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Get in touch, Contact form
Author Ho O
Related Examples
-
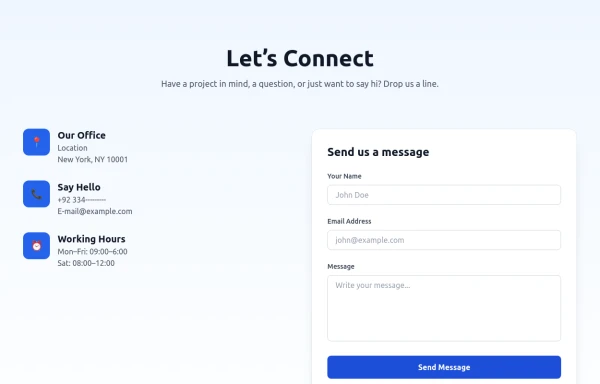
Modern Contact Section with Responsive Grid and Glassmorphic Form
A clean, professional contact section with a dual-column layout featuring contact details and a sleek glassmorphism-inspired form. Fully responsive with Tailwind CSS, supporting both light and dark modes.
6 months ago655 -
tailwind contact form template
tailwind contact form template
2 years ago5.8k -
Contact Spinner
Contact button spinning
1 year ago5.5k -
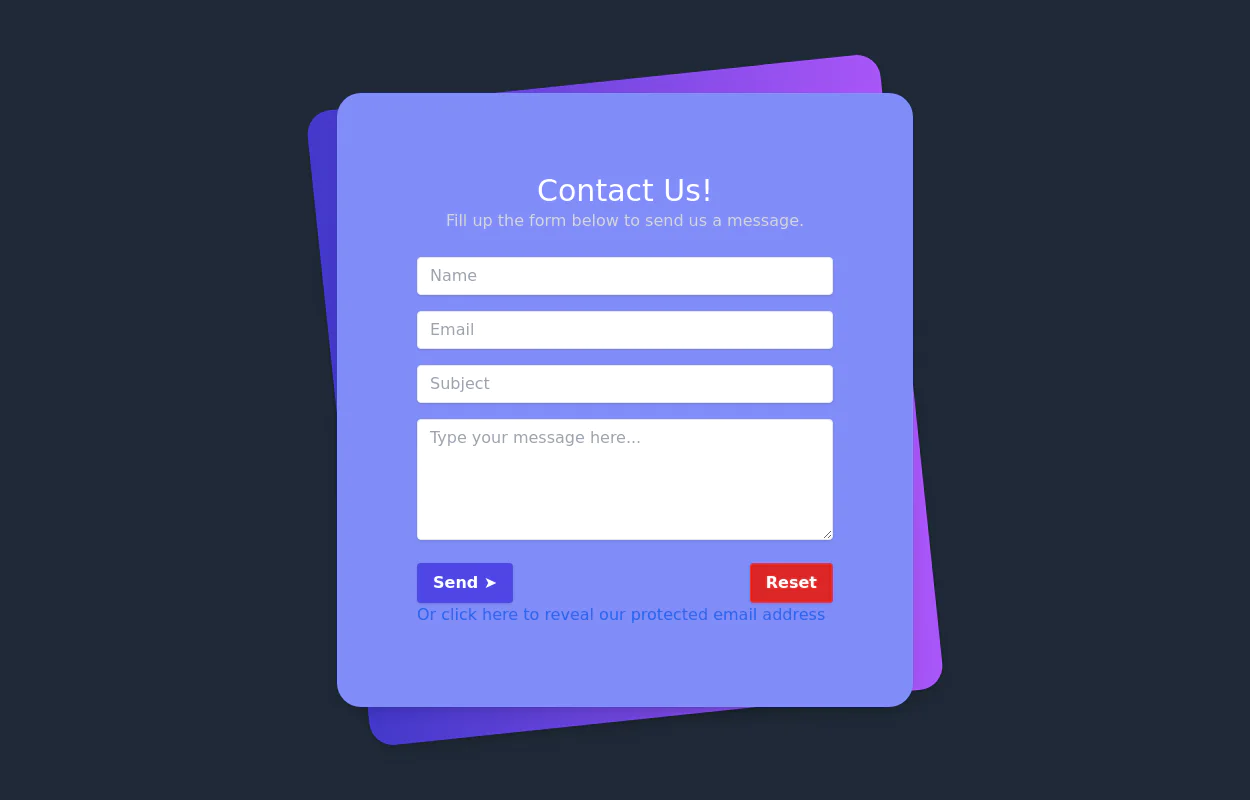
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript uses fabform.io
2 years ago7k -
Contact us page template
full page fancy contact us page
2 years ago7.6k -
2 years ago7.7k
-
basichtml
this is basic html
7 months ago473 -
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript
2 years ago8k -
2 years ago7.4k
-
2 years ago11.9k
-
2 years ago7.6k
-
2 years ago17.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components