- Home
-
Call Display UI built with Tailwind CSS
Call Display UI built with Tailwind CSS
Here's a Call Display UI built with Tailwind CSS that mimics an incoming/ongoing call screen with a modern design:
This tailwind example is contributed by irahoza daniel, on 24-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Get in touch, Contact form
Author irahoza daniel
Related Examples
-
3 years ago14.8k
-
3 years ago9.2k
-
Domain For Sale Template
Domain For Sale Template
1 year ago4.2k -
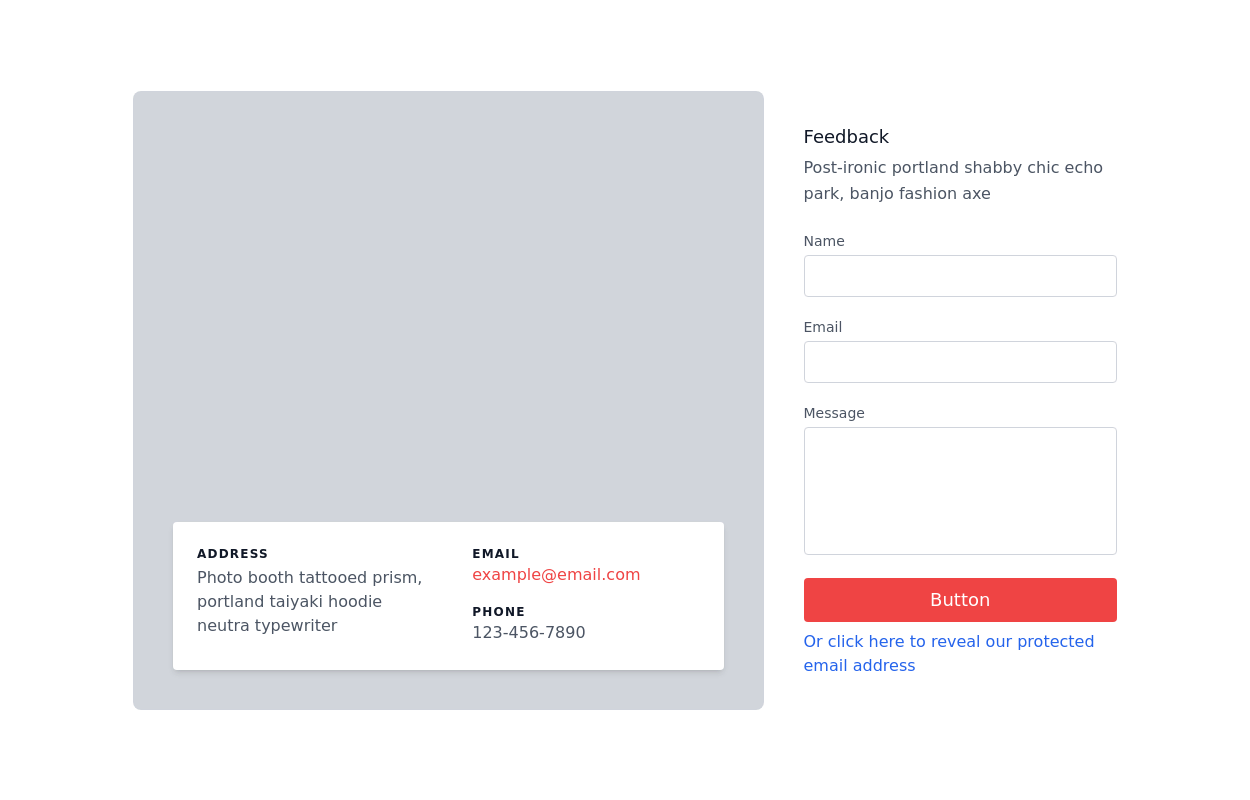
Feedback + Contact Us form
with protected email address
2 years ago8.7k -
Team Hero Section with Carousel
A clean and responsive hero section featuring an experts carousel built with Tailwind CSS, Swiper, and Alpine.js. The section highlights key experts with contact details and a clear call-to-action, making it ideal for landing pages and service-focused websites.
5 days ago16 -
Contact us form
suitable for collecting user input for various purposes such as feature requests, suggestions, or feedback.
2 years ago5.8k -
Why Everyone Around the World Loves Us
"Our platform is built to serve everyone, everywhere — with speed, security, and a human touch." "From cities to remote villages, our features connect the world through technology that truly cares." "Designed with the whole world in mind — fast, secure, and made for real people." "No matter who you are or where you're from, our tools are built to empower and inspire you." "We believe great technology should be accessible, safe, and helpful to all — and that's exactly what we offer."
8 months ago1.1k -
3 months ago183
-
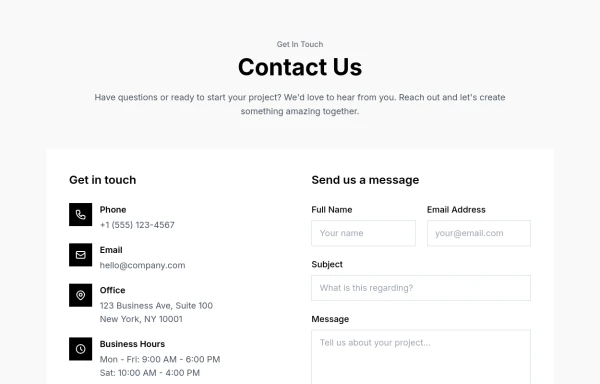
Responsive Contact Form with TailwindCSS
A sleek and fully responsive contact form built with TailwindCSS. This form includes input fields for name, email, subject, and message, along with a stylish submit button. The design features a decorative background, smooth focus effects, and optimized mobile responsiveness.
11 months ago1.3k -
home
html , css
8 months ago1.8k -
Tailwind CSS Contact Form
A clean contact form with a supporting image, built using Tailwind CSS by ReadymadeUI. Browse more free UI components and templates at readymadeui.com.
2 months ago92 -
3 years ago12.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components