- Home
-
Nutrition Facts table example
Nutrition Facts table example
This tailwind example is contributed by Kofi Osei, on 14-Mar-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Kofi Osei
Related Examples
-
Nutrition facts table
Show Nutrient contents with a stripped table
3 years ago13.4k -
3 years ago11.8k
-
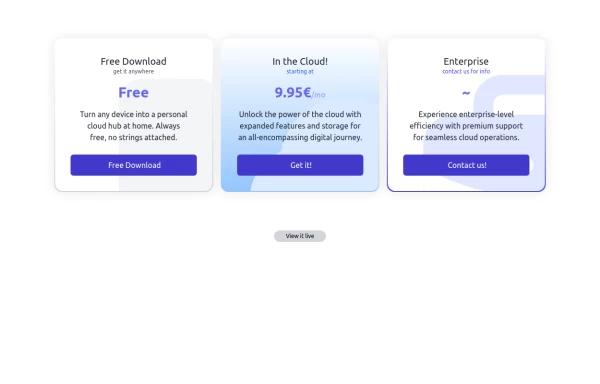
Interactive Pricing Table
This modern pricing component features a visually appealing, responsive layout with smooth hover effects, making it ideal for showcasing different plans and subscription tiers. Design and Features: ✅ Elegant Gradient Backgrounds • Each pricing card has a unique gradient overlay, transitioning from soft gray, blue, or indigo to white, enhancing contrast and visual appeal. • The rounded-2xl design ensures a polished and smooth aesthetic. ✅ Interactive Hover Effects • Cards have a subtle hover shadow enhancement, making them pop on interaction (hover:shadow-[0_0px_25px_0px_rgba(0,0,0,0.2)]). • Slight floating effect (hover:translate-y-[-5px]) gives the illusion of elevation on hover. ✅ Pricing & Plan Details • Each card presents a plan title, a short subtitle, and a bold price display (text-3xl font-extrabold text-indigo-500). • Supports free, subscription-based, and enterprise-tier pricing, ensuring flexibility for different business models. ✅ Call-to-Action Buttons • Each plan features a highly visible CTA button (bg-indigo-700 text-white rounded-md). • The buttons change color on hover (hover:bg-indigo-500) and expand slightly, encouraging user interaction. ✅ Animated Background Icons • A large, transparent icon (text-[500px] text-gray-100) dynamically moves on hover (group-hover:-translate-y-8 group-hover:-translate-x-8), adding depth and a premium feel. This pricing component is perfect for SaaS platforms, digital subscriptions, and service offerings, ensuring a modern, sleek, and engaging user experience. 🚀
1 year ago1.7k -
Table
tables
1 year ago4.7k -
Table for user management
It shows a table of users with their names, email, and role. The table also has two buttons for each row: one to save changes made to the user's details and another to delete the user.
2 years ago19.2k -
CRUD
design table #####by html,css,js
9 months ago812 -
Taskify Premium Task Management FREE
Website Task management modern and responsif
2 days ago17 -
2 years ago16.2k
-
2 years ago11.6k
-
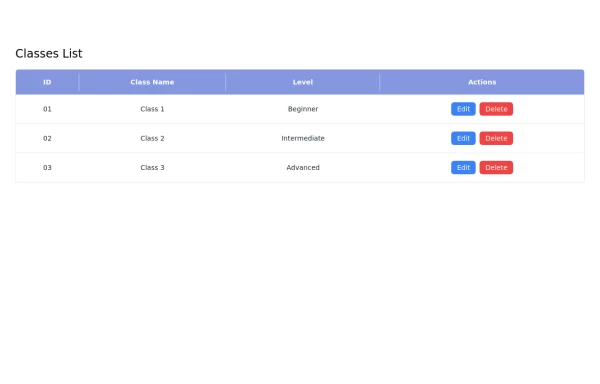
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago3.2k -
Table
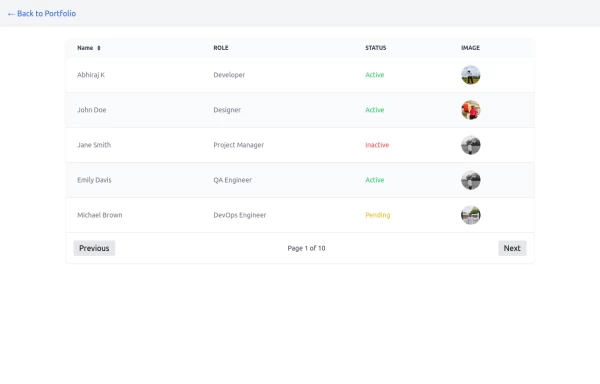
Table with image and status with pagination buttons
1 year ago2.5k -
Table
tables
1 year ago5.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components