- Home
-
crud
crud
big crud
This tailwind example is contributed by Hacker Development, on 01-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Hacker Development
Related Examples
-
2 years ago16.2k
-
Nutrition facts table
Show Nutrient contents with a stripped table
3 years ago13.4k -
3 years ago11k
-
2 years ago11.6k
-
Table CRUD
CRUD TABLE DESIGN
11 months ago3.6k -
Datatable
Datatable example with datatable.js with search, sort, pagination
3 years ago25.1k -
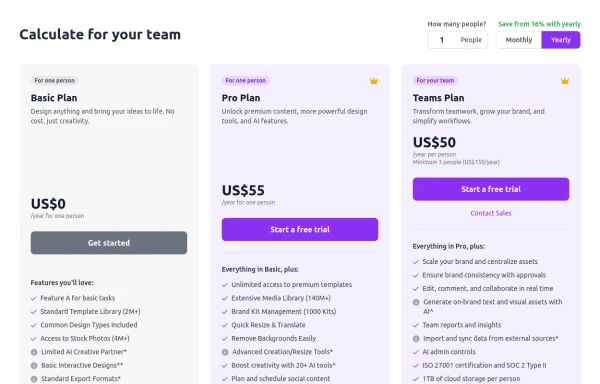
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
9 months ago715 -
CRUD
design table #####by html,css,js
9 months ago812 -
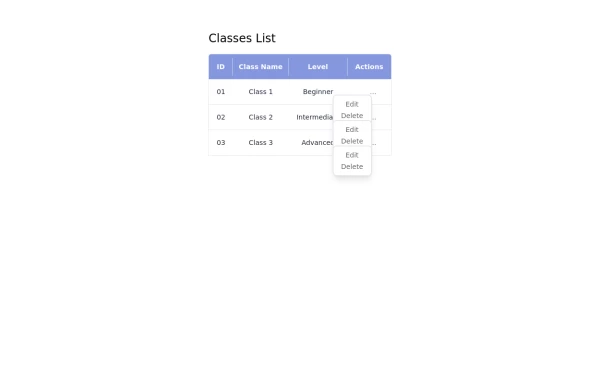
Responsive Class List Table using Tailwind CSS
A responsive and customizable class list table built with Tailwind CSS, featuring actions for editing and deleting classes.
1 year ago2k -
Table
tables
1 year ago4.7k -
3 years ago11.8k
-
2 years ago12.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components