- Home
-
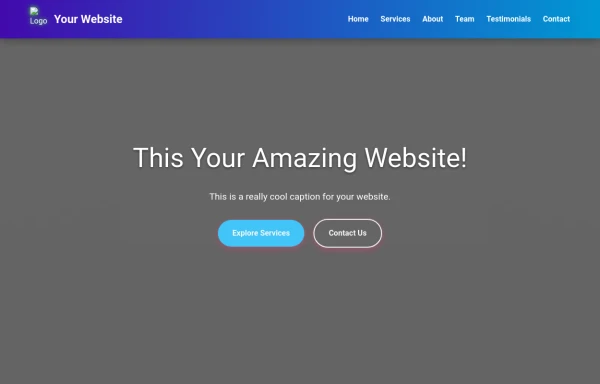
Gradient Background Image
Gradient Background Image
This tailwind example is contributed by Kavita Joshi, on 04-Dec-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Kavita Joshi
Related Examples
-
Animated Gradient Background
animates a gradient background with vibrant colors. Slowly changes colors.
1 year ago26.5k -
Glowing gradient border
on hover glow border
3 years ago24.7k -
3 years ago12.2k
-
2 years ago10.2k
-
2 years ago13.5k
-
3 years ago9.4k
-
basichtml
this is basic html
7 months ago424 -
Profile Card with Transparent
Dynamic Background: Darker gradient background for better contrast Floating colored blobs for visual interest Profile Image Glow: Added a gradient glow effect behind the profile picture Smoother hover transition Typography Improvements: Larger, bolder name text Subtle hover underline animation for the name Better spacing and hierarchy
7 months ago740 -
color blur
blur
11 months ago1.6k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
3 years ago9.2k
-
Gradient Flip-Text Button with Hover Animation
This stylish button features a dynamic gradient background that shifts from a calm green gradient by default to a vibrant purple-pink-red gradient on hover. The button also includes an interactive text flip effect, where the text seamlessly transitions on hover, creating a visually appealing and modern UI element. Perfect for adding flair to your websites or applications while maintaining functionality and responsiveness.
11 months ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components