- Home
-
Simple card layout with image
Simple card layout with image
This tailwind example is contributed by Leon Bachmann, on 30-Nov-2022. Component is made with Tailwind CSS v3.
Author Leon Bachmann
Related Examples
-
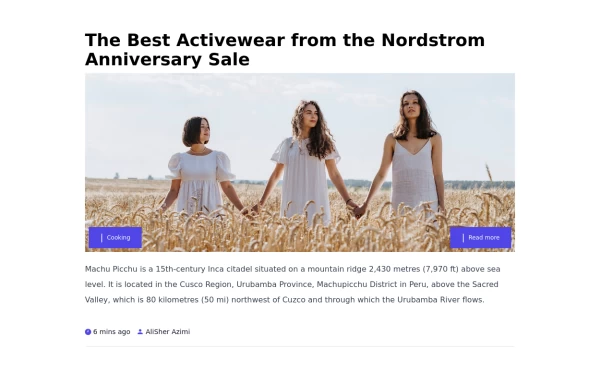
Card with image full width
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
3 years ago13.8k -
3 years ago24.1k
-
sidebar dash
sidebar dash
3 weeks ago68 -
3 years ago11.7k
-
home
html , css
8 months ago1.8k -
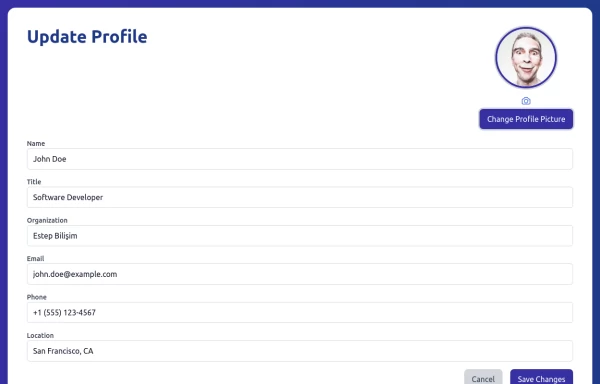
Update Profile
Update profile page with basic informations
1 year ago2.9k -
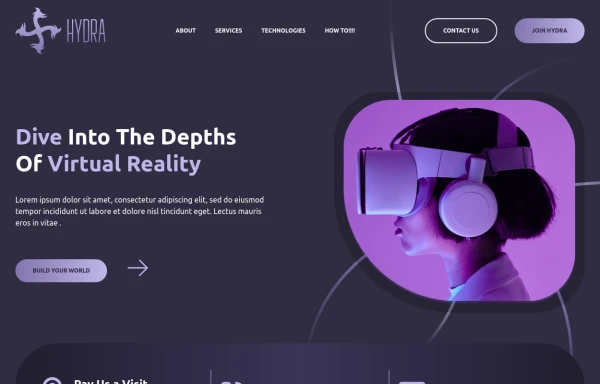
DevPort
modern portifolio by salvator
8 months ago1.2k -
3 years ago12.6k
-
Card profile
profile card
2 years ago2.9k -
User Profile Sidebar Menu
A clean and modern user profile sidebar menu built with TailwindCSS. This component displays a user’s profile picture, name, and a vertical navigation menu with links such as Dashboard, Order History, Account Details, Address, Reviews, and Logout. Ideal for account dashboards in web applications, the design features rounded corners, subtle shadows, and interactive hover effects, delivering a smooth and user-friendly experience.
10 months ago1.4k -
1 year ago1.5k
-
1 year ago2.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components