- Home
-
team section
team section
This tailwind example is contributed by Hale Holman, on 31-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Hale Holman
Related Examples
-
Avatar
Avatar
1 year ago4.8k -
Ai clone, chat ui
Chat interface for ai builder, dont toomuch focused on designing responsive
11 months ago1.9k -
Page Not Found
Oops! Page Not Found
7 months ago629 -
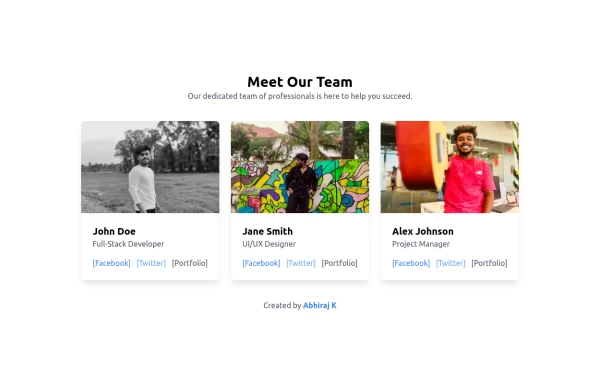
Team Members Showcase with Portfolio Backlink
Showcase your team's talent with this beautifully designed and responsive team members grid. Each card includes the member's photo, name, role, and social links. A special portfolio backlink is included to highlight your personal contributions as a developer. Supports light and dark modes.
1 year ago1.7k -
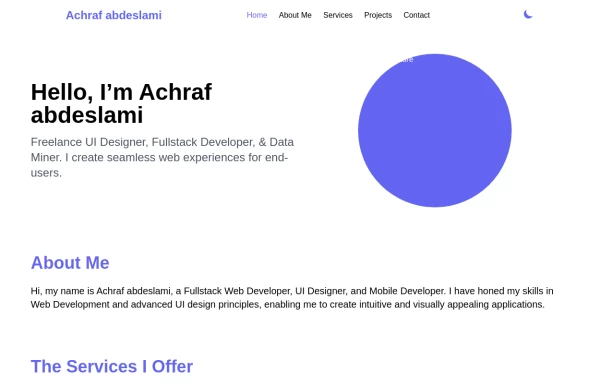
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.7k -
7 months ago948
-
TRADING COMMODITY
used for buying and selling of raw materials or primary agricultural products. These goods are typically standardized and interchangeable with other goods of the same type, making them suitable for trading on organized exchanges
7 months ago615 -
2 years ago12.7k
-
2 years ago10.2k
-
Tailwind flex Hero
Show Image with flex image gallery
5 days ago43 -
Profile, Team or Testimonial
Profile, Team or Testimonial
1 year ago3.7k -
basichtml
this is basic html
7 months ago473
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components