- Home
-
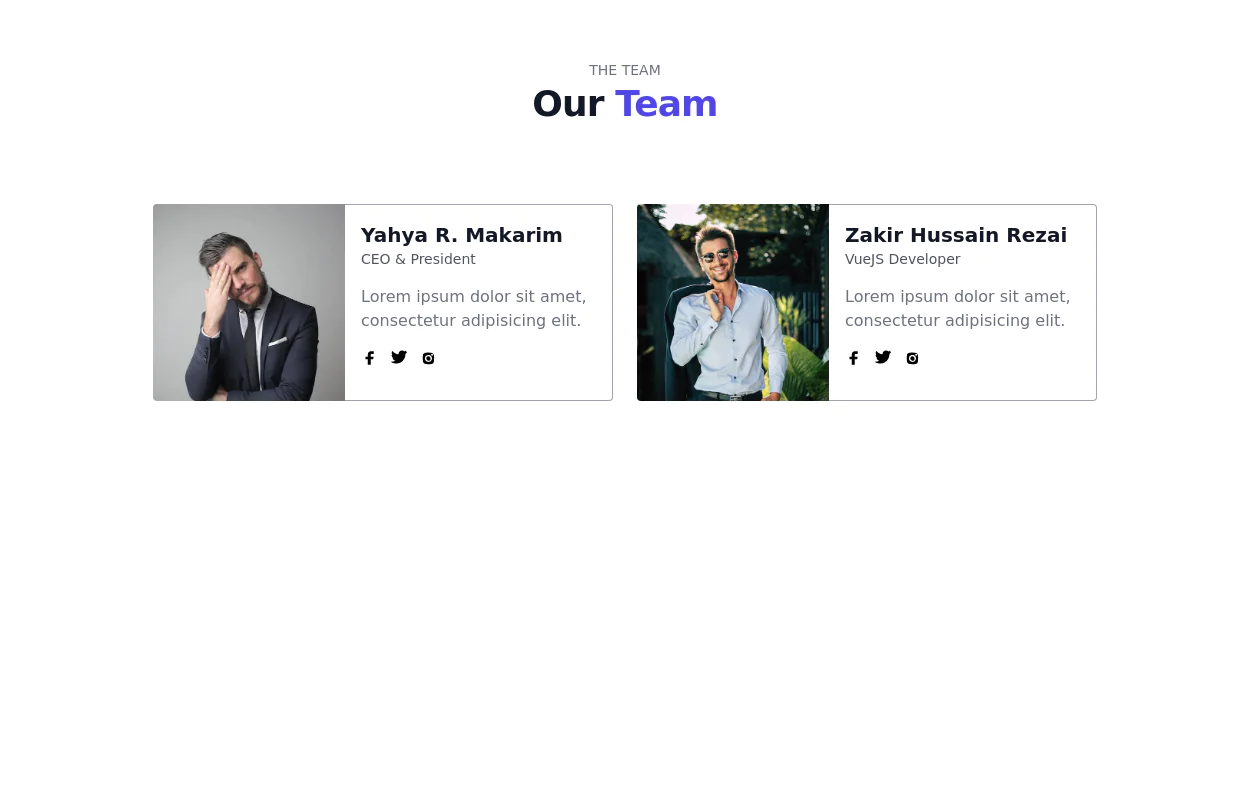
Team section
Team section
responsive project team section
This tailwind example is contributed by Ron Hicks, on 02-Dec-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Ron Hicks
Related Examples
-
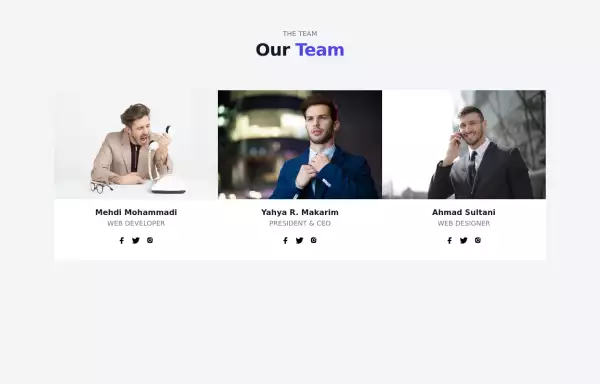
Team section
with team member's social accounts
3 years ago11.9k -
2 years ago12.7k
-
3 years ago11.2k
-
3 years ago9.9k
-
3 years ago10.2k
-
Team section - Htmlwind
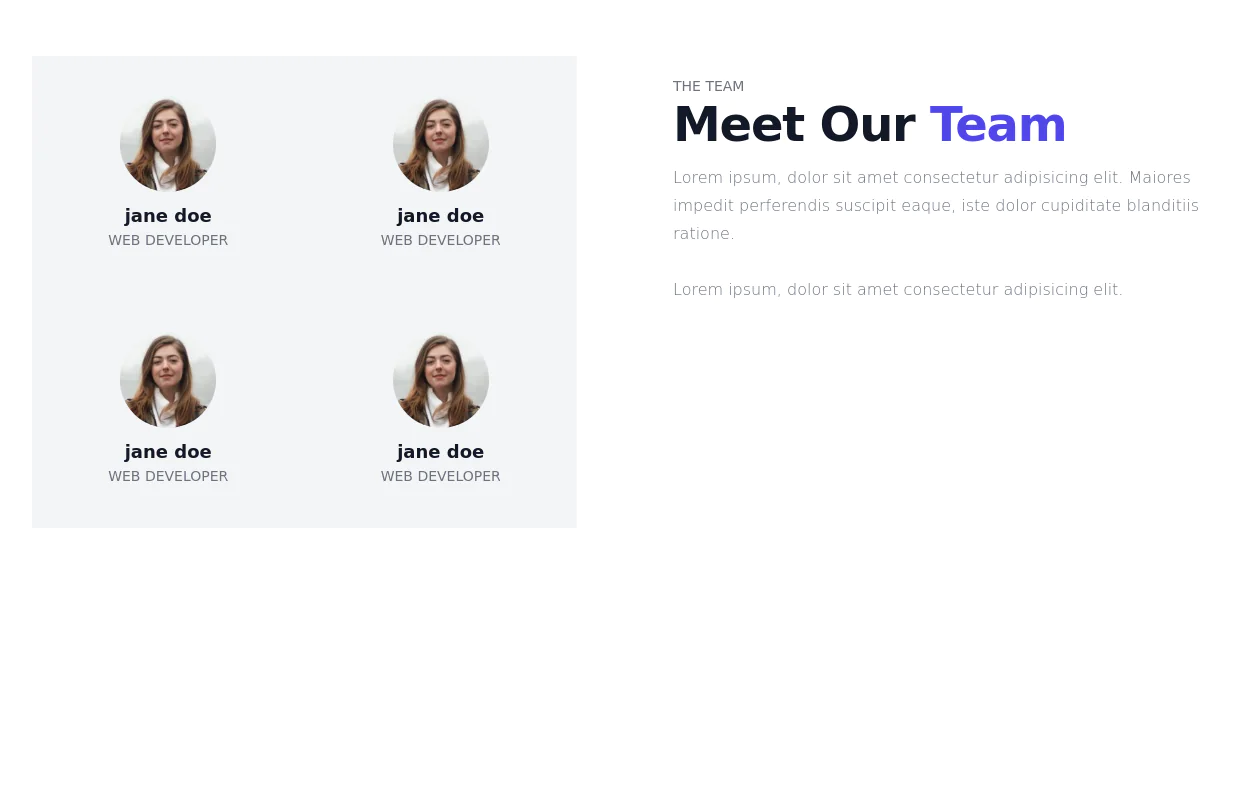
Team section with round images
8 months ago275 -
Ai clone, chat ui
Chat interface for ai builder, dont toomuch focused on designing responsive
1 year ago2k -
Avatar
Avatar
1 year ago4.8k -
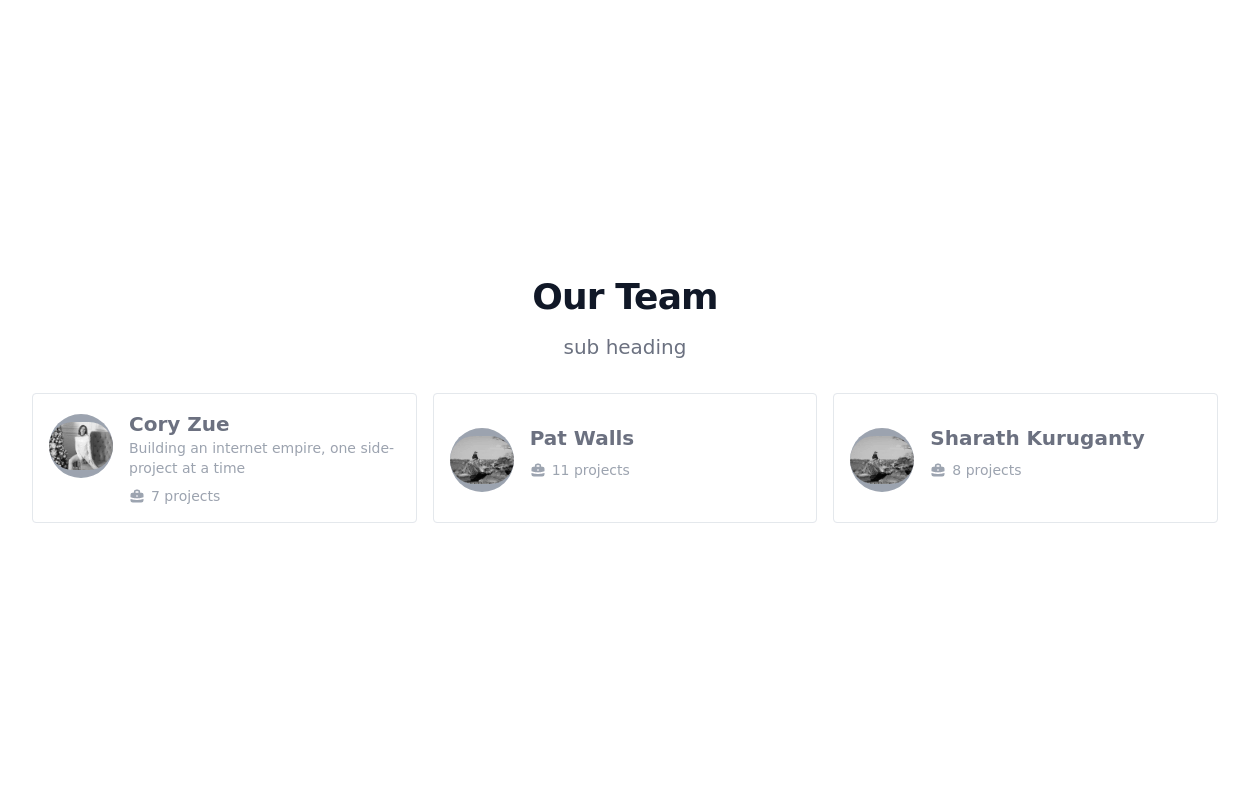
Profile, Team or Testimonial
Profile, Team or Testimonial
1 year ago3.7k -
Timeline
timeline with journey
1 year ago1.2k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
1 year ago2.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components