- Home
-
Fancy heading with borders
Fancy heading with borders
This tailwind example is contributed by Freja Jensen, on 01-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Typography, Title, h1, h2, h3
Author Freja Jensen
Related Examples
-
2 years ago12k
-
2 years ago19.2k
-
Text with gradient underline
Gradient Underline Text. Decorate your text with a gradient underline for a modern touch.
2 years ago10.8k -
3 years ago14k
-
2 years ago16.3k
-
3 years ago9.5k
-
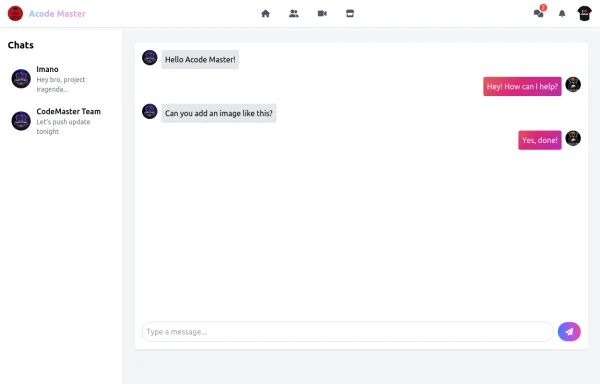
Acode Master - FB & WhatsApp UI Combo
Description (meta description) ni tag ikoreshwa mu mutwe (head) wa HTML igaragaza mu ncamake icyo urubuga cyangwa urupapuro rwawe ruvuga. Iyi description ikoreshwa cyane na search engines (nka Google) mu kwerekana summary y’urubuga mu bisubizo by’ubushakashatsi.
8 months ago607 -
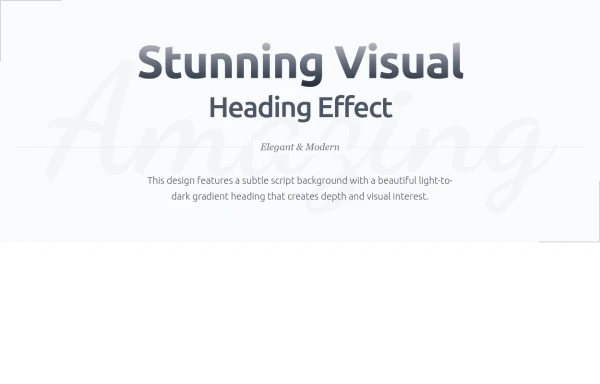
Heading
Subtle Script Background - Large, very light script font in the background ("Amazing") Light-to-Dark Gradient Heading - Main heading fades from light gray to dark gray Layered Typography - Secondary heading in medium weight for contrast Elegant Divider - With centered italic text Minimalist Border Accents - Thin borders in corners for sophistication Responsive Design - Scales beautifully on all devices
7 months ago637 -
Image embed in a text
This example combines text and images to create visually appealing content.
2 years ago13.9k -
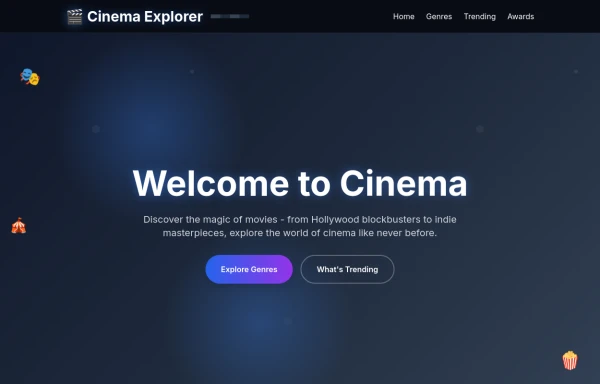
Welcome to Cinema
The design captures the magic and glamour of cinema with a modern, interactive interface that would definitely make users stop scrolling and say "whoa!" The color scheme uses cinematic blacks and golds with vibrant accent colors, while the animations bring the interface to life without overwhelming the content
7 months ago640 -
7 months ago1k
-
3 years ago8.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components