- Home
-
Heading design
Heading design
This tailwind example is contributed by Emily Tan, on 23-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Typography, Title, h1, h2, h3
Author Emily Tan
Related Examples
-
2 years ago18.9k
-
2 years ago11k
-
3 years ago13.7k
-
2 years ago15.9k
-
2 years ago12k
-
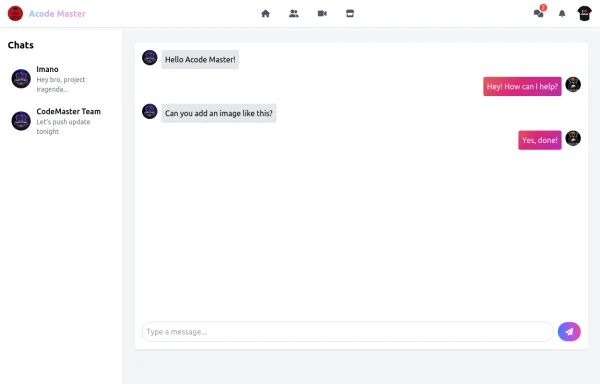
Acode Master - FB & WhatsApp UI Combo
Description (meta description) ni tag ikoreshwa mu mutwe (head) wa HTML igaragaza mu ncamake icyo urubuga cyangwa urupapuro rwawe ruvuga. Iyi description ikoreshwa cyane na search engines (nka Google) mu kwerekana summary y’urubuga mu bisubizo by’ubushakashatsi.
5 months ago501 -
Text with gradient underline
Gradient Underline Text. Decorate your text with a gradient underline for a modern touch.
2 years ago10.3k -
6 months ago850
-
4 months ago997
-
Stars: Sun and Moon Illustrations
I Created Sun and Moon Illustrations with Tailwind CSS, Embracing Light and Dark Modes
1 year ago4k -
4 months ago647
-
first draft for color correction
Adiman appears to be a name or term that could have multiple interpretations depending on context. Since you're using it for a dashboard system, here are the possible definitions and how we can frame it:
3 months ago403
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components