- Home
-
Steps -4
Steps -4
This tailwind example is contributed by farisubuntu, on 17-Aug-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are loading, loader
Author farisubuntu
Related Examples
-
Skeleton Loader
The Skeleton Loader is a placeholder component that creates a smooth loading animation to mimic the layout of the actual content. It enhances user experience by setting clear expectations during data loading. Supports different shapes (rectangles, circles, etc.). Adjustable sizes and durations for animation. Works well with dynamic content such as cards, text, or images. Highly customizable and responsive.
6 months ago628 -
2 years ago14.6k
-
2 years ago17.2k
-
3 years ago8.5k
-
3 years ago18.3k
-
2 years ago11.4k
-
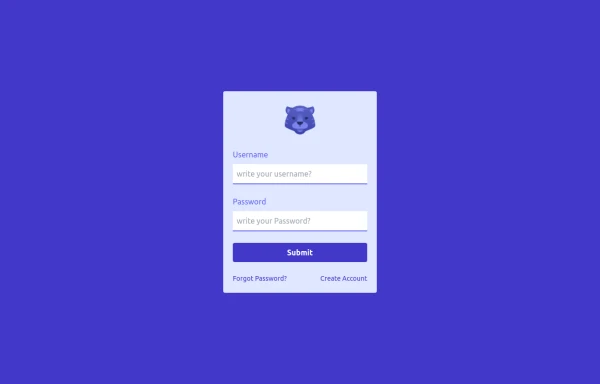
login
html , css
7 months ago428 -
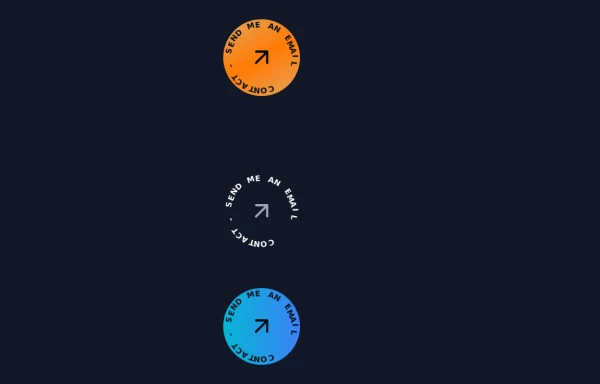
Contact Spinner
Contact button spinning
1 year ago5.5k -
Loading Spinner Component - Animated Circle Loader
Loading spinner component featuring a smooth animated circle loader with dashed border animation. Perfect for website loading states, content loading indicators, and improving user experience during page transitions. Easy to implement and customize for any project.
3 months ago510 -
Loading Overlay
Add loading overlay to your divs
3 years ago24.7k -
Spinner Design
Loader Design spinning loading dark mode supported and responsive
1 year ago5.8k -
1 year ago2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components