- Home
-
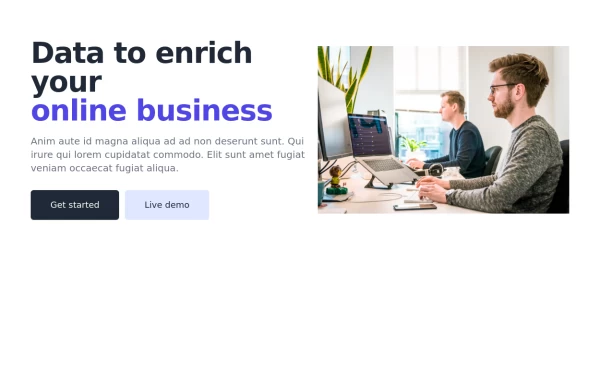
Call to action section with image
Call to action section with image
This tailwind example is contributed by Emily Tan, on 03-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Emily Tan
Related Examples
-
3 years ago15.2k
-
3 years ago9.9k
-
3 years ago10.3k
-
3 years ago15.3k
-
3 years ago12.4k
-
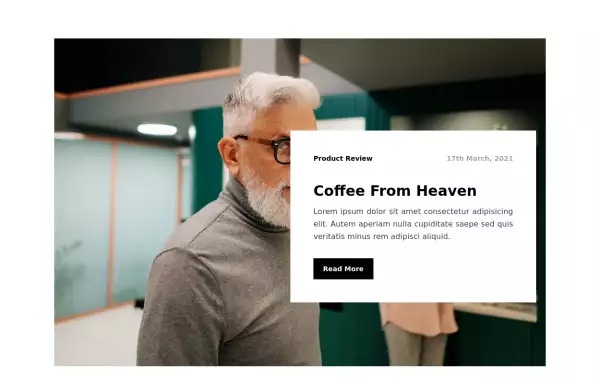
Blog post card
Responsive blog post or article card. This card can also be used as a CTA
2 years ago10.5k -
3 years ago10.8k
-
Chat Bot
Simulation of a chat bot that can be used for conversations as a sketch idea
1 year ago3.5k -
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.1k -
3 years ago9.4k
-
9 months ago699
-
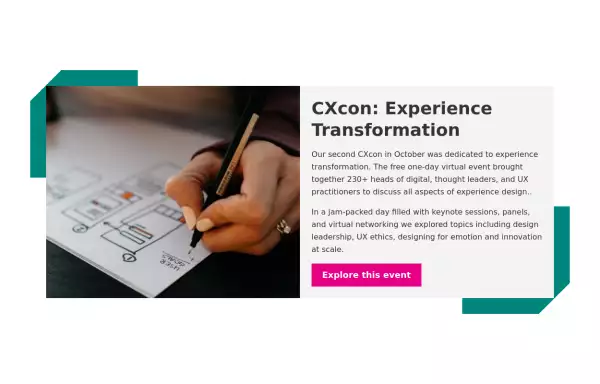
Call to action
slightly tilted call to action section
3 years ago11.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components