- Home
-
Basic CTA
Basic CTA
Simple and straightforward call to action section
This tailwind example is contributed by Dipti narayan, on 06-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner
Author Dipti narayan
Related Examples
-
2 years ago9.5k
-
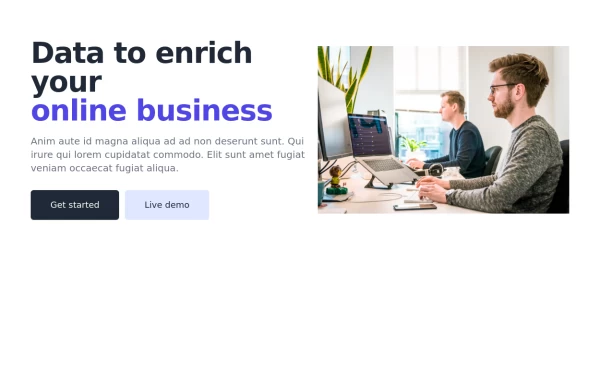
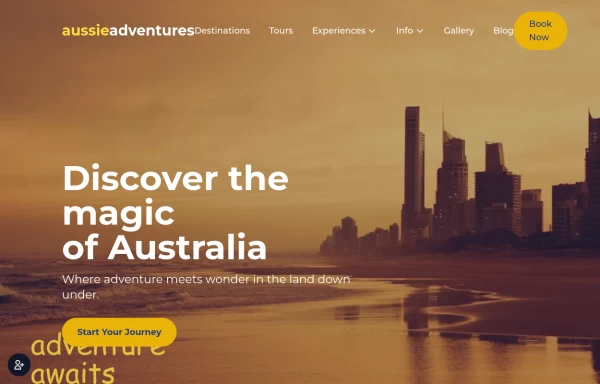
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.2k -
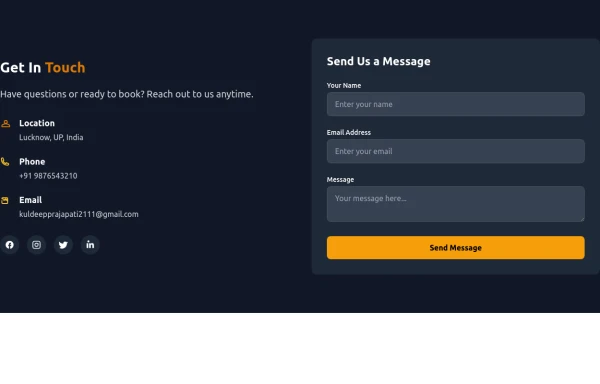
Contact Us Form
CTAs help convert visitors into action-takers (customers, subscribers, etc.), while Contact Us forms enable easy communication, building trust and support. Both are vital for engaging visitors and achieving your website’s objectives.
7 months ago706 -
7 months ago605
-
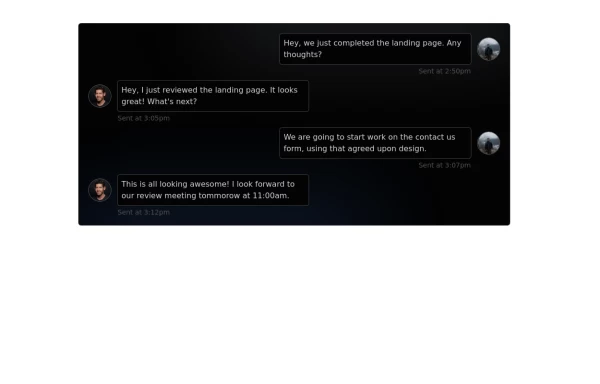
Chat Box for Marketing
An Onyx component. This chat box is great for SAAS landing pages where you want to mock customer interactions or expectations.
1 year ago1.9k -
Animated Gradient Button Component
Button component with smooth hover effects and glass-morphism design. Features expanding gradient animation, rotating icon, and responsive layout. Perfect for call-to-action buttons, landing pages, and web applications. Easy copy-paste Tailwind CSS code ready for integration.
4 months ago710 -
2 years ago11.8k
-
1 year ago1.8k
-
3 years ago15.2k
-
Call to action card with image
Responsive card with image
2 years ago16.3k -
10 months ago2.2k
-
Modern responsive Newsletter form
Responsive newsletter subscriber form
1 year ago2.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components