- Home
-
Button with hover animation
Button with hover animation
This tailwind example is contributed by Andrew, on 03-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Andrew
Related Examples
-
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago24.9k -
2 years ago10.7k
-
Botton hover
On hover Changes text
1 year ago6.5k -
2 years ago15.9k
-
1 year ago1.6k
-
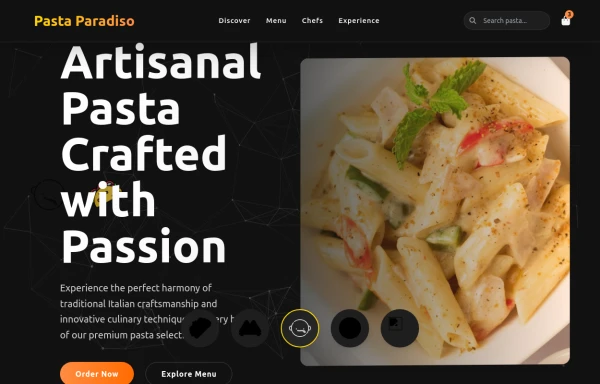
Image Card
An image. Shows title and description info when hovering. Image zooms and darkens when hovering.
5 months ago554 -
pasta
by salvator
4 months ago446 -
3 years ago9.6k
-
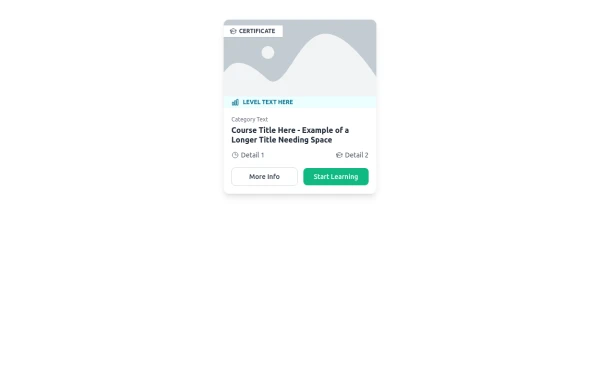
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
6 months ago731 -
1 year ago2.4k
-
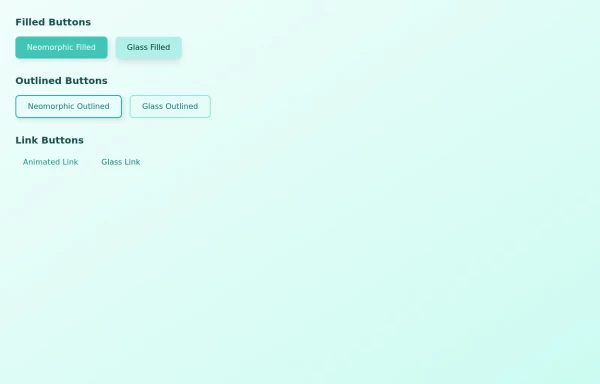
buttons group
some attractive button group on different varients primary, outlined and link button
1 year ago1.5k -
9 months ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components