- Home
-
Neomorphism button
Neomorphism button
This tailwind example is contributed by Akram Khan, on 27-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Akram Khan
Related Examples
-
Exapnd and collapse button for large content
Truncate and expand on click large content with javascript. uses line clamp.
1 year ago2.5k -
beautiful buttons set
a beautofull buttons set like primary, outline and text.
1 year ago1.5k -
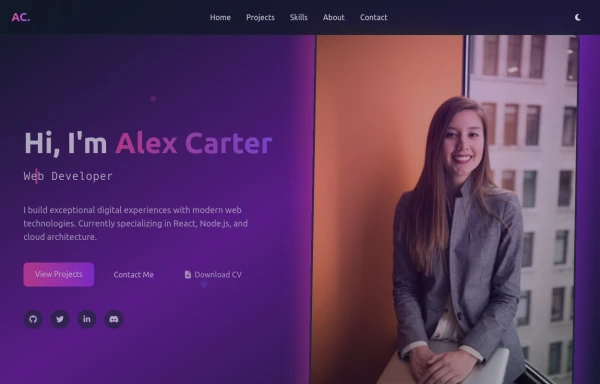
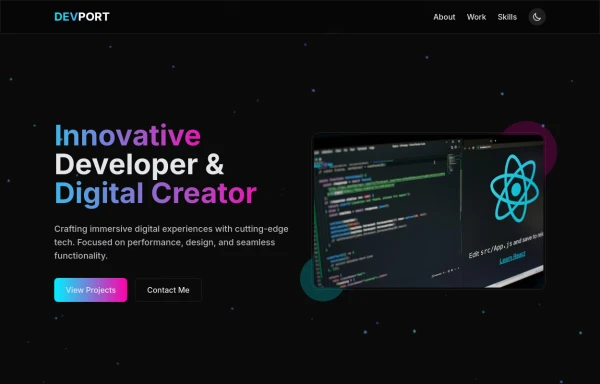
modern portifolio
by salvator
8 months ago785 -
1 year ago899
-
Button with hover to button shadow
A beautiful button with a special shadow
1 year ago1.6k -
3 years ago11k
-
DevPort
modern portifolio by salvator
8 months ago1.2k -
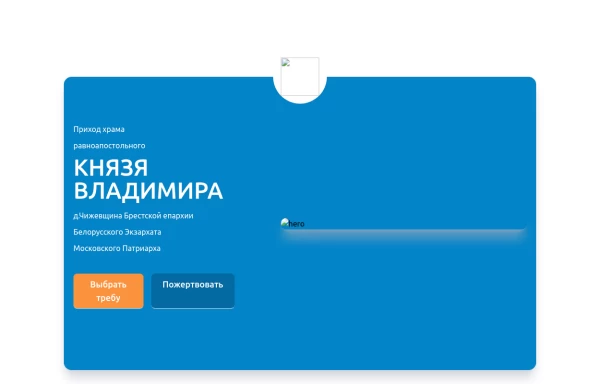
Home page 2
Отзывчивый логотип по центру. Интерактивные кнопки призыва к действию.
11 months ago843 -
Thumbs up and thumbs down buttons
Upvote downvote buttons
2 years ago11.8k -
Input Formulario
Input used in the form Link form: https://tailwindflex.com/@ameth1208/login
1 year ago2.9k -
3 years ago11k
-
2 years ago7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components