- Home
-
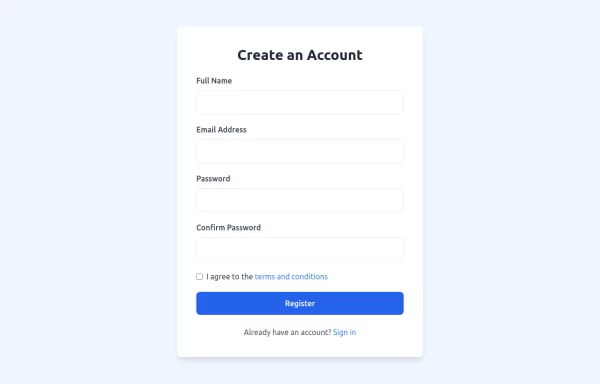
Sign-In Form with Tailwind CSS
Sign-In Form with Tailwind CSS
Elegant sign in form
This tailwind example is contributed by Carlos, on 21-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Carlos
Related Examples
-
11 months ago1.3k
-
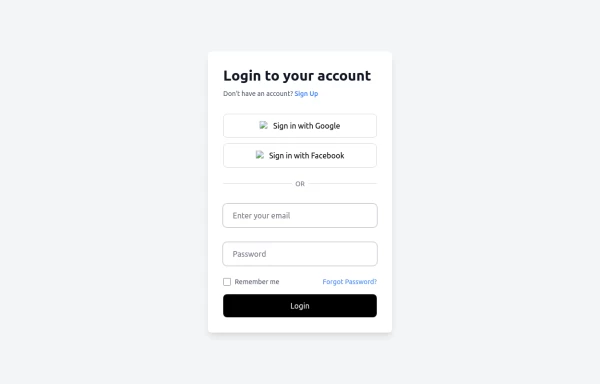
Modern and Fully Responsive Login Form with Social Media Authentication and Floating Label Inputs
This sleek, fully responsive login form is designed with usability and aesthetics in mind. It features a clean, minimalistic design with smooth transitions and modern UI elements. The form includes: Email and Password Inputs: Both fields feature floating labels that animate seamlessly when focused or filled, ensuring a visually appealing user experience. Input validation is built-in, and placeholders are hidden for a clean look. Social Media Login Buttons: Integrated Google and Facebook sign-in buttons, allowing users to authenticate easily using their social media accounts. These buttons are styled to match the platform’s branding and include an intuitive hover effect to enhance interactivity. “Forgot Password?” & “Remember Me” Options: The form allows users to easily reset their password or opt to remain logged in. These options are aligned neatly, and the labels are clear and concise for accessibility. Custom Styling: Built with Tailwind CSS, ensuring a responsive, mobile-first design that adapts seamlessly to any screen size. The form's design utilizes smooth hover effects, rounded corners, subtle shadow effects, and modern color schemes for an enhanced visual appeal. Easy Integration: This component can be easily integrated into any web application. Whether you're building a dashboard, a website, or a SaaS product, this login form is a perfect fit for any modern application that needs secure user authentication. Features: Fully responsive: Looks great on mobile, tablet, and desktop. Floating labels: Clear input fields with animated labels that enhance the user interface. Social Media Integration: Includes Google and Facebook login options for quick authentication. Password Reset: A "Forgot Password?" link allows for easy password recovery. Remember Me: A checkbox for staying logged in. Customizable Design: Built using Tailwind CSS, easy to adapt to match any branding. Smooth Interactivity: Subtle hover effects and animations for a modern user experience. This login form not only provides the essential features needed for user authentication but also elevates the user experience with its modern design and smooth animations.
1 year ago1.1k -
Animated Sign in background
Sign-in page with floating blobs as background.
1 year ago3.4k -
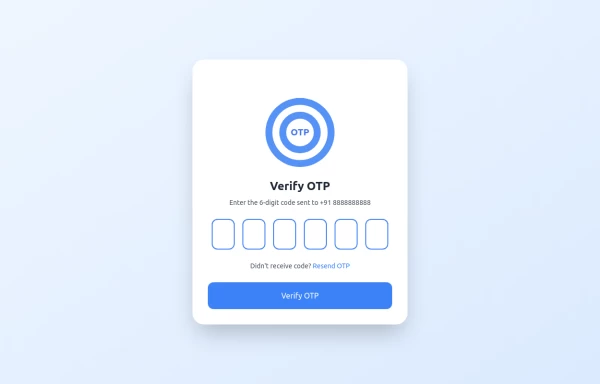
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
1 year ago2.1k -
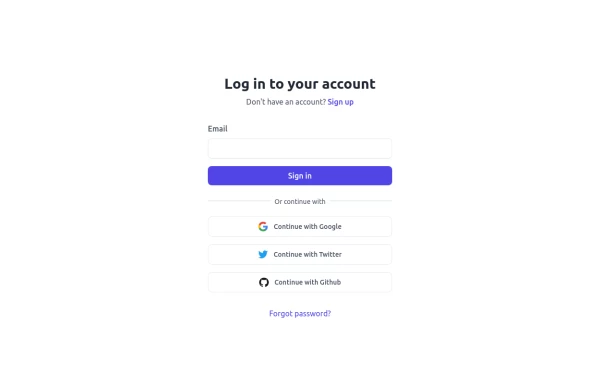
Sign in form
includes Google login button
1 year ago3.1k -
3 years ago11.4k
-
Authentication
Tailwind CSS Authentication Beautifully designed, fully responsive, expertly crafted authentication examples
9 months ago1.1k -
10 months ago975
-
3 years ago13.4k
-
1 week ago12
-
3 years ago11.5k
-
2 years ago21.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components