- Home
-
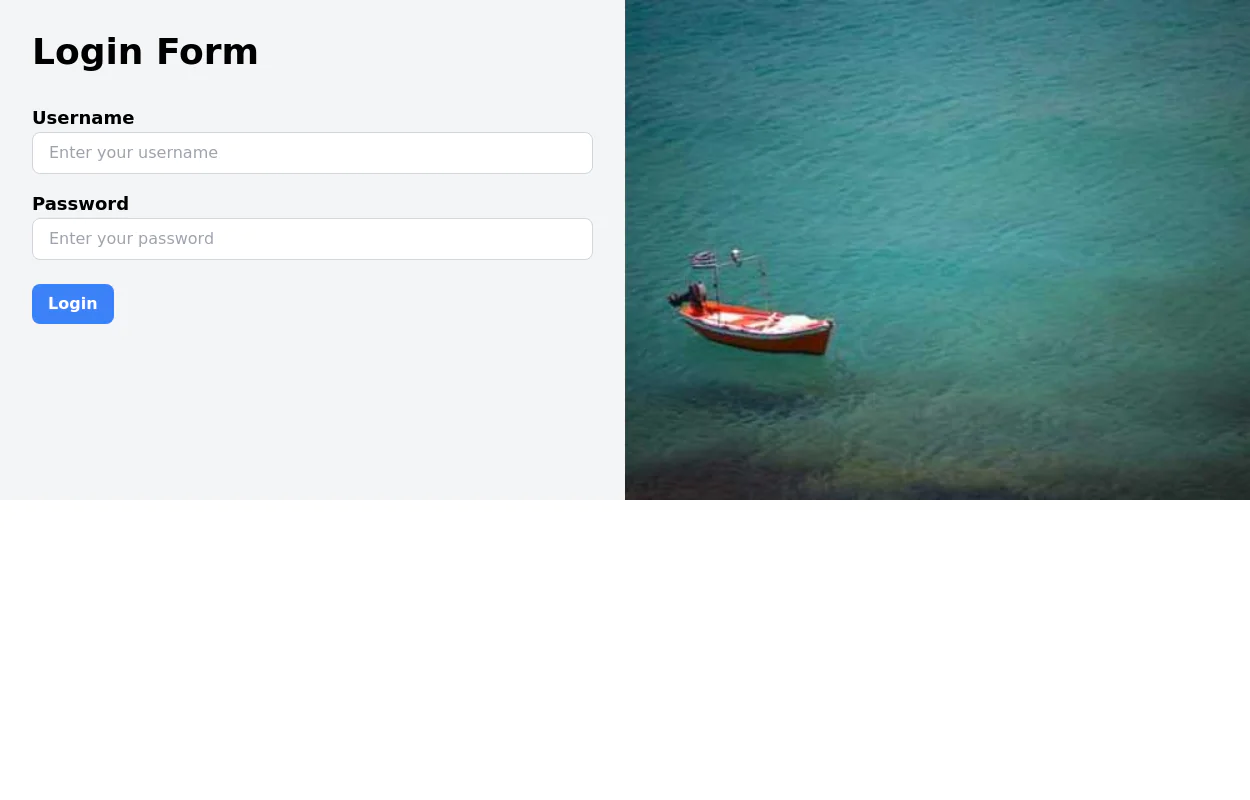
Fullscreen login form with image backround
Fullscreen login form with image backround
This tailwind example is contributed by Noah Schmidt, on 28-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in

Author Noah Schmidt
Related Examples
-
Simple Login Form
Very basic responsive login form. The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
3 years ago50k -
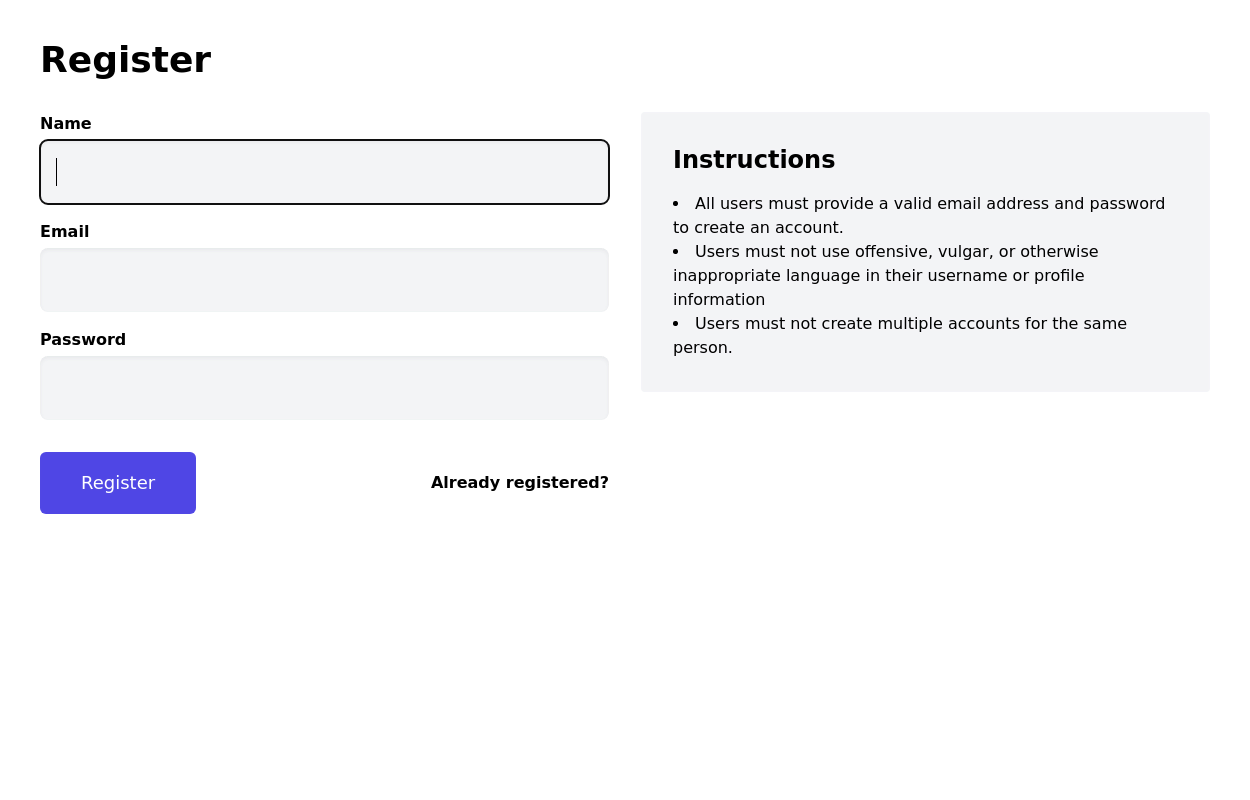
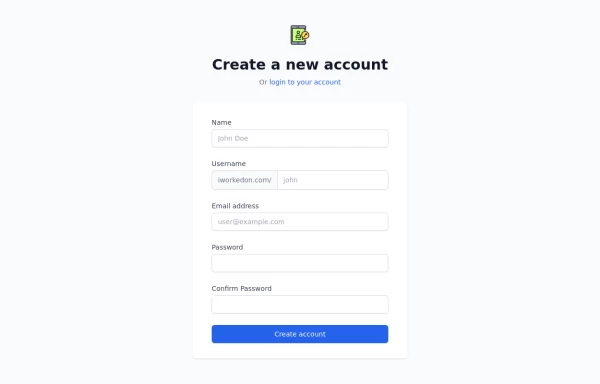
Responsive registration form
form with social login buttons
3 years ago44.3k -
3 years ago15.3k
-
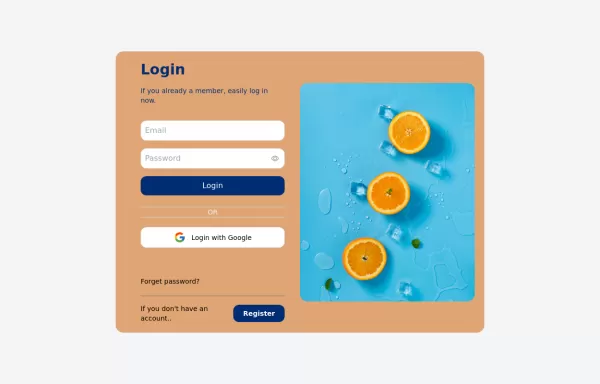
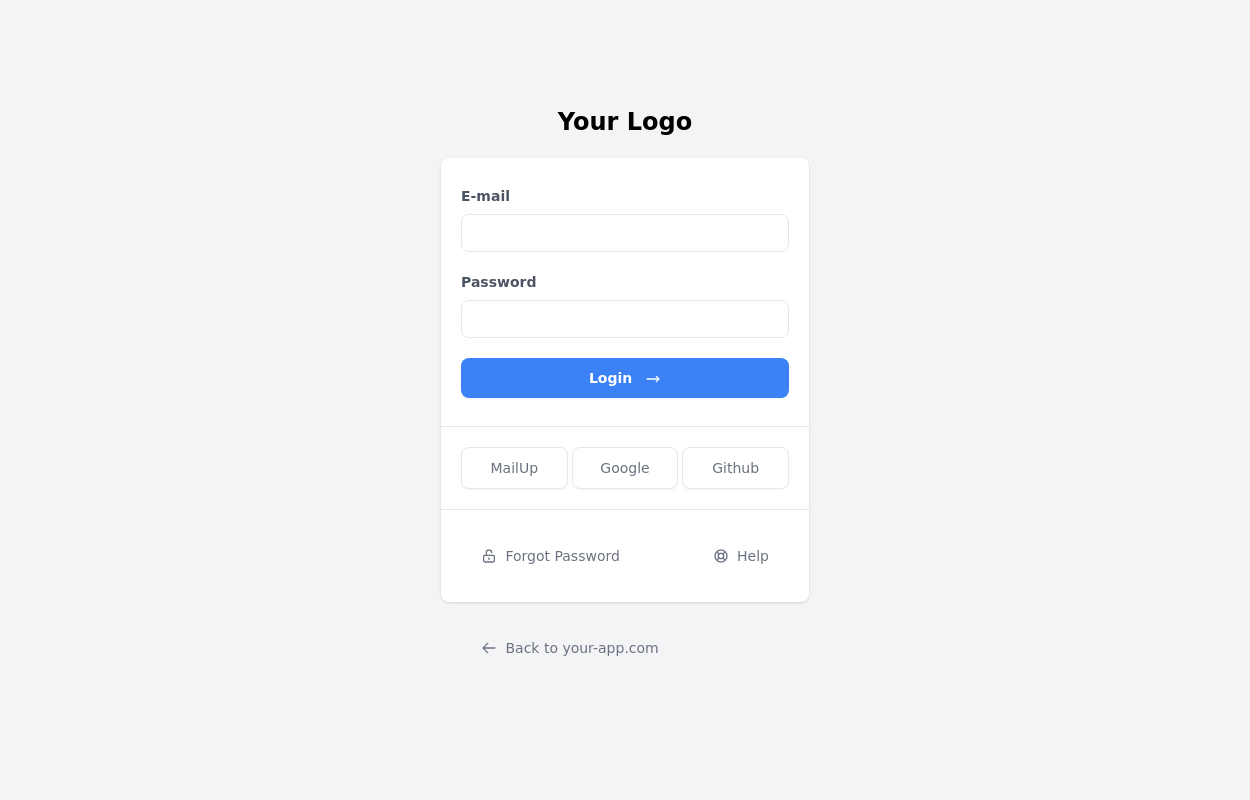
Login form
login form with sign in with Google button
2 years ago23.5k -
Responsive registration form
form with social login buttons
2 years ago28.9k -
Login page with tailwind (SB admin 2)
This component features a split-screen design with a background image on one side and a registration form on the other.
3 years ago23.9k -
2 years ago24.8k
-
3 years ago15.6k
-
2 years ago16.4k
-
3 years ago24.6k
-
2 years ago11k
-
3 years ago17.9k
-
Tailwind login form with image
basic form design useful for rapid prototyping.
2 years ago12.9k -
3 years ago25k
-
3 years ago19.8k
-
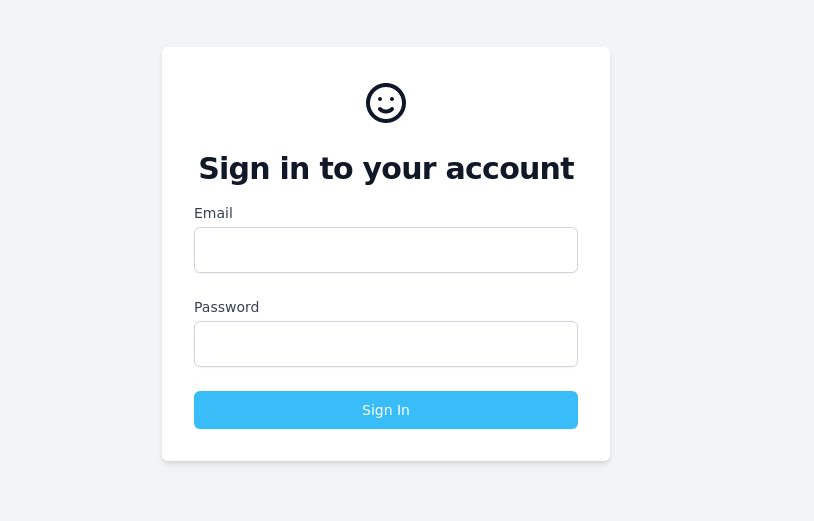
Sign in form
simple full-height login form
2 years ago9.6k -
3 years ago13.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components