- Home
-
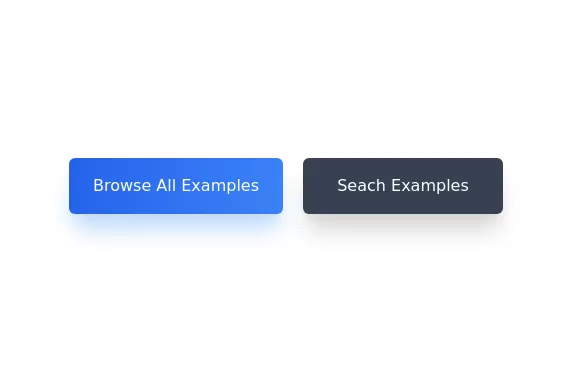
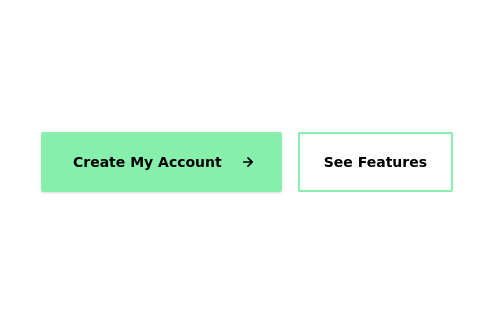
Call to action buttons
Call to action buttons
Pair of active primary and secondary buttons.
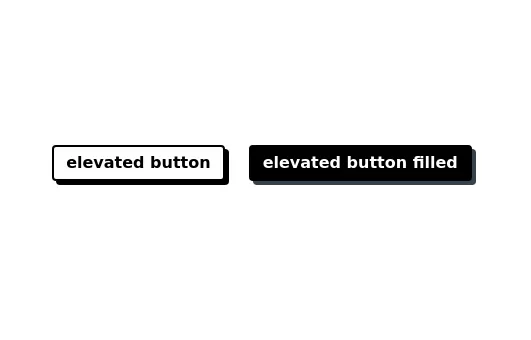
Elevated buttons w/ border bottom
This tailwind example is contributed by Hyun-woo Cho, on 08-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Hyun-woo Cho
Related Examples
-
3 years ago14.5k
-
3 years ago12.2k
-
Buttons popup on hover
Popup buttons on hover
3 years ago14.5k -
2 years ago10k
-
3 years ago11.1k
-
Glowing gradient button
Button on black background
2 years ago12.5k -
1 year ago1.3k
-
Primary Button
Elegant button
3 years ago11.8k -
3 years ago11k
-
Plug and Play Button - Animated gradient background
Know errors: You may need to remove animate-spin for your usecase, depending on framework rendering. For SvelteKit, animate-spin is NOT needed. But the [animation:spin_4s]... is always necessary for a smooth effect. Check out my profile to join my community online or add me on LinkedIn.
1 year ago1.8k -
2 years ago13.1k
-
Github stars button
Display the GitHub stars received by your project
2 years ago8.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components