- Home
-
google clone page
google clone page
This HTML page includes:
The Google logo with the correct colors
A search input field with microphone and camera icons
"Google Search" and "Win Freeing Lucky" buttons
The text "With new The ZGS Breakthrough Plus cabinets today's where business ?"
Footer with all the links shown in the image: Advertising, Business, New Search works, Privacy, Terms, Settings
The climate action text in the footer
The layout is responsive and uses Tailwind CSS for styling. The colors match Google's brand colors, and the overall structure matches what's shown in the image.
This tailwind example is contributed by Bishnu Thapa, on 14-Apr-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Bishnu Thapa
Related Examples
-
Live Chat Component using Tailwind Alpine JS
Live Chat Component using Tailwind Alpine JS
10 months ago702 -
Responsive Multi-Step Registration
Responsive Multi-Step Registration
1 year ago1.7k -
6 months ago1k
-
Interactive Multi-Method Donation Section
Overview: A high-trust, conversion-oriented fundraising section styled in the project's signature Navy Blue theme. It provides users with flexible payment options, ranging from one-click fixed amounts to manual bank transfers and cryptocurrency donations. Key Features: Smart Amount Logic: Includes a JavaScript-powered selector where users can choose a preset amount ($10, $25, $50) or type a custom value. The interface automatically toggles states (deselecting buttons when typing, and vice-versa) to prevent user error. Payment Methods: Quick Card/Checkout: Primary call-to-action column. Bank Transfer: A clean card displaying account details with a "Copy to Clipboard" utility. Crypto (Bitcoin): A specialized dark-themed card featuring a placeholder QR code and wallet address copying functionality. Trust Signals: Includes security iconography (lock, shield) and reassuring copy to boost donor confidence. Visual Hierarchy: Uses a 7/5 grid split to prioritize the immediate donation action while keeping manual payment methods accessible but secondary. Tech Stack: Framework: Tailwind CSS. Icons: Ionicons. Scripting: Vanilla JavaScript (for amount toggling and clipboard copying functions). Fonts: DM Serif Display (Headings) + Inter (Body). Usage: Ideal for the "Support Us" page or a dedicated campaign landing page. The script tag included at the bottom handles all the interactivity (button selection and text copying) without needing external libraries.
1 month ago341 -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
1 year ago3.1k
-
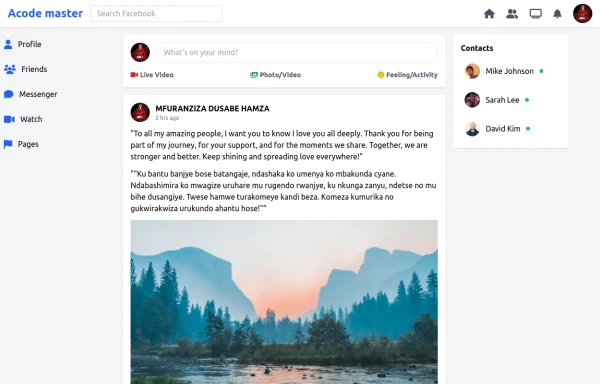
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
7 months ago839 -
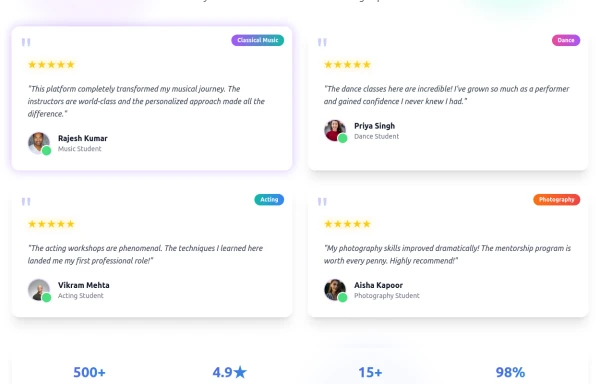
Enhanced Student Testimonials Section
A modern, interactive testimonials section featuring glassmorphism design, floating animations, and social proof elements. Includes star ratings, course badges, user profiles with online status indicators, and a stats section. Built with Tailwind CSS and features gradient backgrounds, hover effects, and responsive design optimized for showcasing student success stories and building credibility.
5 months ago548 -
9 months ago1.1k
-
Snake Game tailwind
snake game
8 months ago651 -
Certificate of Completion
A clean and modern certificate template built with Tailwind CSS. Ideal for courses, training programs, and professional achievements.
3 months ago226 -
Radial Progress Indicator with TailwindCSS
A sleek and customizable radial progress indicator built with SVG and styled using TailwindCSS. The progress bar is animated with smooth transitions, featuring a circular background, dynamic progress, and centered text or optional imagery. Perfect for showcasing percentages, stats, or any progress-related metrics in your projects.
11 months ago2.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components