- Home
-
Image - Figure with figcaption design
Image - Figure with figcaption design
This tailwind example is contributed by Maxim, on 23-Jan-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Maxim
Related Examples
-
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
7 months ago1.4k -
Login AND Signup
login and signup
8 months ago781 -
Text Overlay Effect
This is a text overlay effect, featuring a subtle background title and a prominent foreground heading. This design enhances visual interest while maintaining a clean, modern aesthetic.
1 year ago1.6k -
3 years ago12.5k
-
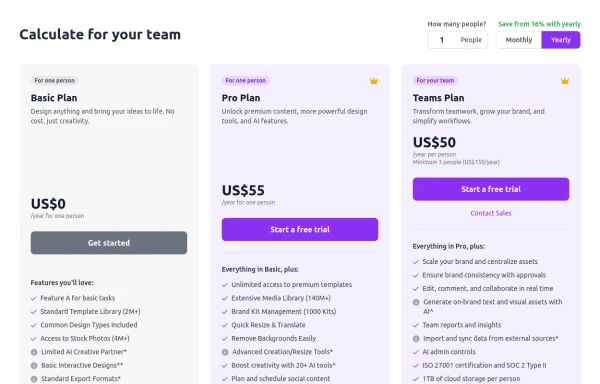
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
9 months ago714 -
Calculator
A Basic Calculator
1 year ago2.1k -
chat ui advanced
Professional chat ui, connect me for jsx https://abhirajk.vercel.app/
1 year ago1.6k -
Basic Terms of Service Page
Basic Terms of Service Page setup for light and dark mode. Repeat the sections to add as many as you need.
1 year ago3.4k -
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.9k -
1 year ago3.1k
-
Frontend Template Open Source Code Website
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
7 months ago1.1k -
My Coding Journey
To transform a standard timeline into an engaging, scroll-driven narrative experience.
4 months ago579
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components