- Home
-
Recipe Card
Recipe Card
beautiful recipe component with image and step-by-step instructions
This tailwind example is contributed by Anonymous, on 08-Sep-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
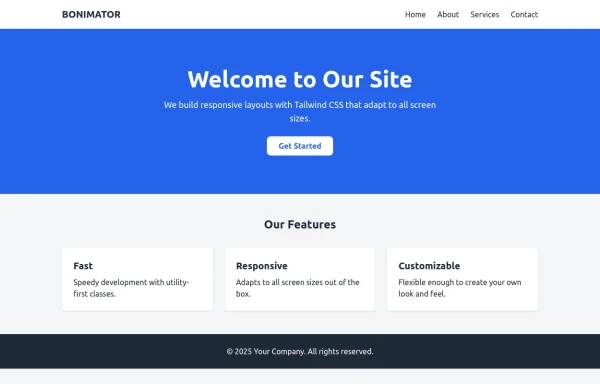
BONIMATOR Responsive Tailwind Starter Template
Responsive Tailwind Starter Template
7 months ago807 -
2 years ago6.5k
-
3 months ago172
-
8 months ago1.2k
-
Date picker
Date picker example using flatpickr library
2 years ago17.2k -
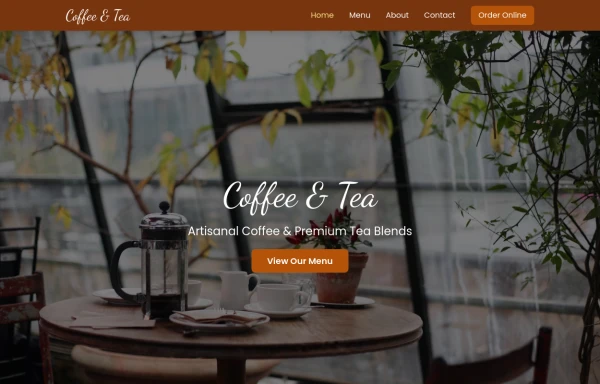
coffee
a beverage brewed from the roasted and ground seeds of the tropical evergreen coffee plant. Coffee is one of the three most popular beverages in the world (alongside water and tea), and it is one of the most profitable international commodities
8 months ago978 -
navigation header
responsive navigation header
1 year ago2.5k -
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Enhance your website's credibility with a sleek marquee slider displaying client logos. This continuously scrolling slider provides a dynamic and engaging way to showcase your trusted partnerships, ensuring a professional and visually appealing design. Perfect for businesses, portfolios, and service-based websites.
10 months ago1.8k -
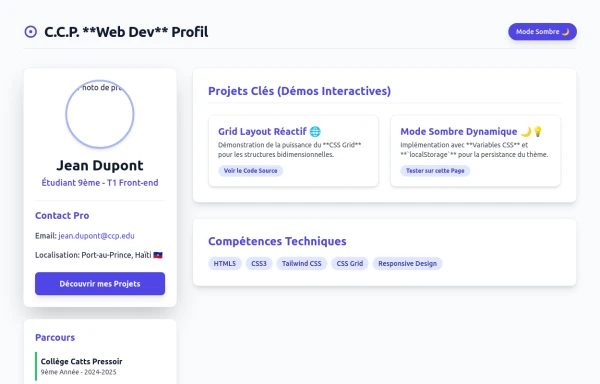
portfolio
Complete Portfolio UI Kit with hero, about, skills, projects, testimonials, contact form, and footer. Fully responsive and dark mode supported using Tailwind CSS.
7 months ago727 -
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
9 months ago685 -
Text Overlay Effect
This is a text overlay effect, featuring a subtle background title and a prominent foreground heading. This design enhances visual interest while maintaining a clean, modern aesthetic.
1 year ago1.5k -
3 years ago13.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components